I'm currently rewriting the application from scratch to remove a lot of the ugly code, conform better to modern flutter best practices with regards to State Management and Routing and splitting up widgets before they become monsters.
The code for the v1 can be found in the legacy/v1 branch, whats currently available in master is pretty bare bones functionality wise, but should serve pretty well for a starter for other apps.
- Get prices
- Display all prices
- Sort all prices based on price, 24h gain/loss
- Add coin to favorites
- list favorites
- Add wallets (both via pasting address or scanning QR code)
- Remove wallet
- Get wallet value
- Single coin view
- Single coin graph
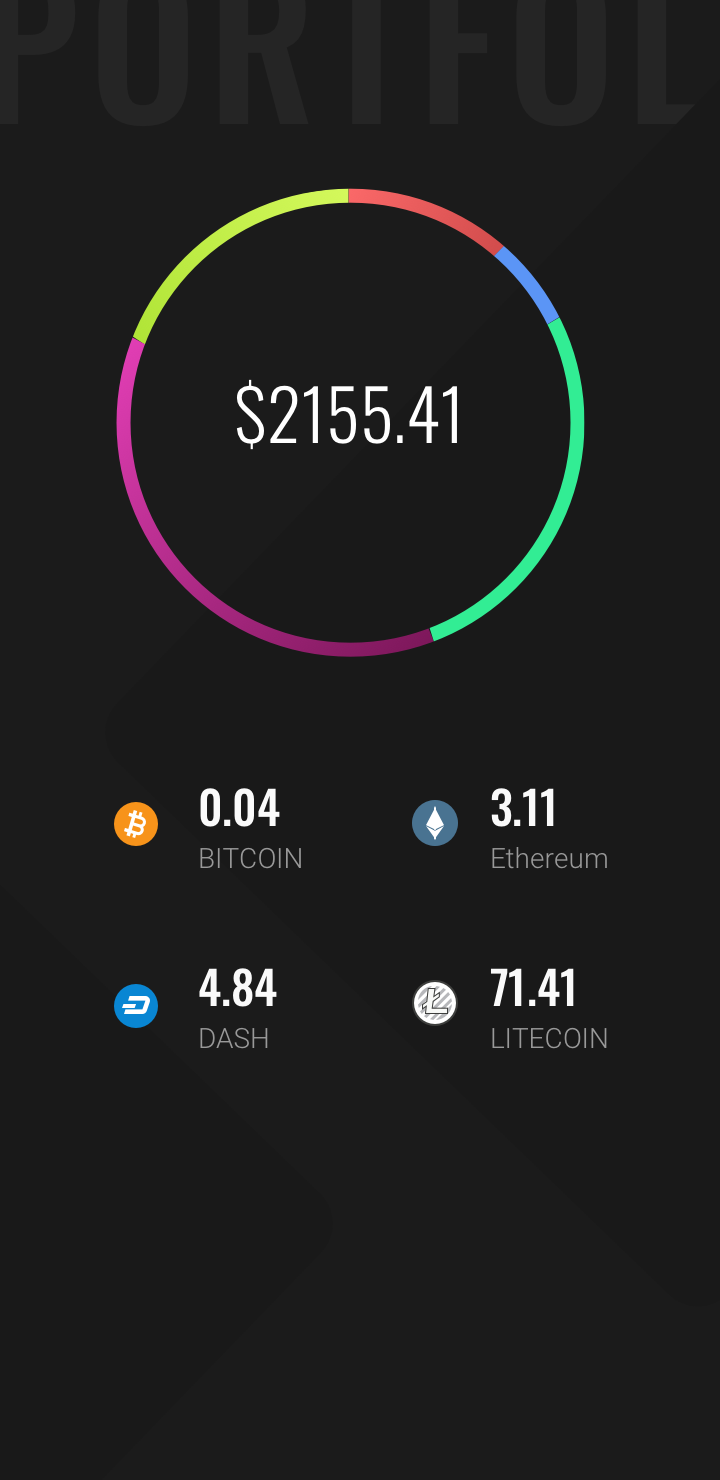
- wallet view
- Cool but pointless animations
can be found in the branch legacy/v1 for posterity.
A cryptocurrency tracker and portfolio app, built with Flutter and Dart
- Install Flutter
- Clone the repo
- Run
flutter run(make sure to have an emulator running).
- Way faster load times in portfolio. Can be done even faster if the coin values are fetched (or even prefetched) and graph is continuously built after the wallet stream emits a coin object.
- Portfolio update look and feel
- Maybe currency icons?
- Loading indicator.
- Graph out historical data for a currency
- Make sure that the graph is actually correct. God knows what it's displaying now.
- Error messages when timeline/order data for a currency couldn't be found.
- Scan QR-code to add wallet to wallet list
- Remove wallet from list
- Dynamic portfolio based on address (ETH + ERC20-tokens, LTC, BTC, BCH, DASH and ADA for now)
- Ability to add individual assets in addition to wallets
- Add more information in the details view (Circulating supply, ATH, 24h hi/low)
- Dark mode