Ansible VS Code Extension by Red Hat
This extension adds language support for Ansible to Visual Studio Code and OpenVSX compatible editors by leveraging ansible-language-server.
Activating Red Hat Ansible extension
It is recommended to open a folder containing Ansible files with a VS Code workspace.
Note:
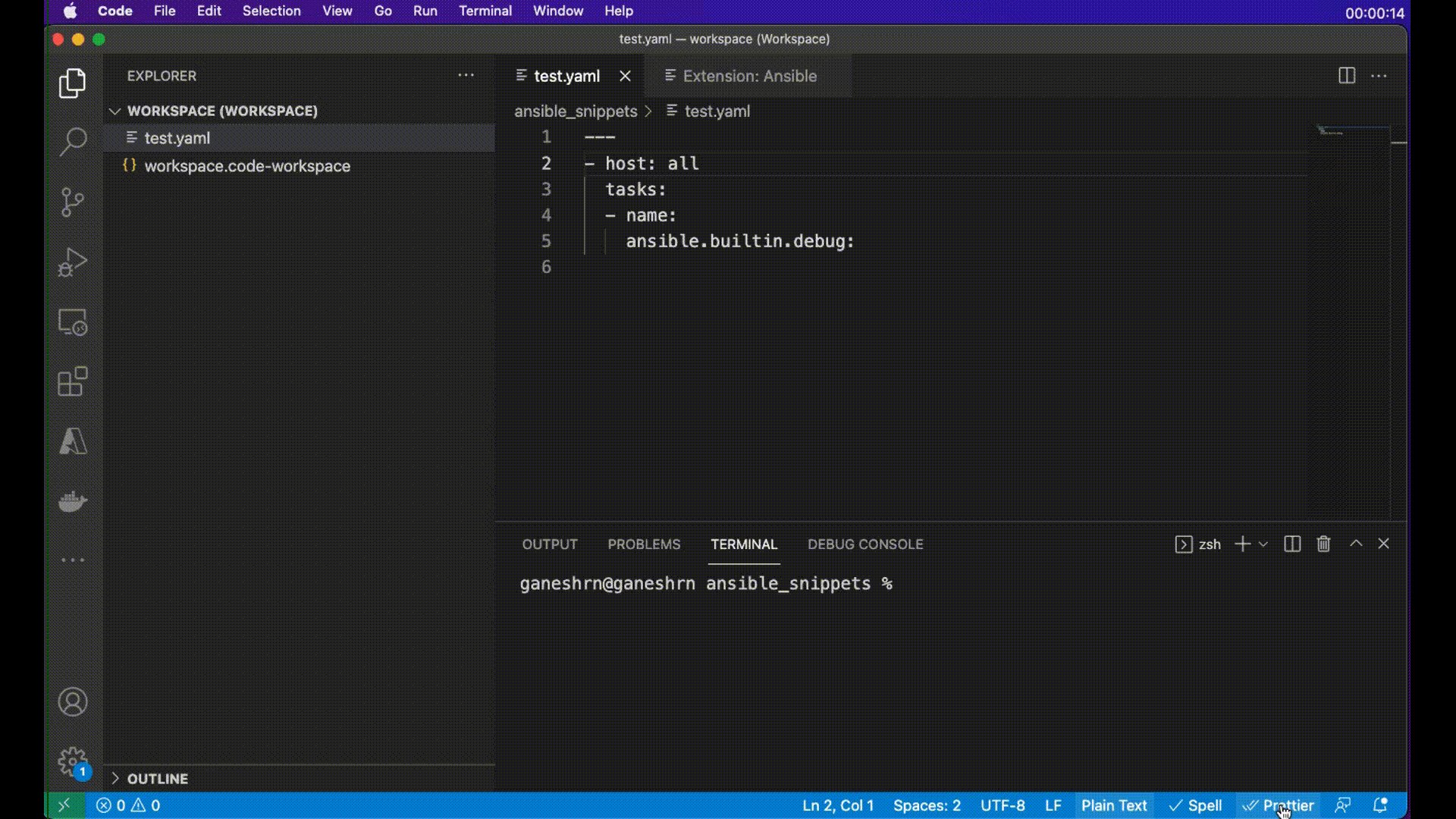
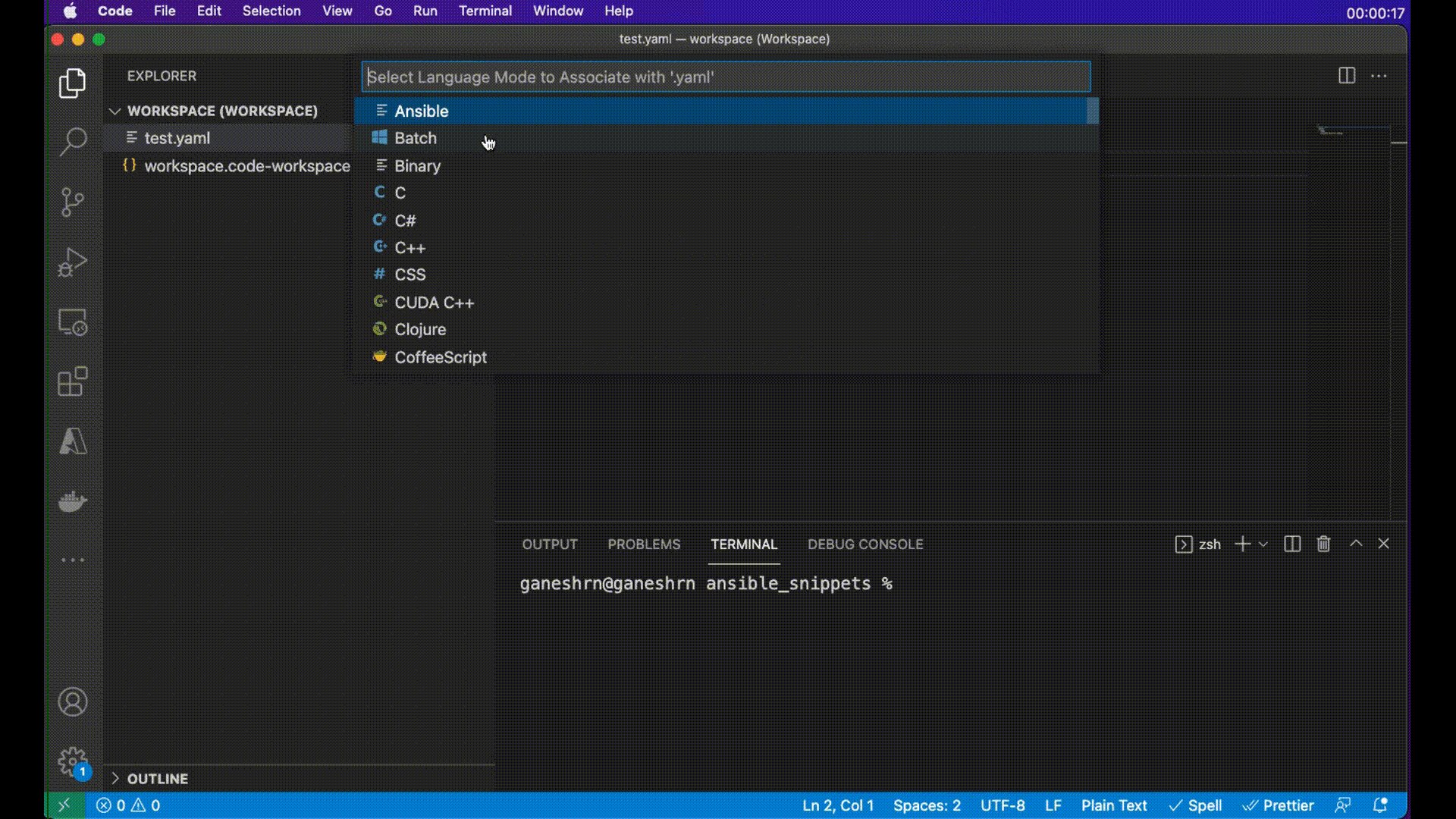
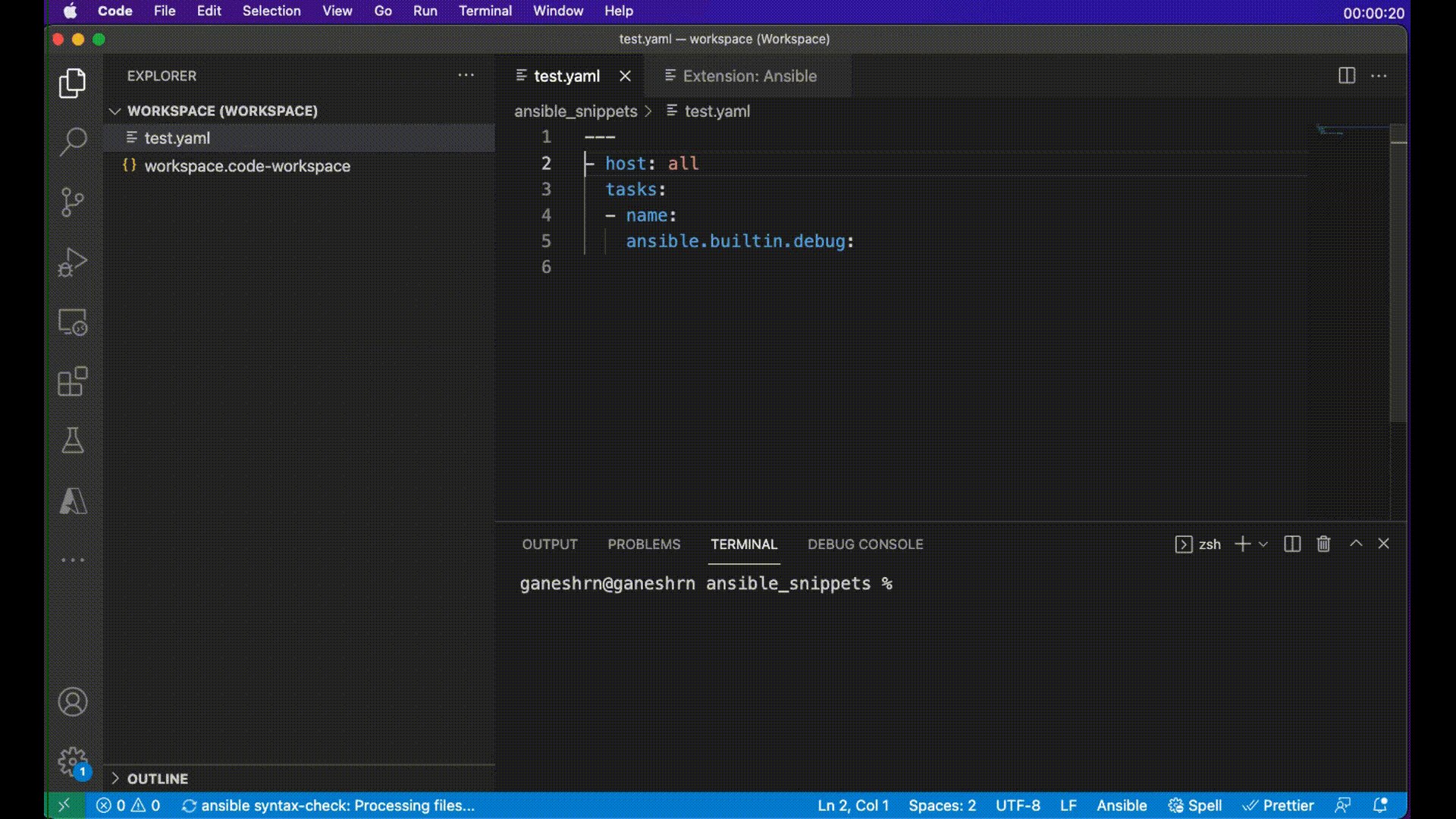
- For Ansible files open in an editor window ensure the language mode is set to
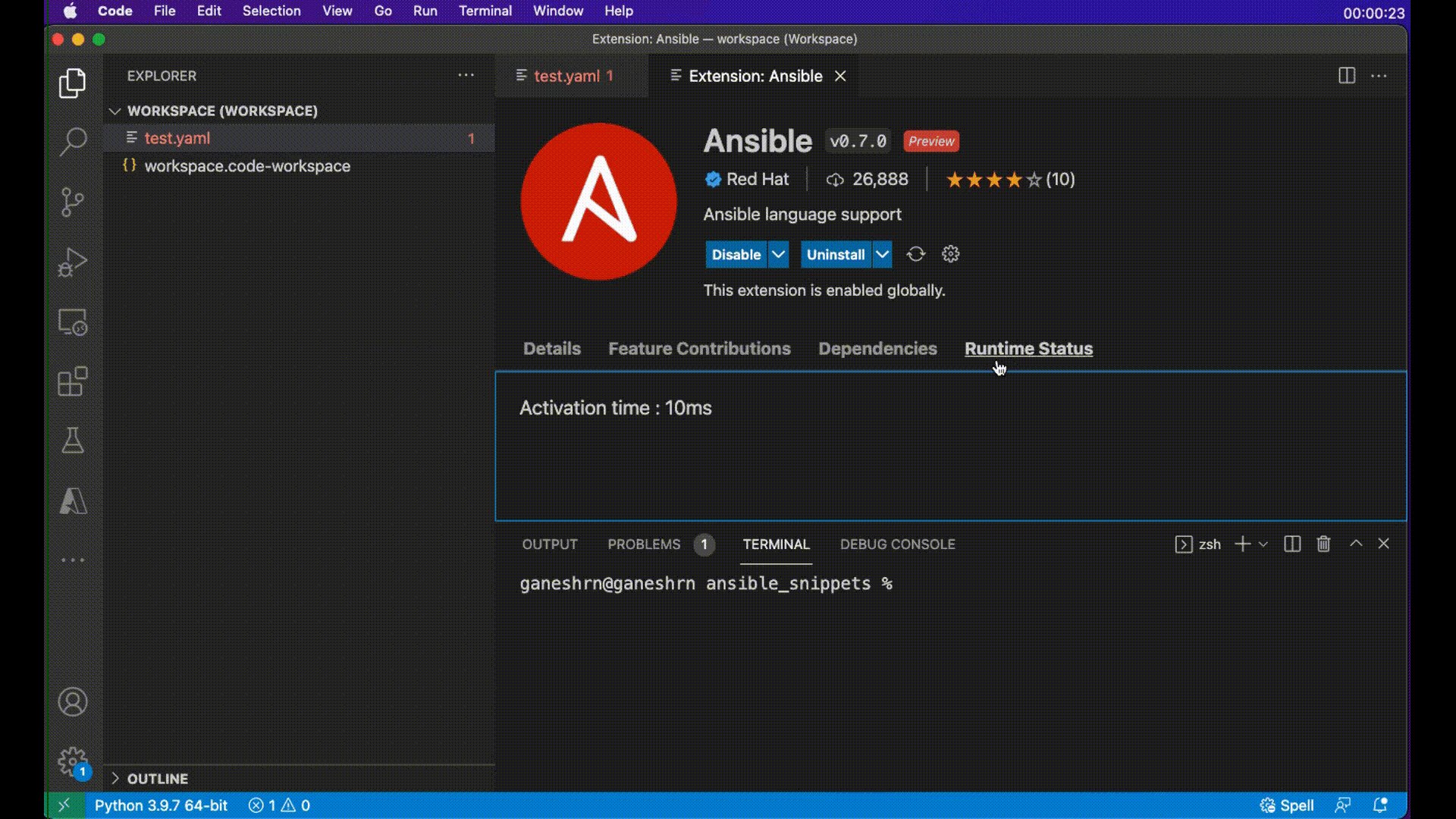
Ansible(bottom right of VS Code window). - The runtime status of extension should be in activate state. It can be
verified in the
ExtensionwindowRuntime Statustab forAnsibleextension.
Features
Syntax highlighting
Ansible keywords, module names and module options, as well as
standard YAML elements are recognized and highlighted distinctly. Jinja
expressions are supported too, also those in Ansible conditionals (when,
failed_when, changed_when, check_mode), which are not placed in double
curly braces.
The screenshots and animations presented in this README have been taken using the One Dark Pro theme. The default VS Code theme will not show the syntax elements as distinctly, unless customized. Virtually any theme other than default will do better.
Validation
While you type, the syntax of your Ansible scripts is verified and any feedback is provided instantaneously.
Integration with ansible-lint
On opening and saving a document, ansible-lint is executed in the background
and any findings are presented as errors. You might find it useful that
rules/tags added to warn_list (see
Ansible Lint Documentation)
are shown as warnings instead.
Smart autocompletion
The extension tries to detect whether the cursor is on a play, block or task etc. and provides suggestions accordingly. There are also a few other rules that improve user experience:
- the
nameproperty is always suggested first - on module options, the required properties are shown first, and aliases are shown last, otherwise ordering from the documentation is preserved
- FQCNs (fully qualified collection names) are inserted only when necessary;
collections configured with the
collectionskeyword are honored. This behavior can be disabled in extension settings.
Auto-closing Jinja expressions
When writing a Jinja expression, you only need to type "{{, and it will be
mirrored behind the cursor (including the space). You can also select the whole
expression and press space to put spaces on both sides of the expression.
Documentation reference
Documentation is available on hover for Ansible keywords, modules and module
options. The extension works on the same principle as ansible-doc, providing
the documentation straight from the Python implementation of the modules.
Jump to module code
You may also open the implementation of any module using the standard Go to
Definition operation, for instance, by clicking on the module name while
holding ctrl/cmd.
Requirements
- Ansible 2.9+
- Ansible Lint (required,
unless you disable linter support; install without
yamllint)
For Windows users, this extension works perfectly well with extensions such as
Remote - WSL and Remote - Containers.
If you have any other extension providing language support for Ansible, you might need to uninstall it first.
Configuration
This extension supports multi-root workspaces, and as such, can be configured on any level (User, Remote, Workspace and/or Folder).
ansible.ansible.path: Path to theansibleexecutable.ansible.ansible.useFullyQualifiedCollectionNames: Toggles use of fully qualified collection names (FQCN) when inserting a module name. Disabling it will only use FQCNs when necessary, that is when the collection isn't configured for the task.ansible.ansibleLint.arguments: Optional command line arguments to be appended toansible-lintinvocation. Seeansible-lintdocumentation.ansible.ansibleLint.enabled: Enables/disables use ofansible-lint.ansible.ansibleLint.path: Path to theansible-lintexecutable.ansible.ansibleNavigator.path: Path to theansible-navigatorexecutable.ansible.executionEnvironment.containerEngine: The container engine to be used while running with execution environment. Valid values areauto,podmananddocker. Forautoit will look forpodmanthendocker.ansible.executionEnvironment.enabled: Enable or disable the use of an execution environment.ansible.executionEnvironment.image: Specify the name of the execution environment image.ansible.executionEnvironment.pullPolicy: Specify the image pull policy. Valid values arealways,missing,neverandtag. Settingalwayswill always pull the image when extension is activated or reloaded. Settingmissingwill pull if not locally available. Settingneverwill never pull the image and setting tag will always pull if the image tag is 'latest', otherwise pull if not locally available.ansible.python.interpreterPath: Path to thepython/python3executable. This setting may be used to make the extension work withansibleandansible-lintinstallations in a Python virtual environment.ansible.python.activationScript: Path to a customactivatescript, which will be used instead of the setting above to run in a Python virtual environment.ansibleServer.trace.server: Traces the communication between VSCode and the ansible language server.
Known limitations
- The shorthand syntax for module options (key=value pairs) is not supported.
- Nested module options are not supported yet.
- Only Jinja expressions inside Ansible YAML files are supported. In order to have syntax highlighting of Jinja template files, you'll need to install other extension.
- Jinja blocks (inside Ansible YAML files) are not supported yet.
Credit
Based on the good work done by Tomasz Maciążek