Follow the author on G+ or Twitter (@goldglovecb).
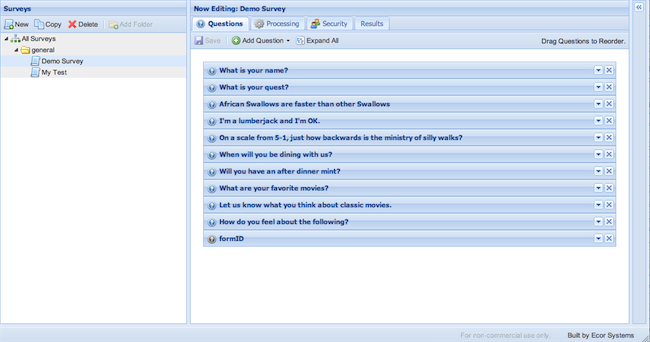
PostIt! is a visual survey builder built on ColdFusion and Ext JS. Use it to create forms, save them as XML templates, & incorporate them into your web applications.
Mozilla Public License
- Drag'n'Drop Interface
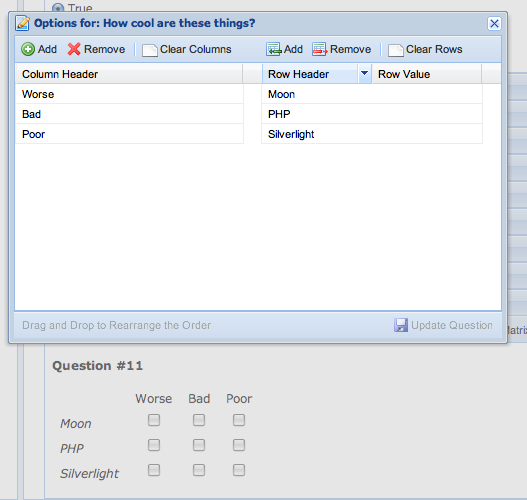
- Numerous Question Types
- Custom Processing
- Optional Security
- No Database Required!*
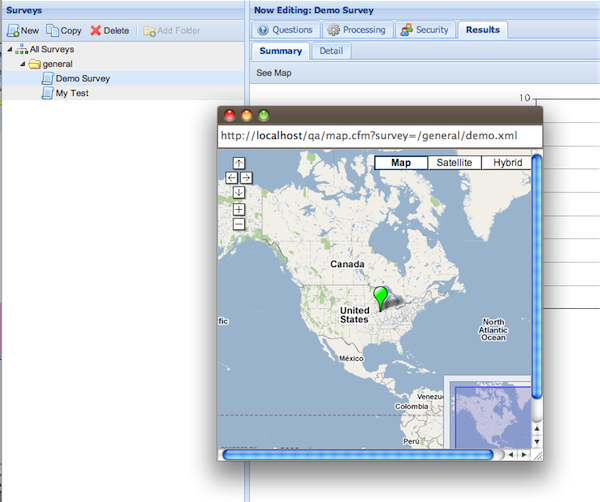
- Graphical Results**
- Generates XML
- ColdFusion Display API
- Documentation
*DB Required for Results. **Not available in all versions.
PostIt! is commonly used by non-technical users to create surveys and questionnaires. However; displaying these forms is up to the developer. Surveys are stored as XML files, allowing developers to display the form in any way they want. That means surveys generated with PostIt could be used with PHP, Java, AJAX, Flex, or any other language capable of reading XML.
The system also ships with a ColdFusion CFC that reads survey XML. This shortcut for CF developers was created to help developers quickly create display pages. A demo is provided in the download along with documentation.
ADDITIONAL HELP/GETTING STARTED:
PostIt! was reviewed for the Best of CF9 contest. The review contains some additional instructions for getting started, available at Best of CF9 (ColdFusionJedi.com).