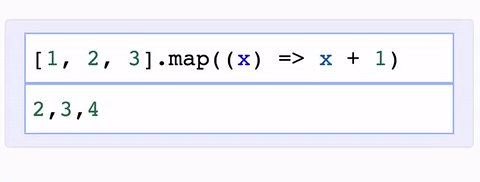
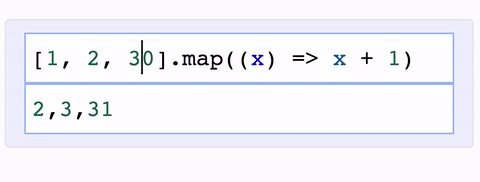
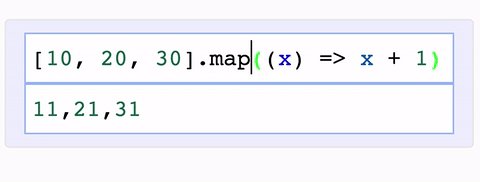
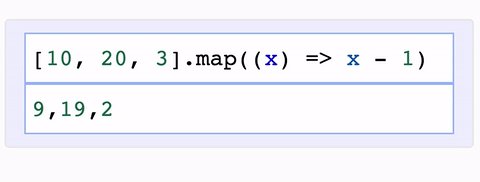
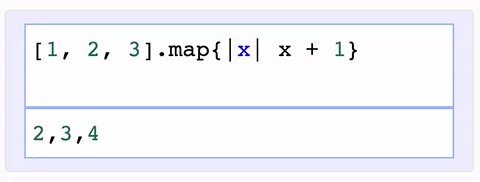
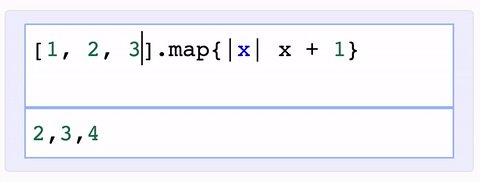
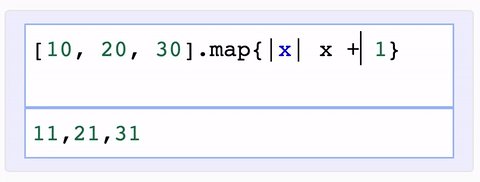
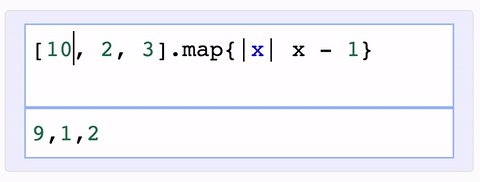
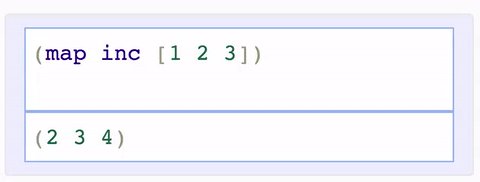
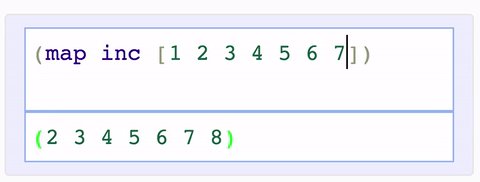
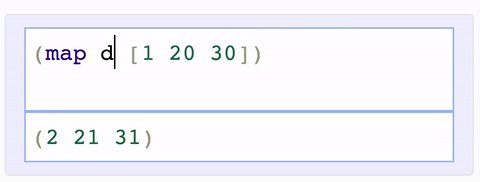
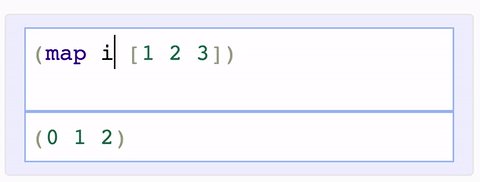
The klipse plugin is a javascript tag that transforms static code snippets of an html page to live and interactive snippets:
- Live: The code is executed in your browser
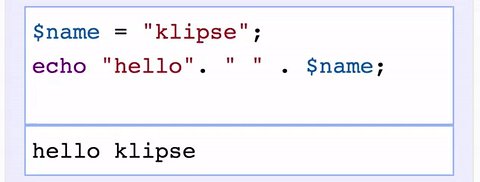
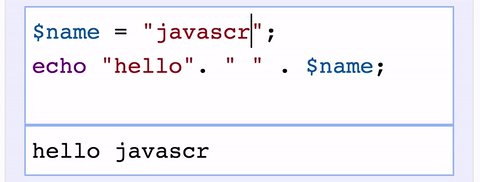
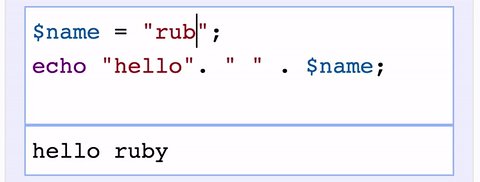
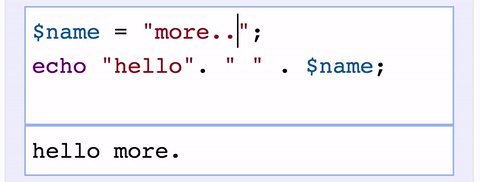
- Interactive: You can modify the code and it is evaluated as you type
The code evaluation is done in the browser: no server is involved at all!
The code editing is done with CodeMirror.
With the klipse plugin, the code is evaluated as you type...
| Javascript | Ruby |
|---|---|
 |
 |
| PHP | Clojure |
|---|---|
 |
 |
- javascript: evaluation is done with the javascript function
eval - clojure[script]: evaluation is done with Self-Hosted Clojurescript
- ruby: evaluation is done with Opal
- PHP: evaluation is done with Uniter
- javascript: A new way of blogging about javascript
- ruby: A new way of blogging about ruby
- clojure[script]: [How to klipsify a clojure[script] blog post] (http://blog.klipse.tech/clojure/2016/06/07/klipse-plugin-tuto.html)
- PHP: A new way of blogging about PHP
In order to integrate the klipse plugin on a blog, library documentation or any other web page, add the following javascript tag at the end of the page body according to the language of the code snippets:
<link rel="stylesheet" type="text/css" href="http://app.klipse.tech/css/codemirror.css">
<script>
window.klipse_settings = {
selector_eval_js: '.language-klipse-eval-js', // css selector for the html elements you want to klipsify
};
</script>
<script src="http://app.klipse.tech/plugin_prod/js/klipse_plugin.min.js"></script>Here is a jsfiddle with the klipse plugin for javascript.
<link rel="stylesheet" type="text/css" href="http://app.klipse.tech/css/codemirror.css">
<script>
window.klipse_settings = {
selector_eval_ruby: '.language-klipse-eval-ruby', // css selector for the html elements you want to klipsify
};
</script>
<script src="http://cdn.opalrb.org/opal/current/opal.min.js"></script>
<script src="http://cdn.opalrb.org/opal/current/opal-parser.min.js"></script>
<script src="http://app.klipse.tech/plugin_prod/js/klipse_plugin.min.js"></script><link rel="stylesheet" type="text/css" href="http://app.klipse.tech/css/codemirror.css">
<script>
window.klipse_settings = {
selector_eval_php: '.language-klipse-eval-php', // css selector for the html elements you want to klipsify
};
</script>
<script src="https://asmblah.github.io/uniter/dist/uniter.js"></script>
<script src="http://app.klipse.tech/plugin_prod/js/klipse_plugin.min.js"></script><link rel="stylesheet" type="text/css" href="http://app.klipse.tech/css/codemirror.css">
<script>
window.klipse_settings = {
selector: '.language-klipse'// css selector for the html elements you want to klipsify
};
</script>
<script src="http://app.klipse.tech/plugin/js/klipse_plugin.js"></script>If your site runs under https, you need to load the klipse plugin from https://storage.googleapis.com/app.klipse.tech instead of http://app.klipse.tech.
The reason is that the klipse plugin is hosted on Google Cloud Storage and for the moment SSL is not supported for custom domains.
The klipse plugin is configurable both at the level of the page and at the level of the snippet.
Here are the settings for the klipse plugin a page level:
window.klipse_settings = {
eval_idle_msec: 20, // idle time in msec before the snippet is evaluated
selector_js: '.language-klipse-js', // selector for javascript evaluation snippets
selector: '.language-klipse', //selector for clojure evaluation snippets
selector_eval_js: '.language-klipse-eval-js', // selector for clojure transpilation snippets
selector_eval_ruby: '.language-klipse-eval-ruby' //selector for ruby evaluation snippets
};Additionaly, you can configure CodeMirror input (snippet source code) and output (snippet evaluation) by setting codemirror_options_in and codemirror_options_out:
Currently, we support all the settings CodeMirror Configuration settings and part of the Addons settings: matchBrackets and autoCloseBrackets.
For instance, you can modify the identUnit, lineWrapping, lineNumbers and autoCloseBrackets like this:
window.klipse_settings = {
codemirror_options_in: {
indentUnit: 8,
lineWrapping: true,
lineNumbers: true,
autoCloseBrackets: true
},
codemirror_options_out: {
lineWrapping: true,
lineNumbers: true
}
}The following attributes can be added to the DOM element of the snippet:
data-eval-idle-msec: (default 20) idle time in msec before the snippet is evaluated
data-external-libs: comma separated list of javascript libraries to load before snippet evaluation
data-static-fns: (defaultfalse) set to true for using static dispatchdata-eval-context: (defaultstatement) indicates the evaluation context that will be passed to cljs/eval-str. One inexpr,statement,return.data-external-libs: comma separated list of github repositories to resolve dependencies: you need to provide the full list of dependencies (including the dependencies of dependencies recursively). See for instance Lambda Caclulus with clojure and Klipse
The Klipse plugin can be easily styled with CSS, which can be applied both to the Klipse plugin's own elements, and to the CodeMirror editor's elements. Much of the styling you'll apply will be to CodeMirror, as it contains all the CSS classes to style the code itself. Surrounding CodeMirror is the Klipse plugin, the styles of which control the plugin's borders, and the executed code's output.
You can change the theme of the CodeMirror editor simply by modifying its CSS. If you don't want to create your own theme, Farhad Gayour has an awesome list of ready-made themes you can select from. Have a look at the different themes by selecting them from the drop-down. Once you've found one you like, head to the theme repo to copy the CSS, paste it into a CSS file, and link to it from the HTML page containing your Klipse plugin.
To change the style of the Klipse plugin's borders and the console output, you'll need to add a few extra style rules to your CSS file. These are:
.CodeMirror- modify the plugin's borders and CodeMirror's containingdiv.CodeMirror:last-child::before- modify the console's title (i.e. the bit that says Output:).CodeMirror:last-child- modify the console area (i.e. the area beneath Output:)
You can see an example of styling Klipse in demos/styling. And here is a live demo
Here are a couple of examples of blogs using the klipse plugin:
- clojurescript transpiled: blog.ducky.io - More about protocols in ClojureScript
- ruby: jessewaites.com - interactive ruby snippets
- clojure: z.caudate.me - live documentation with klipse
- ruby, javascript, clojure: blog.klipse.tech
- clojure documentation: Anonymous functions in clojure
- javascript: Untangled.io - Advanced ES6 destructuring techniques with live examples
Ask us any question about the klipse plugin (integration, feature requests...) on
We need your support to make blogging about languages a much better experience
Here is the information about the Klipse app
