- Install the Scriptable App
- Copy the code of the
script.jsfile of this repository here. - Create a new script in Scriptable by clicking the plus in the upper right corner.
- Paste the code in and press Done.
- Create a new Scriptable widget on your home screen or in your widgets side menu and select the size you want.
- Long-press the new created widget and edit the widget.
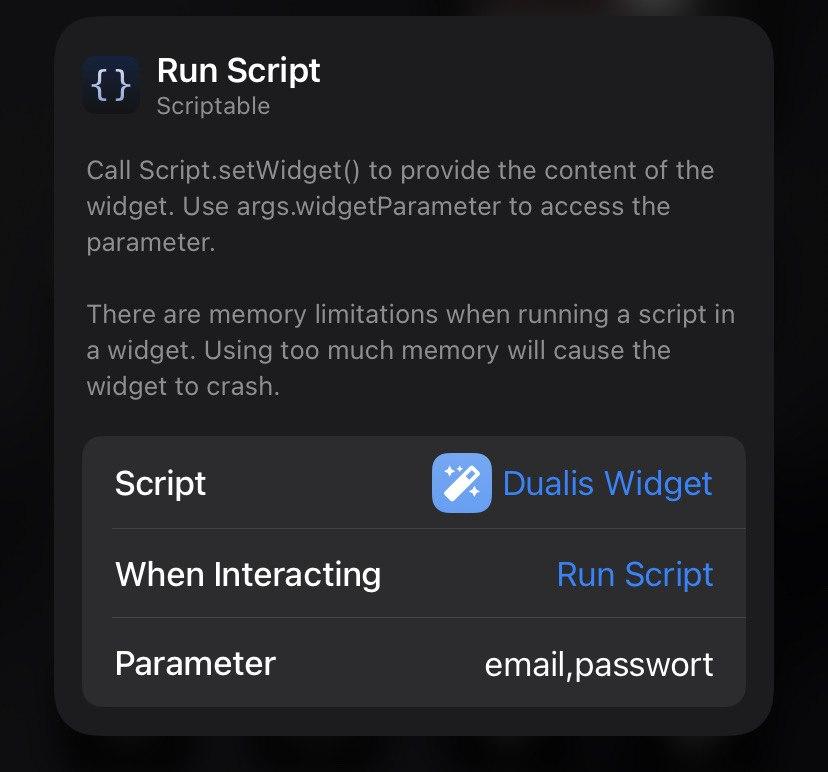
- Select your Dualis script. Also, please insert your credentials for the Dualis login in the text field below.
Add E-Mail and Password to Widget-Parameters, seperated by ',' [Comma] .
- Durch alle Noten loopen
- Aliase für Fächer erweitern
- Login Check
Your credentials will be saved only on your phone and will not be stored on a server! They will only be used for accessing the Dualis dashboard.
You can check the code anytime you want to be sure that no data will be leaked.