Vue Material Dashboard PRO is a beautiful resource built over Vue Material and Vuejs. It will help you get started developing dashboards in no time. Vue Material Dashboard PRO is the official Vuejs version of the Original Material Dashboard. Using the Dashboard is pretty simple but requires basic knowledge of Javascript, Vuejs and Vue Router.
We have created it thinking about things you actually need in a dashboard. Vue Material Dashboard PRO contains handpicked and optimised Vuejs plugins. Everything is designed to fit with one another. As you will be able to see, the dashboard you can access on Creative Tim is a customisation of this product.
Let us know what you think and what we can improve below. And good luck with development!
During the development of this dashboard, we have used many existing resources from awesome developers. We want to thank them for providing their tools open source:
- Chartist for the wonderful charts
- Tristan Edwards for the Sweet Alert2
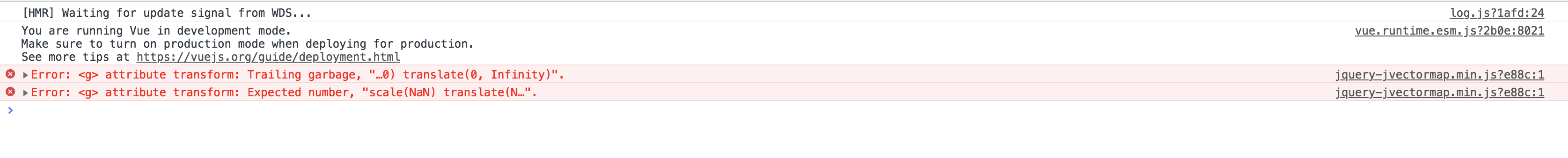
- Kirill Lebedev for jVector Maps
- Nepcha Analytics for the analytics tool. Nepcha is already integrated with Vue Material Dashboard PRO You can use it to gain insights into your sources of traffic.
Let us know your thoughts below. And good luck with development!
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| Vue | React | Angular | HTML |
|---|---|---|---|
 |
 |
 |
 |
Quick start options:
- Buy from Creative Tim
The documentation for the Material Dashboard Pro is hosted at our website.
Within the download you'll find the following directories and files:
vue-material-dashboard-pro/
├── CHANGELOG.md
├── README.md
├── babel.config.js
├── package.json
├── postcss.config.js
├── public
│ ├── img
│ └── index.html
├── src
│ ├── App.vue
│ ├── assets
│ │ ├── css
│ │ └── scss
│ │ ├── material-dashboard.scss
│ │ └── md
│ ├── components
│ │ ├── AnimatedNumber.vue
│ │ ├── Badge.vue
│ │ ├── Cards
│ │ │ ├── ChartCard.vue
│ │ │ ├── GlobalSalesCard.vue
│ │ │ ├── LockCard.vue
│ │ │ ├── LoginCard.vue
│ │ │ ├── NavTabsCard.vue
│ │ │ ├── PricingCard.vue
│ │ │ ├── ProductCard.vue
│ │ │ ├── SignupCard.vue
│ │ │ ├── StatsCard.vue
│ │ │ └── TestimonialCard.vue
│ │ ├── Collapse.vue
│ │ ├── Dropdown.vue
│ │ ├── Inputs
│ │ │ └── IconCheckbox.vue
│ │ ├── Modal.vue
│ │ ├── NotificationPlugin
│ │ │ ├── Notification.vue
│ │ │ ├── Notifications.vue
│ │ │ └── index.js
│ │ ├── Pagination.vue
│ │ ├── SidebarPlugin
│ │ │ ├── SideBar.vue
│ │ │ ├── SidebarItem.vue
│ │ │ └── index.js
│ │ ├── Slider.vue
│ │ ├── Tables
│ │ │ └── GlobalSalesTable.vue
│ │ ├── Tabs.vue
│ │ ├── Timeline
│ │ │ ├── TimeLine.vue
│ │ │ └── TimeLineItem.vue
│ │ ├── Wizard
│ │ │ ├── Wizard.vue
│ │ │ ├── WizardTab.vue
│ │ │ └── throttle.js
│ │ ├── WorldMap
│ │ │ ├── AsyncWorldMap.vue
│ │ │ ├── WorldMap.vue
│ │ │ └── world_map.js
│ │ └── index.js
│ ├── globalComponents.js
│ ├── globalDirectives.js
│ ├── main.js
│ ├── material-dashboard.js
│ ├── pages
│ │ ├── Dashboard
│ │ │ ├── Calendar.vue
│ │ │ ├── Charts.vue
│ │ │ ├── Components
│ │ │ │ ├── Buttons.vue
│ │ │ │ ├── GridSystem.vue
│ │ │ │ ├── Icons.vue
│ │ │ │ ├── Notifications.vue
│ │ │ │ ├── Panels.vue
│ │ │ │ ├── SweetAlert.vue
│ │ │ │ └── Typography.vue
│ │ │ ├── Dashboard.vue
│ │ │ ├── Forms
│ │ │ │ ├── ExtendedForms.vue
│ │ │ │ ├── RegularForms.vue
│ │ │ │ ├── ValidationForms
│ │ │ │ │ ├── LoginForm.vue
│ │ │ │ │ ├── RangeValidationForm.vue
│ │ │ │ │ ├── RegisterForm.vue
│ │ │ │ │ └── TypeValidationForm.vue
│ │ │ │ ├── ValidationForms.vue
│ │ │ │ ├── Wizard
│ │ │ │ │ ├── FirstStep.vue
│ │ │ │ │ ├── SecondStep.vue
│ │ │ │ │ └── ThirdStep.vue
│ │ │ │ └── Wizard.vue
│ │ │ ├── Layout
│ │ │ │ ├── Content.vue
│ │ │ │ ├── ContentFooter.vue
│ │ │ │ ├── DashboardLayout.vue
│ │ │ │ ├── Extra
│ │ │ │ │ ├── MobileMenu.vue
│ │ │ │ │ └── UserMenu.vue
│ │ │ │ └── TopNavbar.vue
│ │ │ ├── Maps
│ │ │ │ ├── API_KEY.js
│ │ │ │ ├── FullScreenMap.vue
│ │ │ │ ├── GoogleMaps.vue
│ │ │ │ ├── VectorMaps.vue
│ │ │ │ ├── WorldMap.vue
│ │ │ │ └── world_map.js
│ │ │ ├── Pages
│ │ │ │ ├── AuthLayout.vue
│ │ │ │ ├── Lock.vue
│ │ │ │ ├── Login.vue
│ │ │ │ ├── Pricing.vue
│ │ │ │ ├── Register.vue
│ │ │ │ ├── RtlSupport.vue
│ │ │ │ ├── TimeLinePage.vue
│ │ │ │ ├── UserProfile
│ │ │ │ │ ├── EditProfileForm.vue
│ │ │ │ │ └── UserCard.vue
│ │ │ │ └── UserProfile.vue
│ │ │ ├── Tables
│ │ │ │ ├── ExtendedTables.vue
│ │ │ │ ├── PaginatedTables.vue
│ │ │ │ ├── RegularTables.vue
│ │ │ │ └── users.js
│ │ │ └── Widgets.vue
│ │ └── index.js
│ └── routes
│ └── routes.js
├── vue.config.js
At present, we officially aim to support the last two versions of the following browsers:
- Live Preview
- Buy Page: https://www.creative-tim.com/product/vue-material-dashboard-pro
- Documentation is here
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Vue Material Dashboard - demo
- For Front End Development - Material Kit Pro
- Nepcha Analytics - Analytics tool for your website
We use GitHub Issues as the official bug tracker for the Material Dashboard Pro. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Material Dashboard Pro. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2022 Creative Tim (https://www.creative-tim.com)
- Creative Tim license
-
More products from Creative Tim
-
Vue products from Creative Tim
-
Freebies from Creative Tim
-
Affiliate Program (earn money)
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial