$ npm install @clayzaaubert/canvix
const knights = require("@clayzaaubert/canvix");


Welcome
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Welcome()
.setUsername("UNDEFINED")
.setGuildName("WIBU NOLEP")
.setGuildIcon("https://i.ibb.co/G5mJZxs/rin.jpg")
.setMemberCount("120")
.setAvatar("https://i.ibb.co/1s8T3sY/48f7ce63c7aa.jpg")
.setBackground("https://i.ibb.co/4YBNyvP/images-76.jpg")
.toAttachment();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/swelkom.png', data)

Welcome2
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
var image = await new knights.Welcome2()
.setAvatar("you url pic")
.setUsername("your name")
.setBg("background")
.setGroupname("guild name/groupname")
.setMember("member count")
.toAttachment();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/sewelkom2.png', data)

Rank
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Rank()
.setAvatar("https://i.ibb.co/1s8T3sY/48f7ce63c7aa.jpg")
.setUsername("Lingz")
.setBg("https://i.ibb.co/4YBNyvP/images-76.jpg")
.setNeedxp("1000")
.setCurrxp("100")
.setLevel("6")
.setRank("https://i.ibb.co/Wn9cvnv/FABLED.png")
.toAttachment();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/srank.png', data)

Level Up
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Up()
.setAvatar("https://i.ibb.co/1s8T3sY/48f7ce63c7aa.jpg")
.toAttachment();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/slevelup.png', data)

Maker
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Horny()
.setAvatar("https://i.ibb.co/1s8T3sY/48f7ce63c7aa.jpg")
.toBuild();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/horny', data)
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
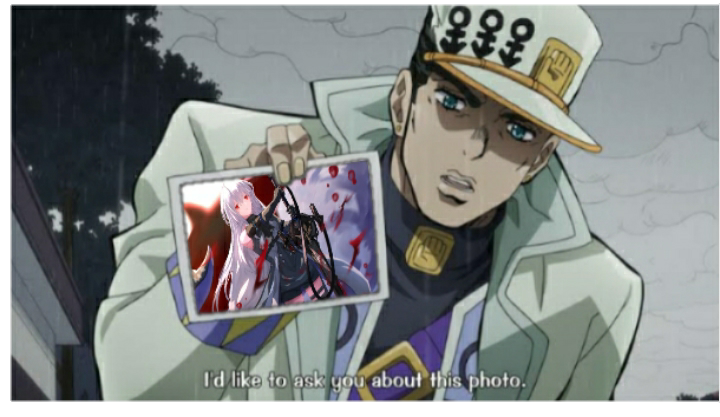
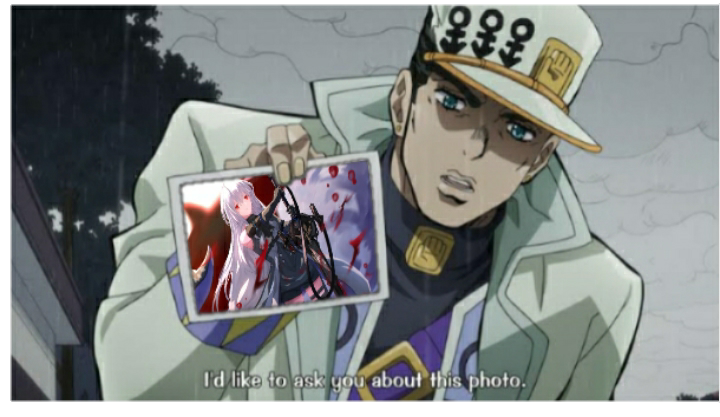
const image = await new knights.Jo()
.setImage("https://i.ibb.co/xG8L4mz/images.jpg")
.toBuild();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/jojo.png', data)
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Patrick()
.setAvatar("https://i.ibb.co/xG8L4mz/images.jpg")
.toAttachment();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/pat.png', data)
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Bonk()
.setAvatar1("https://i.ibb.co/G5mJZxs/rin.jpg")
.setAvatar2("https://i.ibb.co/BZgRzh0/IMG-20210621-WA0000.jpg")
.toBuild();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/bonk.png', data)
const knights = require("@clayzaaubert/canvix");
const fs = require('fs');
const image = await new knights.Burn()
.setAvatar("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQwXmOgfrrGKdaGbnisffjJaUM2eU2izUBf3w&usqp=CAU")
.toAttachment();
data = image.toBuffer();
await fs.writeFileSync(__path +'/tmp/burn.png', data)
thanks my team for the help