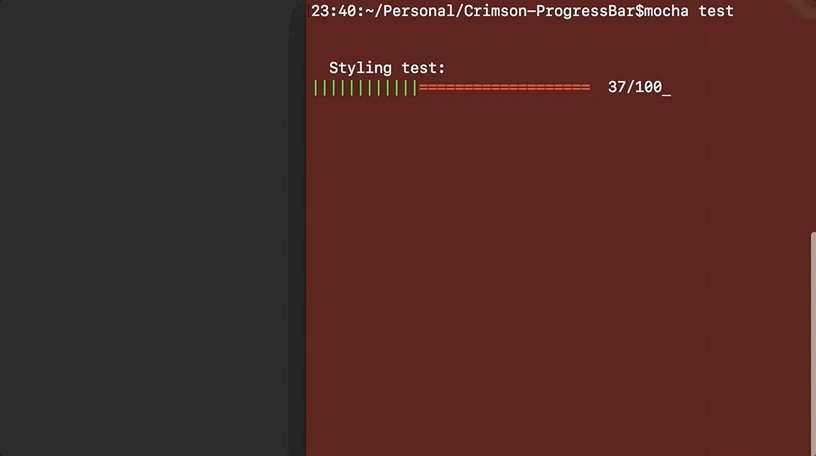
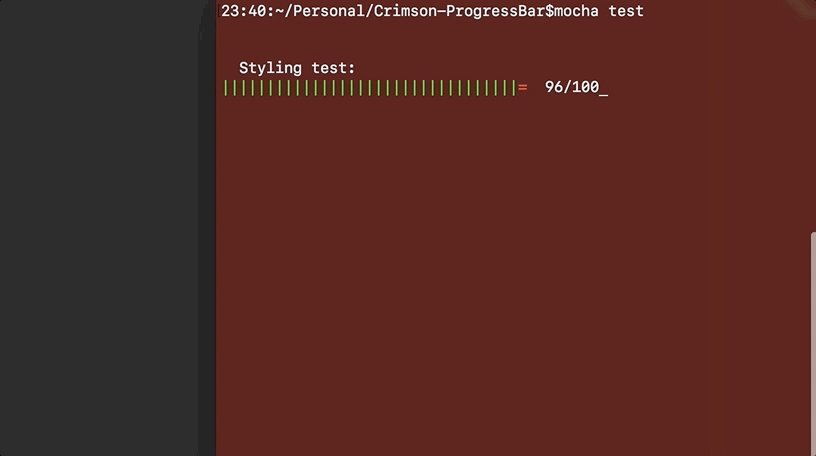
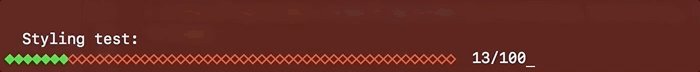
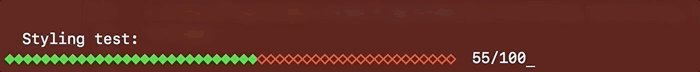
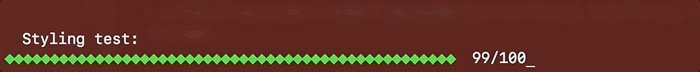
A simple fully customizable responsive stylish progress bar.
renderProgressBar takes two parameters minimum the rest is optional:
- currentValue
- totalValue
- progressColor
- backgroundColor
- progressSymbol (one char max)
- backgroundSymbol (one char max)
- renderContainer (show [] around progress bar = bool)
- progressSize (string see below)
- black
- red
- green
- yellow
- blue
- magenta
- cyan
- white
- gray
- grey
Here are the sizes you can pass to the progressSize they will all be responsive
- "xsmall"
- "small"
- "medium"
- "large"
- "xlarge"
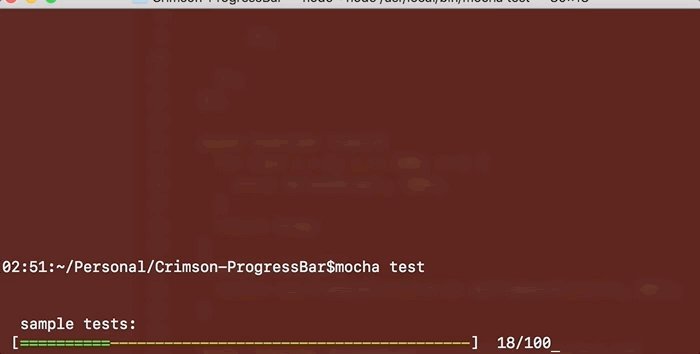
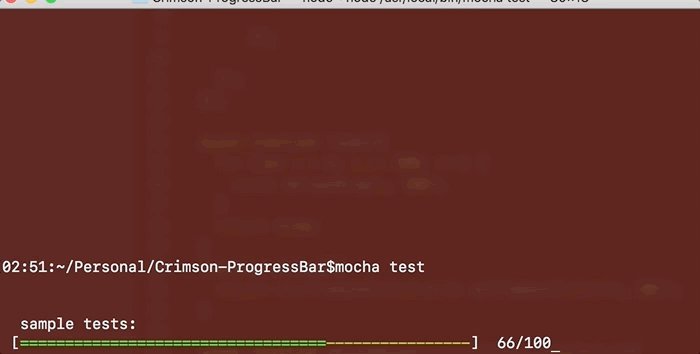
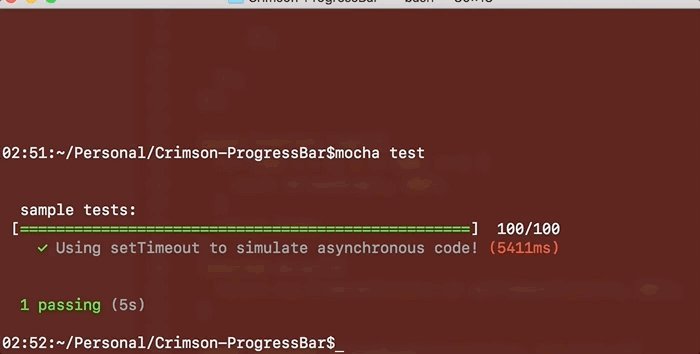
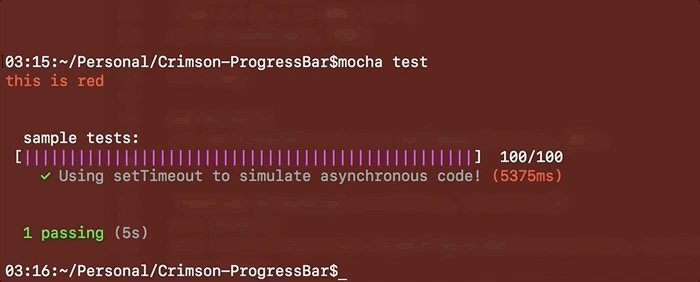
to render one line simplys do the following:
const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(50, 100);const crimsonProgressBar = require("crimson-progressbar");
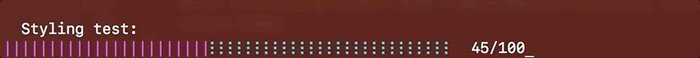
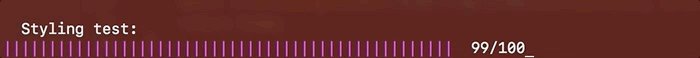
crimsonProgressBar.renderProgressBar(50, 100, "magenta", "cyan", "|", "|", false, "large");const crimsonProgressBar = require("crimson-progressbar");
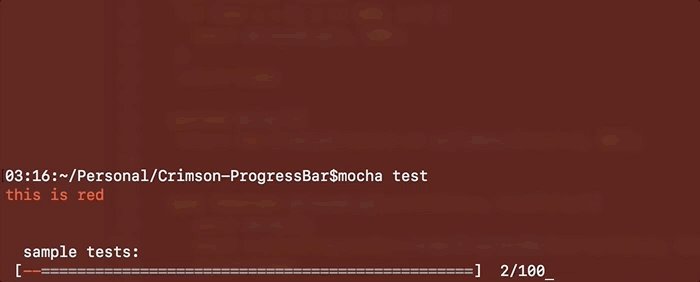
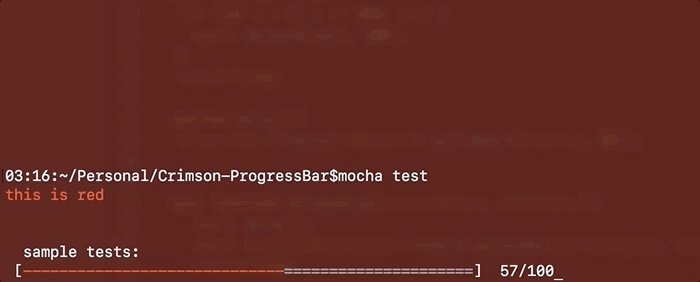
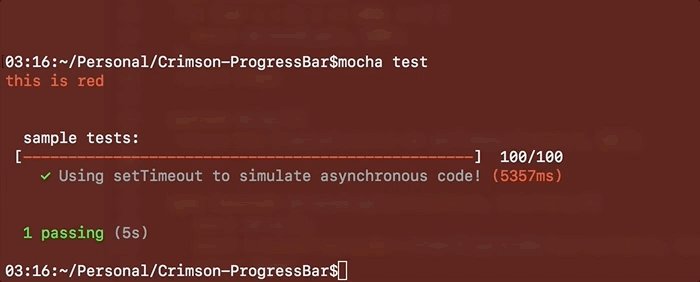
crimsonProgressBar.renderProgressBar(50, 100, "red", "grey", "-", "=");const crimsonProgressBar = require("crimson-progressbar");
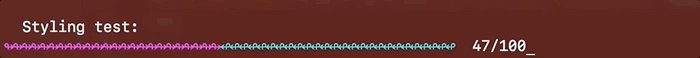
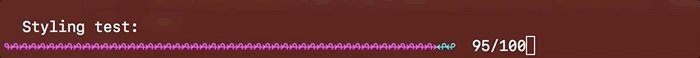
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "|", "᎒", false);const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "᎘", "᎗", false);const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "↬", "↫", false);const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "magenta", "cyan", "⌻", "⌷", false);const crimsonProgressBar = require("crimson-progressbar");
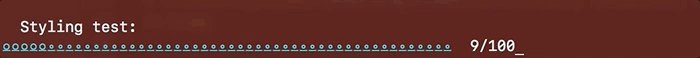
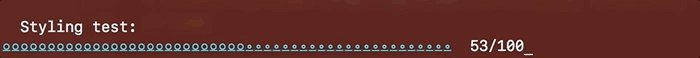
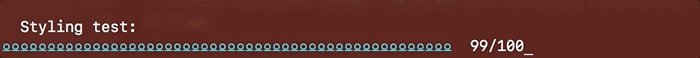
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "cyan", "cyan", "⍜", "⍛", false);const crimsonProgressBar = require("crimson-progressbar");
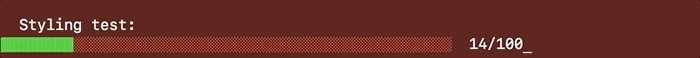
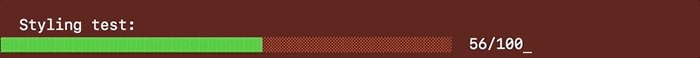
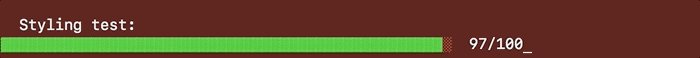
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "▓", "░", false);const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "■", "□", false);const crimsonProgressBar = require("crimson-progressbar");
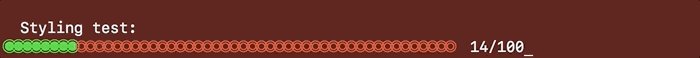
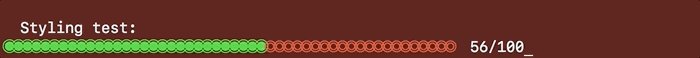
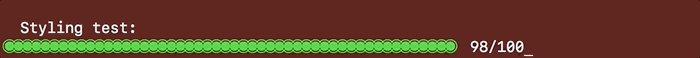
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "◉", "◎", false);const crimsonProgressBar = require("crimson-progressbar");
crimsonProgressBar.renderProgressBar(currentValue, totalValue, "green", "red", "⬥", "⬦", false);