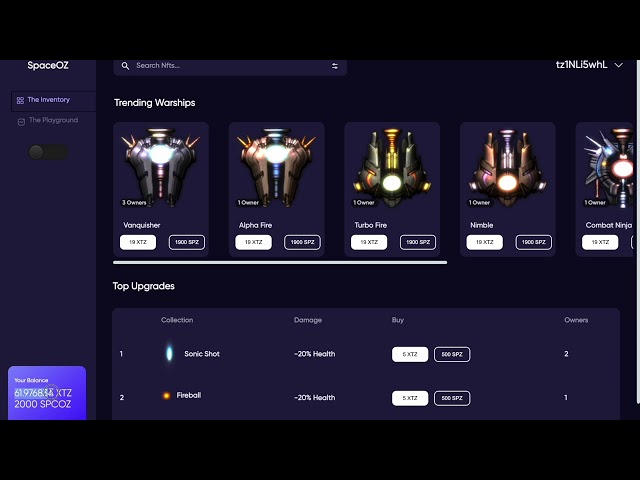
SpaceOz is a community-led online "play-and-earn" gaming platform created by CodeDecoders.
Shoot asteroids and enemy ships to increase your score. The more you score the more tokens you will earn. With your earned SPCOZ tokens, upgrade your ship, buy new ships and buy extra accessories for your ship.
As blockchain programmers and gamers, we have long wished to create a project that would allow us to combine our respective strengths. After considering what Cosmos(EVMOS) offers, we considered combining the two.
- Ability to buy new ships and bullet upgrades
- All modern browsers supported
- Utilized the Tezos network for the In Game Token management
- Simple and fun to play Game
- Multi-Ownership of NFTs
- Light/Dark Mode Available
- Search for specific upgrades
- Sort the upgrades based on their popularity, strengths and price
Live Website (https://spaceoz.netlify.app/)
Youtube Video Demo
Client: React.JS, Unity, WebGL, taquitojs, tailwind
Server: Tezos Blockchain(Smart.py)
- Player To Earn
- Multiple Owner Ownership
- Multiplayer Support like a open-world a arena
- OBJKT.com integration
- Security Enhancements/ Auditing in the Smart Contract
- More upgrades and abilities
- Improve gaming expereince
- Improve UI/UX for the Inventory
Clone the project
git clone https://github.com/Code-Decoders/spaceOzGo to the project directory
cd spaceOzInstall dependencies
npm installStart the server
npm startContributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch
git checkout -b feature/AmazingFeature
- Commit your Changes
git commit -m 'Add some AmazingFeature' - Push to the Branch
git push origin feature/AmazingFeature
- Open a Pull Request
Distributed under the MIT License. See LICENSE.md for more information.
If you have any feedback or contact, please reach out to us at [email protected]