The best control to record shortcuts on macOS
- Objective-C framework developed with Swift in mind
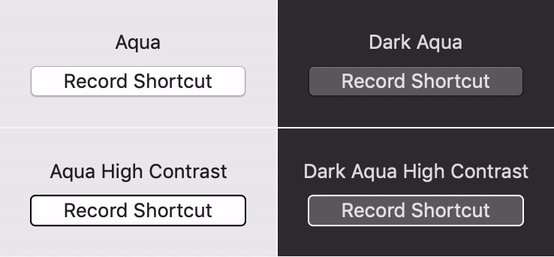
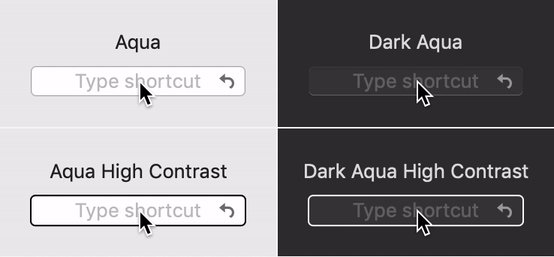
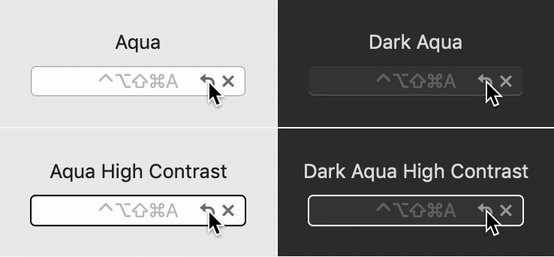
- Easily stylable
- Translated into 22 languages
- Supports macOS Accessibility
- Thoroughly documented and tested
- Global and Local shortcuts for both key up and key down actions
- Mac App Store approved
- End-to-end Interface Builder integration
The framework comes with:
SRRecorderControlto render and capture user inputSRRecorderControlStylefor custom stylingSRShortcutthat represents a shortcut modelSRGlobalShortcutMonitorto turn the shortcut into an action by registering a global hot keySRAXGlobalShortcutMonitorto handle any kind of keyboard event via AccessibilitySRLocalShortcutMonitorfor manual handling in the responder chain andNSEventmonitorsSRShortcutControllerfor smooth Cocoa Bindings and seamless Interface Builder integrationSRShortcutValidatorto check validity of the shortcut against Cocoa key equivalents and global hot keysNSValueTransformerandNSFormattersubclasses for custom alterations
In Swift:
import ShortcutRecorder
let defaults = NSUserDefaultsController.shared
let keyPath = "values.shortcut"
let options = [NSBindingOption.valueTransformerName: .keyedUnarchiveFromDataTransformerName]
let beepAction = ShortcutAction(keyPath: keyPath, of: defaults) { _ in
NSSound.beep()
return true
}
GlobalShortcutMonitor.shared.addAction(beepAction, forKeyEvent: .down)
let recorder = RecorderControl()
recorder.bind(.value, to: defaults, withKeyPath: keyPath, options: options)
recorder.objectValue = Shortcut(keyEquivalent: "⇧⌘A")In Objective-C:
#import <ShortcutRecorder/ShortcutRecorder.h>
NSUserDefaultsController *defaults = NSUserDefaultsController.sharedUserDefaultsController;
NSString *keyPath = @"values.shortcut";
NSDictionary *options = @{NSValueTransformerNameBindingOption: NSKeyedUnarchiveFromDataTransformerName};
SRShortcutAction *beepAction = [SRShortcutAction shortcutActionWithKeyPath:keyPath
ofObject:defaults
actionHandler:^BOOL(SRShortcutAction *anAction) {
NSBeep();
return YES;
}];
[[SRGlobalShortcutMonitor sharedMonitor] addAction:beepAction forKeyEvent:SRKeyEventTypeDown];
SRRecorderControl *recorder = [SRRecorderControl new];
[recorder bind:NSValueBinding toObject:defaults withKeyPath:keyPath options:options];
recorder.objectValue = [SRShortcut shortcutWithKeyEquivalent:@"⇧⌘A"];The framework supports module maps, explicit linking is not required: simply import ShortcutRecorder / #import <ShortcutRecorder/ShortcutRecorder.h>
.package(url: "git://github.com/Kentzo/ShortcutRecorder.git", from: "3.3.0")
pod 'ShortcutRecorder', '~> 3.3.0'
github "Kentzo/ShortcutRecorder" ~> 3.3.0
Prebuilt frameworks are available via GitHub releases.
git submodule add git://github.com/Kentzo/ShortcutRecorder.git
Then drag'n'drop into Xcode workspace of your project.
- The Documentation playground covers all parts of the framework (see in Xcode)
- The Inspector app is useful during development of custom styles
- Read about Styling and special notes regarding Cocoa's Key Equivalents.
Still have questions? Create an issue.
Paid support is available for custom alterations, help with integration and general advice regarding development for Apple's platforms.