Keey you away from directly operating yaml front matter, so you won't make mistake.
- Update single field
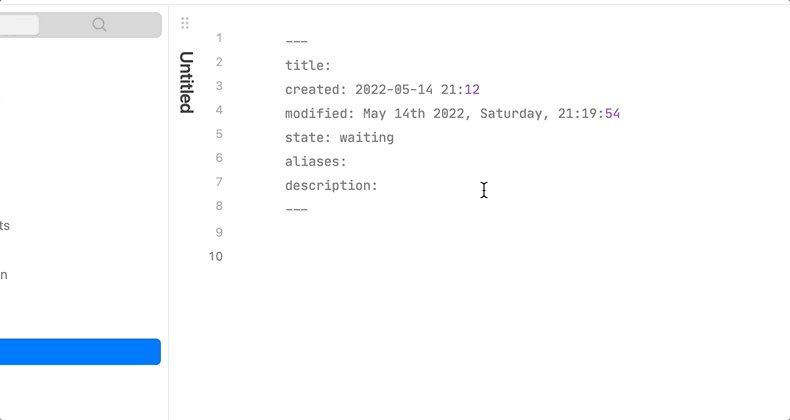
- select
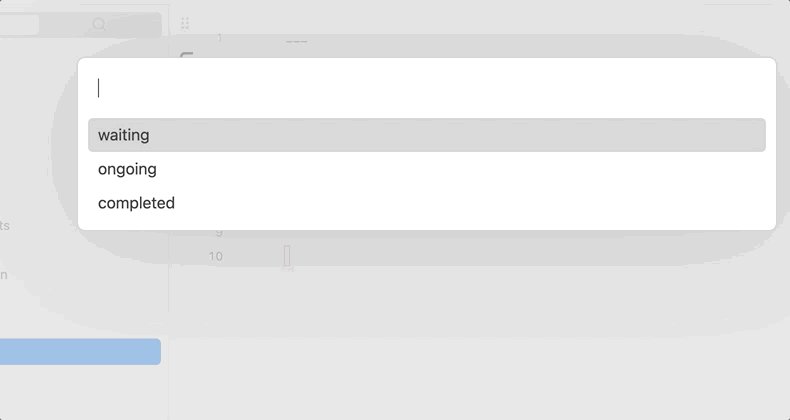
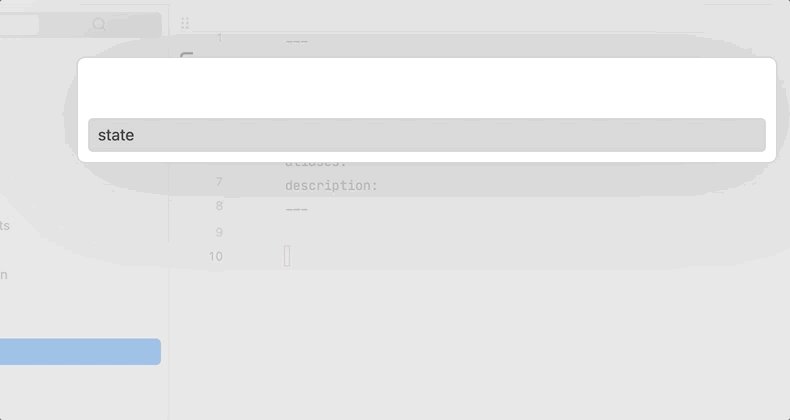
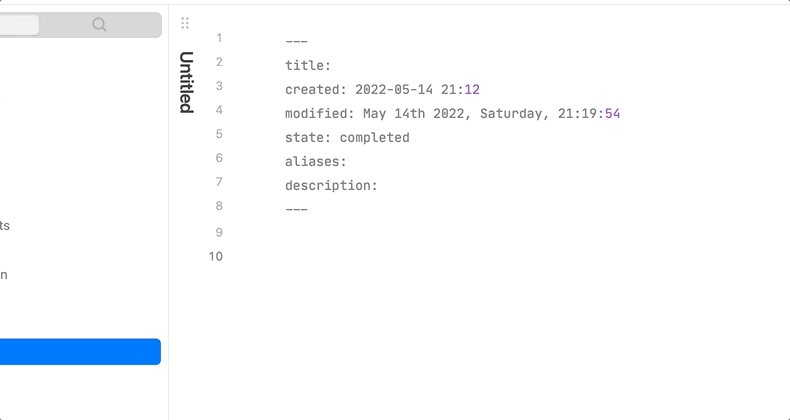
Yaml Manager: key-value updatein command palette to updatekey-valuefield. - select
Yaml Manager: key-array insertorYaml Manager: key-array removeto insert item tokey-arrayfield or remove item fromkey-arrayfield. - Select field name and field value in order.
- select
- Bulk update
- select
Yaml Manager: bulk updatein command palette, you will understand the rest.
- select
These command only available in edit mode!!!
You can assign hotkeys to these commands for conviences;
This plugin only switch value of field which is placed in yaml front matter, if no front matter was founded, it will create one then insert the key-value pair just selected into it.
- Make it support more data structure, such as key-object(still no clue and not sure if it's necessary).
- Copy over
main.js,styles.css,manifest.jsonto your vaultVaultFolder/.obsidian/plugins/obsidian-state-switcher/.
The formation of yaml array is customizable(- item or [item])!
Now you can update multiple fields in one time!
You may need to reset hotkey to call this plugin if you have set ever.
- Key-array structure supported
- Add return option to sub menu