ped's People
ped's Issues
Missing photo
Missing documentation for undo command
I did not realise you had an undo command (it is not documented in features) until I looked at the command summary.
Suggestion: Have a separate section in the UG for "other features" if you do not want undo to be together with the rest of your course-related features.
Issues when resizing app
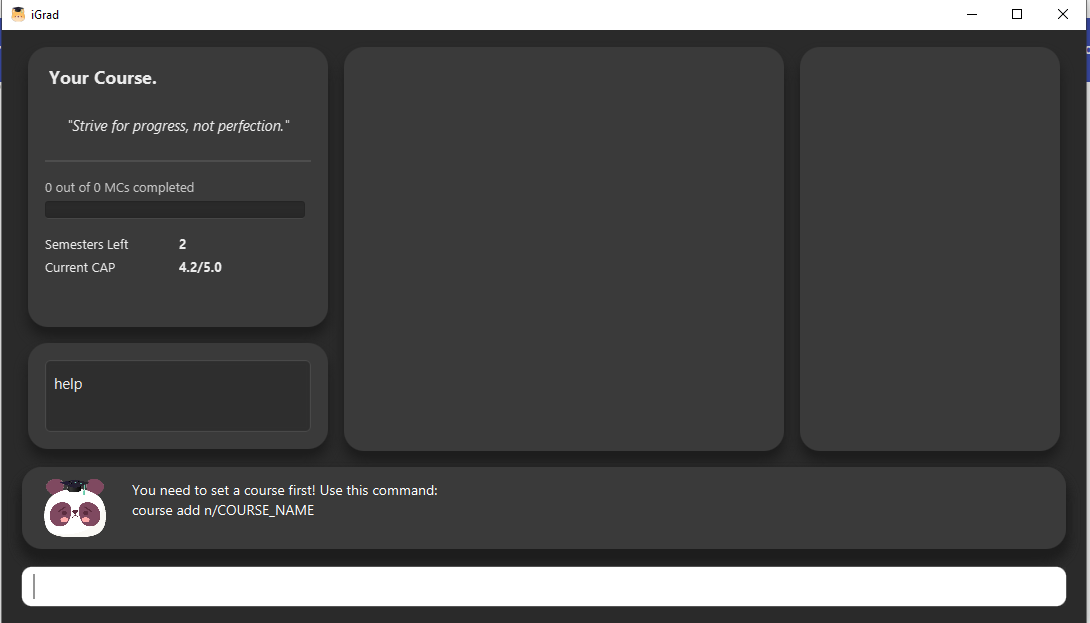
Unable to use help before adding a course
Requirement adding command in UG
Command format in UG:
requirement add n/REQUIREMENT_TITLE u/MCS_REQUIRED
Actual format required by app:
requirement add t/TITLE u/MCS
Unrelated to NUS mods
I cannot see how NUS mods is related to the app.
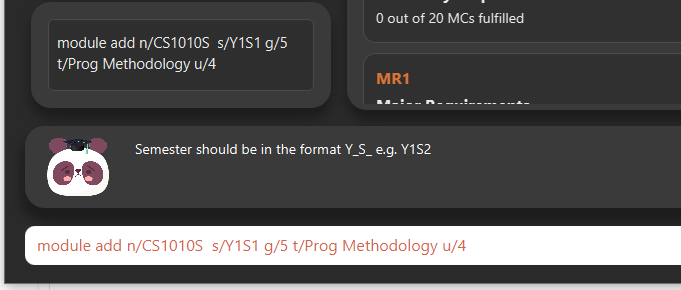
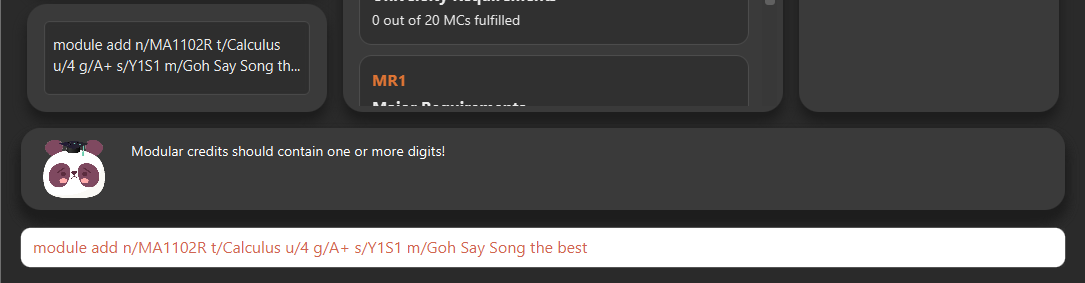
Unexpected error in understanding command
Module Add Command unable to handle extra flags given
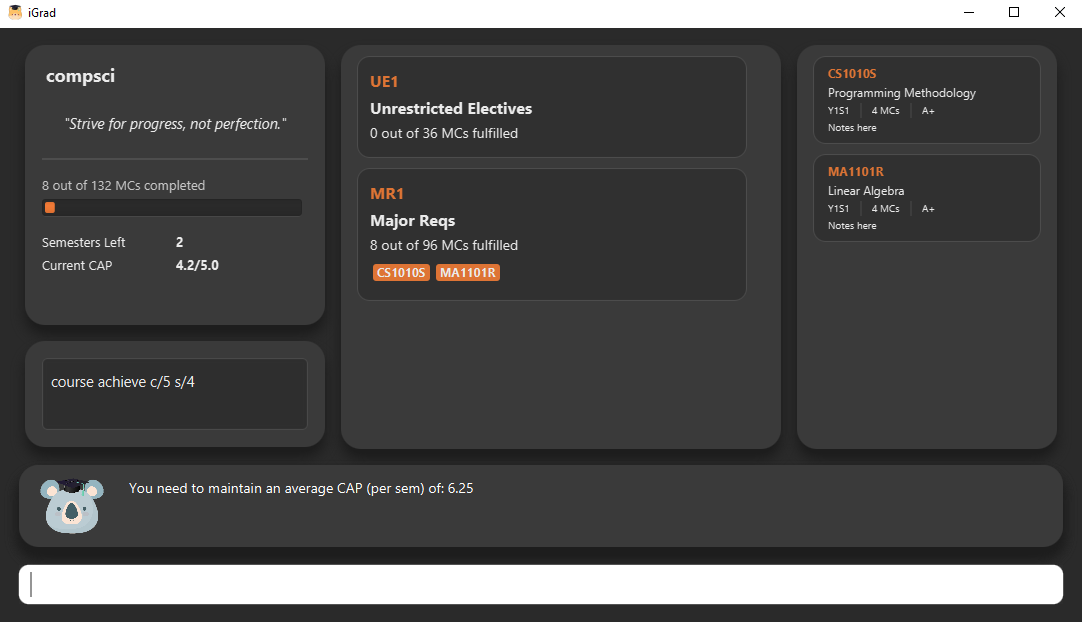
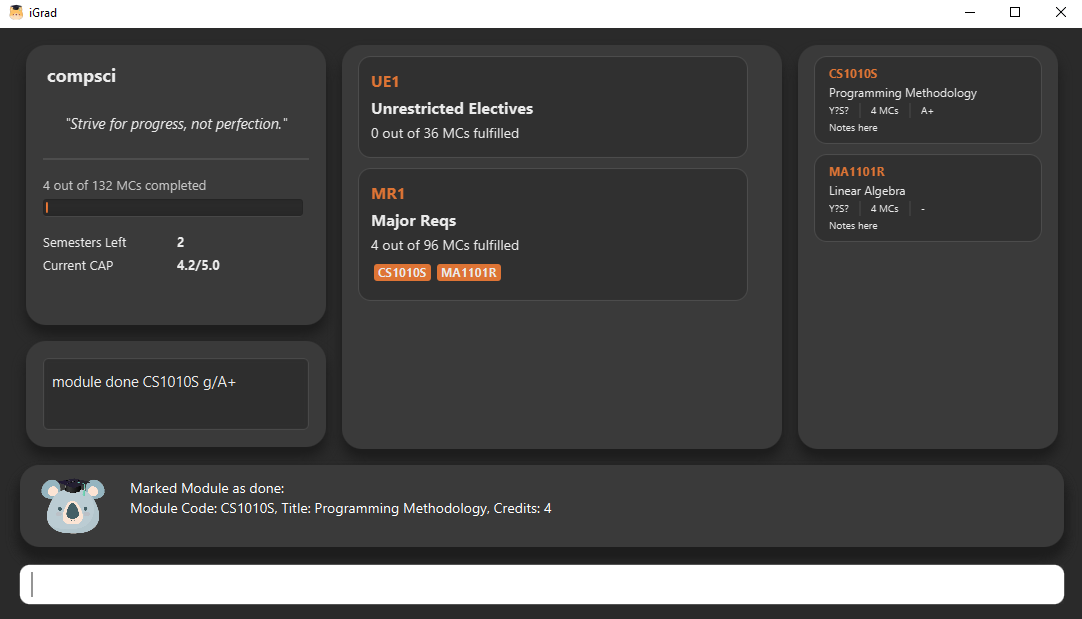
Unrealistic CAP (and wrong CAP) for course achieve command
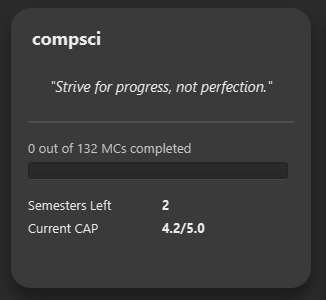
CAP and Semesters left without having taken any modules
Wrong CAP calculated
Mistake in parsing name
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.