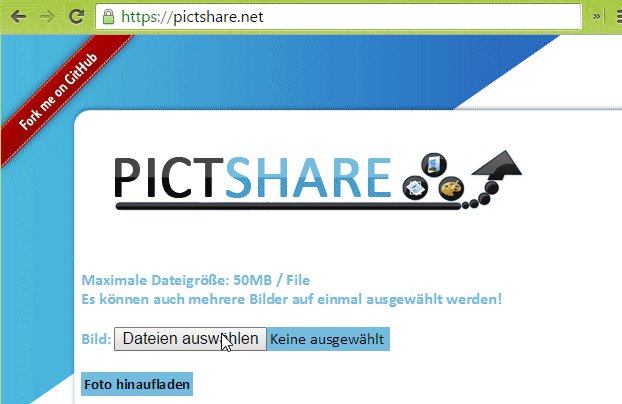
Live Demo PictShare is a multi lingual, open source image hosting service with a simple resizing and upload API that you can host yourself.
- Installation
- Why would I want to host my own images?
- Features
- Smart query system
- How does the external-upload-API work?
- Restriction settings
- Security and privacy
- Requirements
- Upgrading
- Addons
- Traffic analysis
- Coming soon
The fastest way to deploy PictShare is via the official Docker repo
docker run -d -p 80:80 -e "TITLE=My own PictShare" hascheksolutions/pictshareRun container by docker-compose:
- First, install docker compose: Docker official docs
- Pull docker-compose file:
wget https://raw.githubusercontent.com/chrisiaut/pictshare/master/docker-compose.yml- Edit docker-compose file:
vi docker-compose.yml- Run container by docker-compose:
docker-compose upBy using this compose file, you should know that:
- Will make a directory "volumes" in the same directory where compose file is.
- Change
AUTOUPDATEto false from true by defalt. - And...it is highly recommended to build your own image.
- Make sure you have PHP5 GD libraries installed:
apt-get install php5-gd - Unpack the PictShare zip
- Rename /inc/example.config.inc.php to /inc/config.inc.php
chmod +x bin/ffmpegif you want to be able to use mp4 uploads- The provided ffmpeg binary (bin/ffmpeg) is from here and it's a 64bit linux executable. If you need a different one, load yours and overwrite the one provided
- (optional) You can and should put a nginx proxy before the Apache server. That thing is just insanely fast with static content like images.
- (optional) To secure your traffic I'd highly recommend getting an SSL Cert for your server if you don't already have one.
- Nov. 23: Added support for MP4 uploads and conversion from gif to MP4
- Nov. 12: Created new git project: Pictshare stats
- Nov. 07: Added 9 new (instagram-like) filters
- Nov. 06: Master delete code. One code to delete them all
- Nov. 01: Restricted uploads and option-use
- Oct. 30: Rotations and filters
- Oct. 10: Album functionality finally ready
If you own a server (even a home server) you can host your own PictShare instance so you have full control over your content and can delete images hasslefree.
If you're an app developer or sysadmin you can use it for a centralized image hosting. With the simple upload API you can upload images to your PictShare instance and get a nice short URL
If you're a blogger like myself, you can use it as storage for your images so the images will still work even if you change blog providers or servers
- Uploads without logins or validation (that's a good thing, right?)
- Simple API to upload any image from remote servers to your instance via URL and via Base64
- 100% file based - no database needed
- Simple album functions with embedding support
- Converts gif to (much smaller) MP4
- MP4 resizing
- PictShare removes all exif data so you can upload photos from your phone and all GPS tags and camera model info get wiped
- Smart resize, filter and rotation features
- Duplicates don't take up space. If the exact same images is uploaded twice, the second upload will link to the first
- You can control who can upload images or use filters/resizes by defining an upload-code
- You can set a code in your
/inc/config.inc.php(MASTER_DELETE_CODE) that, if appended to any URL of an Image, will delete the image and all cached versions of it from the server - Detailed traffic and view statistics of your images via Pictshare stats
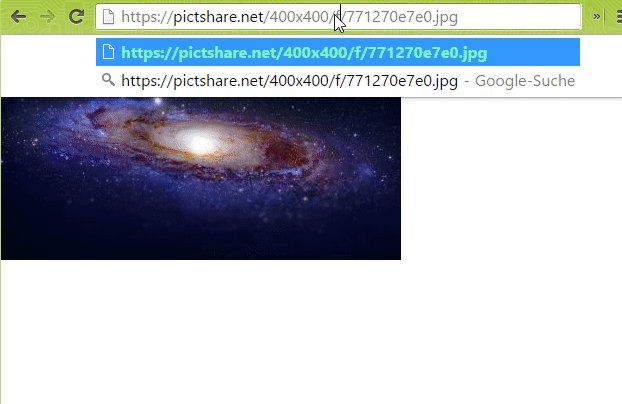
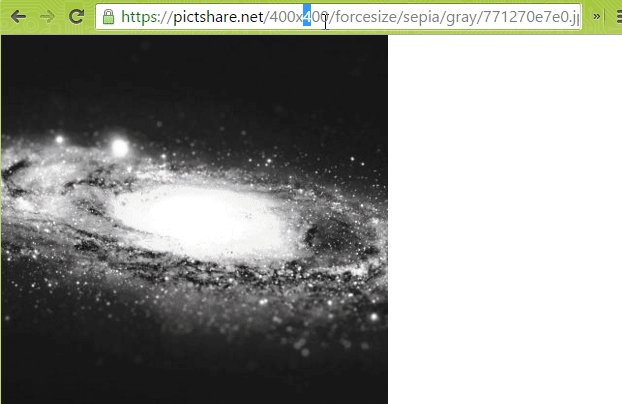
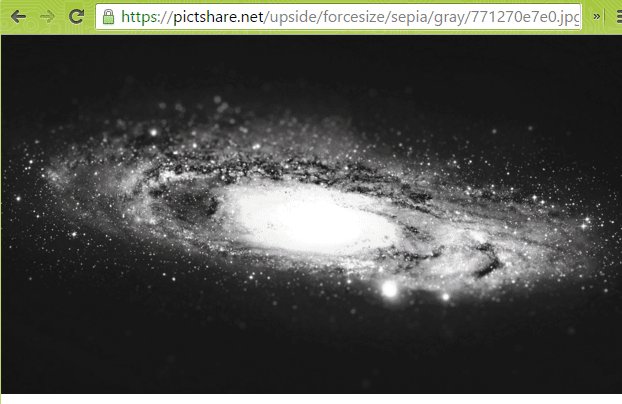
PictShare images can be changed after upload just by modifying the URL. It works like this:
https://base.domain/<options>/<image>
For example: https://pictshare.net/100x100/negative/b260e36b60.jpg will show you the uploaded Image b260e36b60.jpg but resize it to 100x100 pixels and apply the "negative" filter. The original image will stay untouched.
Original URL: https://www.pictshare.net/b260e36b60.jpg
Note: If an option needs a value it works like this: optionname_value. Eg: pixelate_10
If there is some option that's not recognized by PictShare it's simply ignored, so this will work: https://www.pictshare.net/pictshare-is-awesome/b260e36b60.jpg and also even this will work: https://www.pictshare.net/b260e36b60.jpg/how-can-this-still/work/
You can also combine as many options as you want. Even multiple times! Want your image to be negative, resized, grayscale , with increased brightness and negate it again? No problem: https://pictshare.net/500x500/grayscale/negative/brightness_100/negative/b260e36b60.jpg
PictShare has a simple REST API to upload remote pictures. The API can be accessed via the backend.php file like this:
https://pictshare.net/backend.php?getimage=<URL of the image you want to upload>.
Request: https://pictshare.net/backend.php?getimage=https://www.0xf.at/css/imgs/logo.png
The server will answer with the file name and the server path in JSON:
{"status":"OK","type":"png","hash":"10ba188162.png","url":"https:\/\/pictshare.net\/10ba188162.png"}Send a POST request to https://pictshare.net/backend.php and send the image in the variable postimage.
Server will return JSON of uploaded data like this:
{"status":"OK","type":"png","hash":"2f18a052c4.png","url":"https:\/\/pictshare.net\/2f18a052c4.png","domain":"https:\/\/pictshare.net\/"}Just send a POST request to https://pictshare.net/backend.php and send your image in base64 as the variable name base64
Server will automatically try to guess the file type (which should work in 90% of the cases) and if it can't figure it out it'll just upload it as png.
In your config.inc.php there are two values to be set: UPLOAD_CODE and IMAGE_CHANGE_CODE
Both can be set to strings or multiple strings semi;colon;separated. If there is a semicolon in the string, any of the elements will work
If set, will show users a code field in the upload form. If it doesn't match your setting, files won't be uploaded.
If enabled, the Upload API will need the variable upload_code via GET (eg: https://pictshare.net/backend.php?getimage=https://www.0xf.at/css/imgs/logo.png&upload_code=YourUploadCodeHere)
If set,the options will only work if the URL got the code in it. You can provide the code as option changecode_YourChangeCode
For example: If enabled the image https://www.pictshare.net/negative/b260e36b60.jpg won't show the negative version but the original.
If you access the image with the code like this: https://www.pictshare.net/changecode_YourChangeCode/b260e36b60.jpg it gets cached on the server so the next time someone requests the link without providing the change-code, they'll see the inverted image (because you just created it before by accessing the image with the code)
- By hosting your own images you can delete them any time you want
- You can enable or disable upload logging. Don't want to know who uploaded stuff? Just change the setting in inc/config.inc.php
- No exif data is stored on the server, all jpegs get cleaned on upload
- You have full control over your data. PictShare doesn't need remote libaries or tracking crap
You can use Backblaze Buckets for storage of images so you can use multiple instances of PictShare and if the image is not found on the instance, it will look in the bucket.
Just add your credentials to the config.inc.php file as described in the example.config.inc.php file.
- Apache or Nginx Webserver with PHP
- PHP 5 GD library
- A domain or sub-domain since PictShare can't be run from a subfolder of some other domain
This is a simple config file that should make PictShare work on nginx
- Install php fpm:
apt-get install php-fpm - Install php Graphics libraries:
apt-get install php-gd
server {
listen 80 default_server;
server_name your.awesome.domain.name;
root /var/www/pictshare; # or where ever you put it
index index.php;
location / {
try_files $uri $uri/ /index.php?url=$request_uri; # instead of htaccess mod_rewrite
}
location ~ \.php {
fastcgi_pass unix:/var/run/php5-fpm.sock;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_script_name;
}
location ~ /(upload|tmp|bin) {
deny all;
return 404;
}
}
This is a simple vHost config that should make PictShare work on Apache2.
- Install php5:
apt-get install php5 libapache2-mod-php5 - Install php Graphics libraries:
apt-get install php5-gd - enable mod_rewrite
<VirtualHost *:80 >
ServerAdmin [email protected]
ServerName sub.domain.tld
ServerAlias sub.domain.tld
DocumentRoot /var/www/html
<Directory /var/www/html/>
Options Indexes FollowSymLinks MultiViews
AllowOverride All
Order allow,deny
Allow from All
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
LogLevel warn
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
- Just re-download the PictShare zip file and extract and overwrite existing pictshare files. Uploads and config won't be affected.
- Check if your
/inc/config.inc.phpfile has all settings required by the/inc/example.config.inc.phpsince new options might get added in new versions
Or use these commands:
# to be run from the directory where your pictshare directory sits in
git clone https://github.com/chrisiaut/pictshare.git temp
cp -r temp/* pictshare/.
rm -rf temp- Chrome Browser extension: https://chrome.google.com/webstore/detail/pictshare-1-click-imagesc/mgomffcdpnohakmlhhjmiemlolonpafc
- Plugin to upload images with ShareX: https://github.com/ShareX/CustomUploaders/blob/master/pictshare.net.sxcu
See Pictshare stats
- Delete codes for every uploaded image so users can delete images if no longer needed
- Albums
Design (c) by Bernhard Moser
This is a HASCHEK SOLUTIONS project