General Assembly's 2 Day Airline Booking System challenge
The task: To build an airline booking system using a front-end framework only recently taught in class (React) and your own Rails API.
2 days, 2 people, first ever project in React.
-
React v16 (this repository)
-
Ruby (2.4.2) on Rails (5.1.4) - we built a separate admin site/API to interact with our 'customer' UI. That repo lives here.
-
HTML5 / CSS3
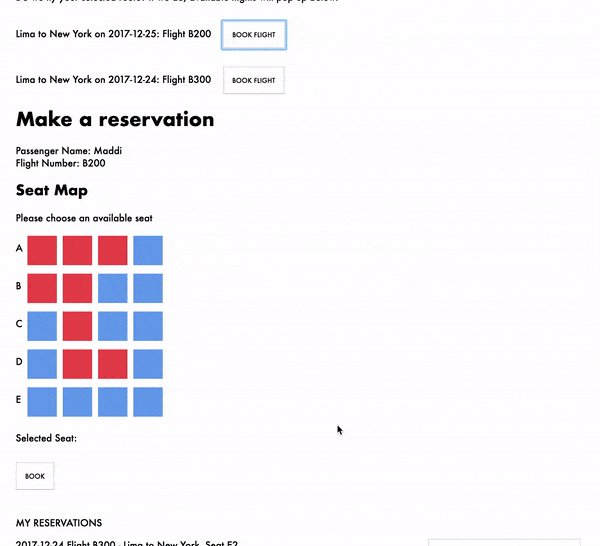
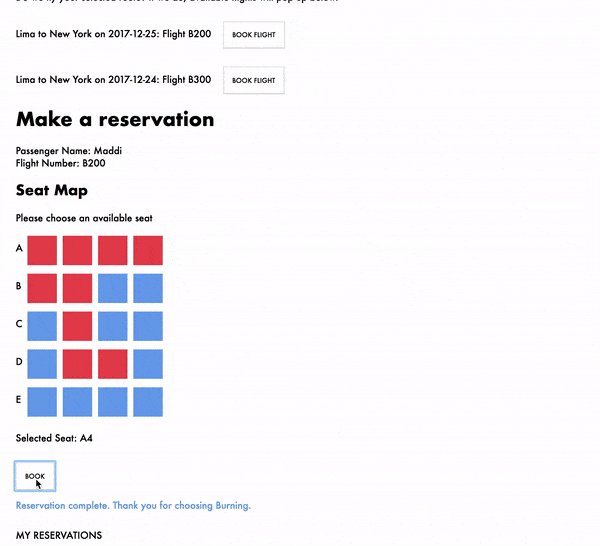
https://madeleinemila.github.io/burning-airlines/
Feel free to have a play with username: Maddi or username: Jose, password: chicken
Or watch a 1 min demo video here.
-
Implement full-featured secure logins - the current pseudo-login method was for demonstration purposes.
-
Implement dynamic flight path info - for our demo we hardcoded the imaginary Burning Airlines flight paths, but this could be changed to get updates from the database of any path the administrators entered.
-
Pull the 'Existing Reservations' component up to the top level of the user page. During the challenge we popped it in the reservations section that appeared after choosing a new flight to book, but in a real implementation this would make more sense at the top level.