| EN English | RU русский | ES Español | FR Français | TR Türkçe | ZH 中文 |
|---|
Create Minecraft bots with a powerful, stable, and high level JavaScript API, also usable from Python.
First time using Node.js? You may want to start with the tutorial. Know Python? Checkout some Python examples and try out Mineflayer on Google Colab.
- Supports Minecraft 1.8, 1.9, 1.10, 1.11, 1.12, 1.13, 1.14, 1.15, 1.16, 1.17 and 1.18.
- Entity knowledge and tracking.
- Block knowledge. You can query the world around you. Milliseconds to find any block.
- Physics and movement - handle all bounding boxes
- Attacking entities and using vehicles.
- Inventory management.
- Crafting, chests, dispensers, enchantment tables.
- Digging and building.
- Miscellaneous stuff such as knowing your health and whether it is raining.
- Activating blocks and using items.
- Chat.
Checkout this page to see what our current projects are.
First install Node.js >= 14 from nodejs.org then:
npm install mineflayer
| link | description |
|---|---|
| tutorial | Begin with Node.js and mineflayer |
| FAQ.md | Got a question ? go there first |
| api.md unstable_api.md | The full API reference |
| history.md | The changelog for mineflayer |
| examples/ | Checkout all the mineflayer examples |
Please read CONTRIBUTING.md and prismarine-contribute
Videos
A tutorial video explaining the basic set up process for a bot can be found here.
If you want to learn more, more video tutorials are there, and the corresponding source codes for those bots is there.
Getting Started
Without a version specified, the version of the server will be guessed automatically. Without auth specified, the mojang auth style will be guessed.
const mineflayer = require('mineflayer')
const bot = mineflayer.createBot({
host: 'localhost', // minecraft server ip
username: '[email protected]', // minecraft username
password: '12345678' // minecraft password, comment out if you want to log into online-mode=false servers
// port: 25565, // only set if you need a port that isn't 25565
// version: false, // only set if you need a specific version or snapshot (ie: "1.8.9" or "1.16.5"), otherwise it's set automatically
// auth: 'mojang' // only set if you need microsoft auth, then set this to 'microsoft'
})
bot.on('chat', (username, message) => {
if (username === bot.username) return
bot.chat(message)
})
// Log errors and kick reasons:
bot.on('kicked', console.log)
bot.on('error', console.log)Thanks to the prismarine-viewer project, it's possible to display in a browser window what your bot is doing.
Just run npm install prismarine-viewer and add this to your bot:
const { mineflayer: mineflayerViewer } = require('prismarine-viewer')
bot.once('spawn', () => {
mineflayerViewer(bot, { port: 3007, firstPerson: true }) // port is the minecraft server port, if first person is false, you get a bird's-eye view
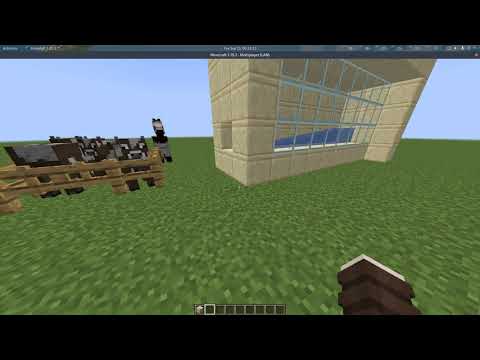
})And you'll get a live view looking like this:
| example | description |
|---|---|
| viewer | Display your bot world view in the browser |
| pathfinder | Make your bot go to any location automatically |
| chest | Use chests, furnaces, dispensers, enchantment tables |
| digger | Learn how to create a simple bot that is capable of digging blocks |
| discord | Connect a discord bot with a mineflayer bot |
| jumper | Learn how to move, jump, ride vehicles, attack nearby entities |
| ansi | Display your bot's chat with all of the chat colors shown in your terminal |
| guard | Make a bot guard a defined area from nearby mobs |
| multiple-from-file | Add a text file with accounts and have them all login |
And many mores in the examples folder
A lot of the active development is happening inside of small npm packages which are used by mineflayer.
"When applications are done well, they are just the really application-specific, brackish residue that can't be so easily abstracted away. All the nice, reusable components sublimate away onto github and npm where everybody can collaborate to advance the commons." — substack from "how I write modules"
These are the main modules that make up mineflayer:
| module | description |
|---|---|
| minecraft-protocol | Parse and serialize minecraft packets, plus authentication and encryption. |
| minecraft-data | Language independent module providing minecraft data for minecraft clients, servers and libraries. |
| prismarine-physics | Provide the physics engine for minecraft entities |
| prismarine-chunk | A class to hold chunk data for Minecraft |
| node-vec3 | 3d vector math with robust unit tests |
| prismarine-block | Represent a minecraft block with its associated data |
| prismarine-chat | A parser for a minecraft chat message (extracted from mineflayer) |
| node-yggdrasil | Node.js library to interact with Mojang's authentication system, known as Yggdrasil |
| prismarine-world | The core implementation of worlds for prismarine |
| prismarine-windows | Represent minecraft windows |
| prismarine-item | Represent a minecraft item with its associated data |
| prismarine-nbt | An NBT parser for node-minecraft-protocol |
| prismarine-recipe | Represent minecraft recipes |
| prismarine-biome | Represent a minecraft biome with its associated data |
| prismarine-entity | Represent a minecraft entity |
You can enable some protocol debugging output using DEBUG environment variable:
DEBUG="minecraft-protocol" node [...]On windows :
set DEBUG=minecraft-protocol
node your_script.js
Mineflayer is pluggable; anyone can create a plugin that adds an even higher level API on top of Mineflayer.
The most updated and useful are :
- pathfinder - advanced A* pathfinding with a lot of configurable features
- prismarine-viewer - simple web chunk viewer
- web-inventory - web based inventory viewer
- statemachine - A state machine API for more complex bot behaviors
- Armor Manager - automatic armor management
- Collect Block - Quick and simple block collection API.
- Dashboard - Frontend dashboard for mineflayer bot
- PVP - Easy API for basic PVP and PVE.
- Auto Eat - Automatic eating of food.
- Auto Crystal - Automatic placing & breaking of end crystals.
- Tool - A utility for automatic tool/weapon selection with a high level API.
- Hawkeye - A utility for using auto-aim with bows.
- GUI - Eased navigation & management of nested chest-GUI windows
- Projectile - Configurable tool for projectile based combat
But also check out :
- radar - web based radar interface using canvas and socket.io. YouTube Demo
- blockfinder - find blocks in the 3D world
- scaffold - get to a target destination even if you have to build or break blocks to do so. YouTube Demo
- auto-auth - chat-based bot authentication
- Bloodhound - determine who and what is responsible for damage to another entity
- tps - get the current tps (processed tps)
- panorama - take Panorama Images of your world
- player-death-event - emit player death event in Mineflayer.
- rom1504/rbot
- Darthfett/Helperbot
- vogonistic/voxel - visualize what the bot is up to using voxel.js
- JonnyD/Skynet - log player activity onto an online API
- MinecraftChat (last open source version, built by AlexKvazos) - Minecraft web based chat client https://minecraftchat.net/
- Cheese Bot - Plugin based bot with a clean GUI. Made with Node-Webkit.
- Chaoscraft - Minecraft bot using genetic algorithms, see its youtube videos
- hexatester/minetelegram - Minecraft - Telegram bridge, build on top of mineflayer & telegraf.
- PrismarineJS/mineflayer-builder - Prints minecraft schematics in survival, keeping orientation
- and hundreds more - All the projects that github detected are using mineflayer
Simply run: npm test
Run npm run mocha_test -- -g <version>, where <version> is a minecraft version like 1.12, 1.15.2...
Run npm run mocha_test -- -g <test_name>, where <test_name> is a name of the test like bed, useChests, rayTrace...
npm run mocha_test -- -g "1.18.1.*BlockFinder" to run the block finder test for 1.18.1