To run this project:
yarn install
yarn devTo run unit tests:
yarn testTo run this project in production:
yarn build
yarn start-
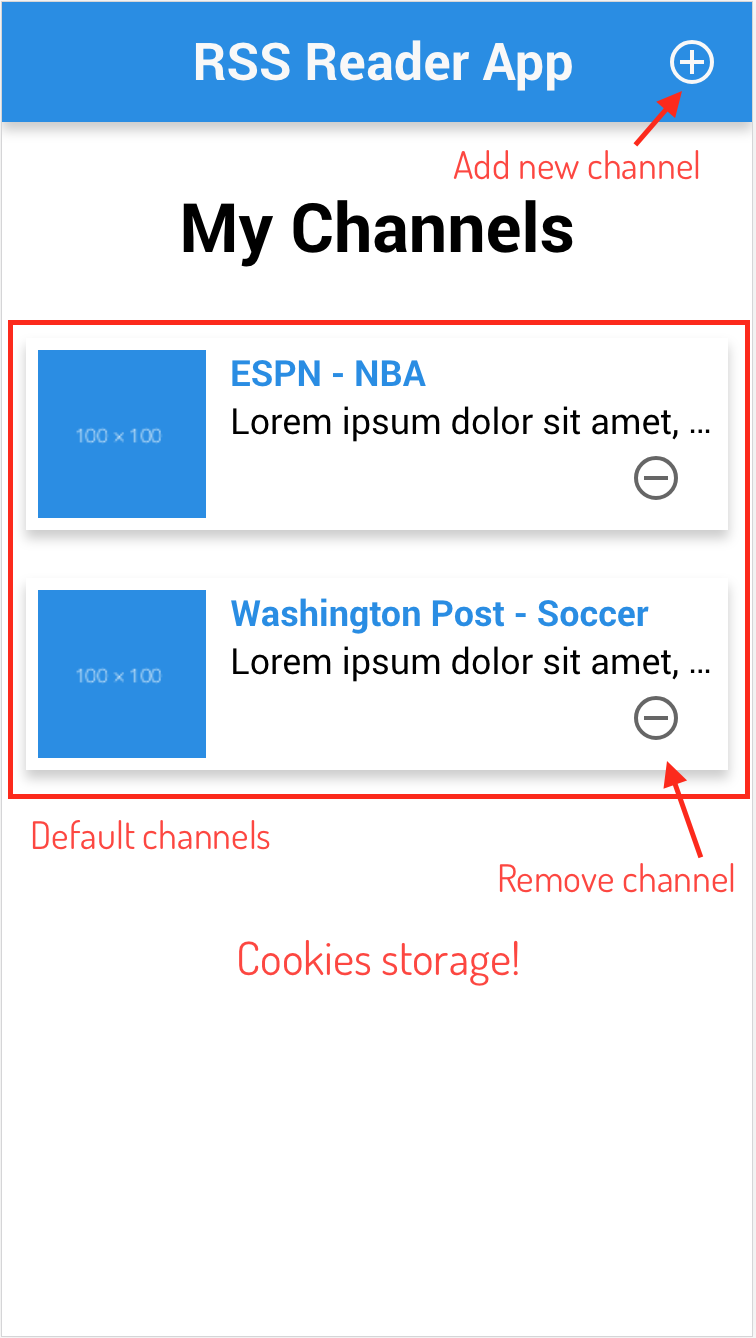
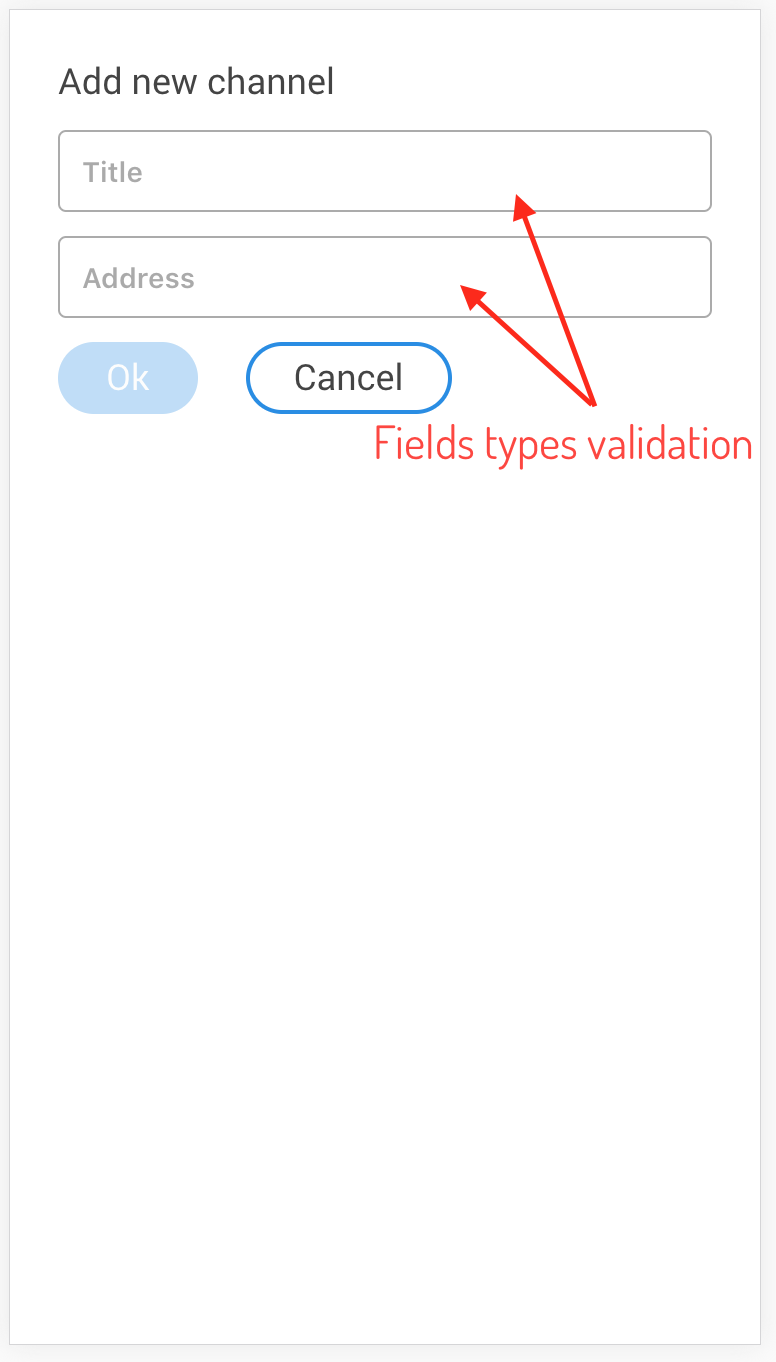
Add an unlimited number of channels of Rss news.
-
Form validation.
-
Persist the channels added in cookies. And query cookie from server side for SSR and optimization.
-
Server side rendering.
-
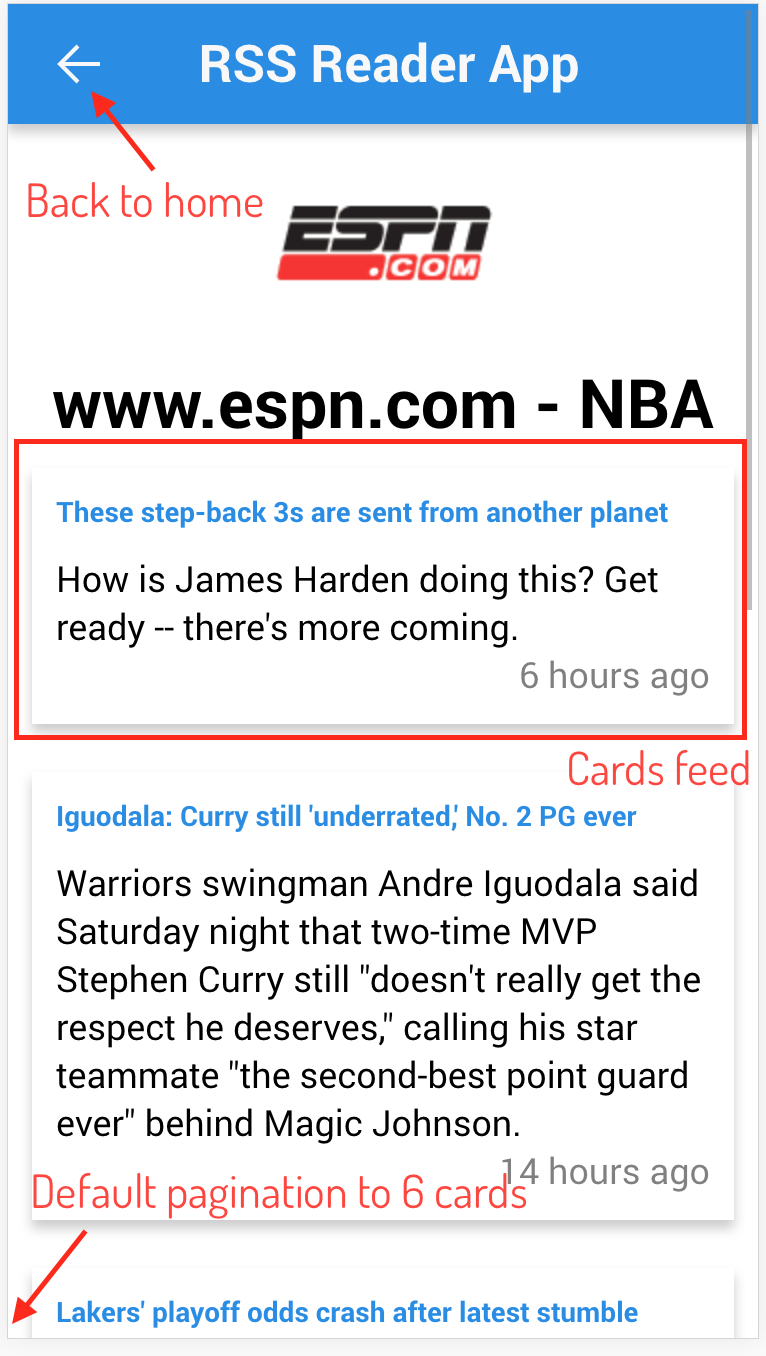
Display a responsive grid of cards.
-
Display 6 cards of pagination.
-
On grid scroll push and display more results in the stack.
-
Imports dynamic components every page on scroll.
-
Unit testing by comparison with snapshots.
-
CSS-in-JS with Styled components
- Next JS
- React JS / Redux / Redux Form
- Express JS
- Grommet
- Styled components
- RSS Parser
- Jest / Enzyme
By Wilson David Alméciga, @dagrinchi