This repository is part of a Daily blog post series on using the Daily React library to create a custom video calling app.
 |
|
 |
 |
 |
This app includes:
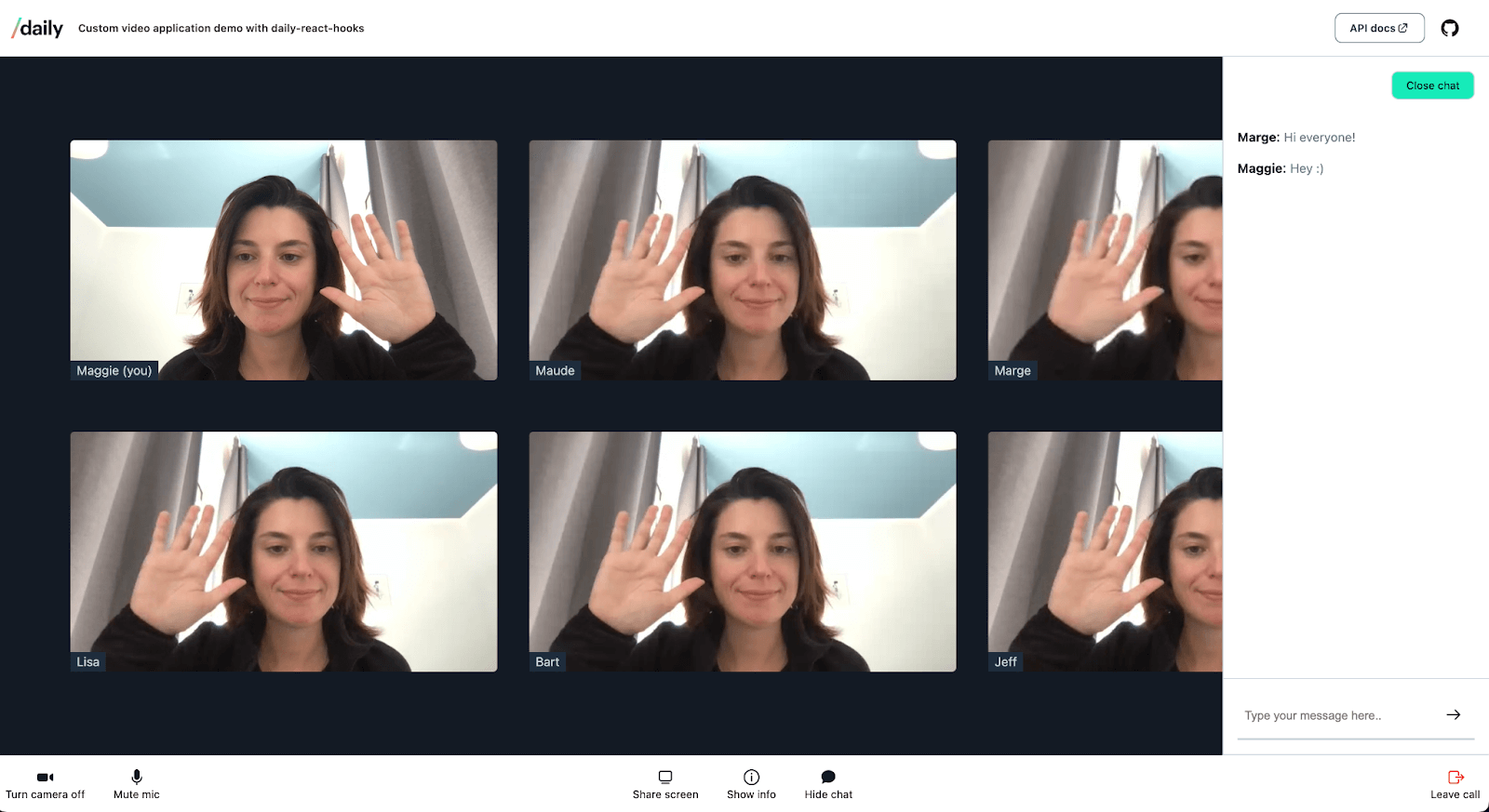
- Custom video tiles using Daily's APIs for multi-participant calls
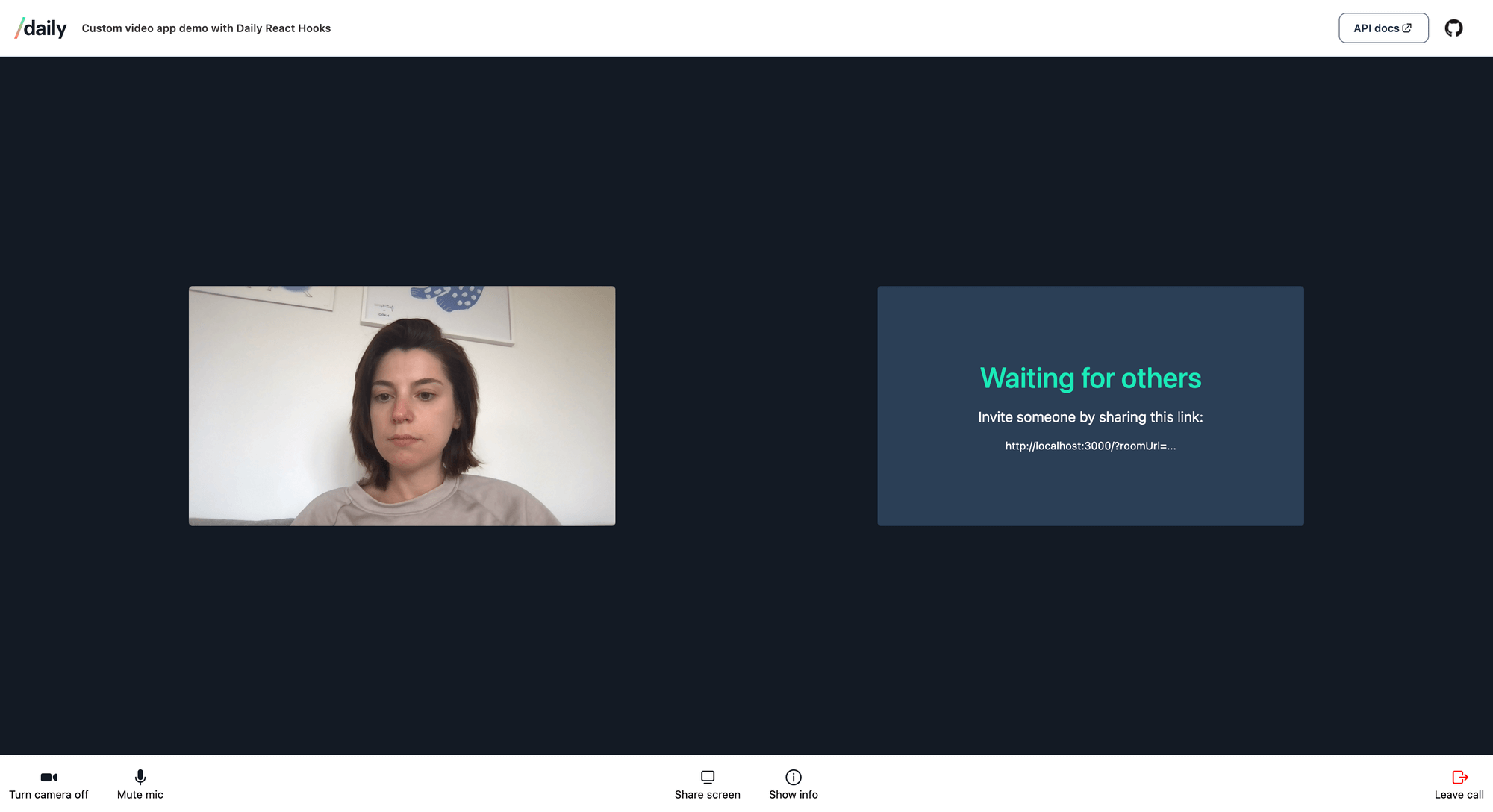
- A tray for local device management
- Prejoin UI for device management before joining the call
- Screen sharing
- Custom text-based chat while in the call
- Custom usernames
- "Waiting for others" card
This is a demo app meant to showcase how to interact with the Daily APIs. It is not optimized for large calls. (Read our large meetings series for more information.)
Find our full series on how we built this app on the Daily blog.
The first post in the series covers how to build the video components. The code in the v1.0 tag corresponds to this blog post.
The second post in the series covers how to build a prejoin UI. The code relevant to this post can be found in the v2.0 tag.
The third post in the series covers how to build a custom chat widget. The code relevant to this post can be found in the v3.0 tag.
All features mentioned above are available on main. Earlier versions exclude later features.
Deployed versions of the demo can be found below:
- main: main
- v1.0: custom-video-daily-react-hooks-v1
- v2.0: custom-video-daily-react-hooks-v2
- v3.0: custom-video-daily-react-hooks-v3
To use this demo, you will first need to create a Daily account. You will also need a Daily room URL, which you can get via two options in this demo:
- To create new Daily rooms directly through this demo's UI, you will need your Daily API key, which can be found on the Developers page. This will be used in your environment variables. (Instructions below.)
- Alternatively, you can use existing Daily rooms in the demo by pasting the room URL into the input. The room URL should be in this format to be valid:
https://your-domain.daily.co/room-name, withdaily-domainchanged to your domain, androom-namechanged to the name of the existing room you would like to use.
To run this demo locally:
- Install dependencies
npm install - Start dev server
npm start - Then open your browser and go to
http://localhost:3000.
To create new rooms via the app UI while testing locally, follow these additional steps:
- rename
example.envto.env - add your Daily API key (available in the Daily dashboard) to
.env - add the value
localto theREACT_APP_ROOM_ENDPOINTvariable in.env
REACT_APP_DAILY_API_KEY=your-daily-api-key
REACT_APP_ROOM_ENDPOINT=local- Restart your server, i.e. re-run
npm start
OR...
If you want access to the Daily REST API (using the proxy as specified in netlify.toml), you can deploy your own copy of this repo with one click via Netlify:
Note: You'll need your Daily API key handy for this step.
Visit the deployed domain provided by Netlify after completing this step to view the app.

