Faster and more intuitive development & testing for Home Assistant custom cards.
Live Site
Report Bug
·
Request Feature
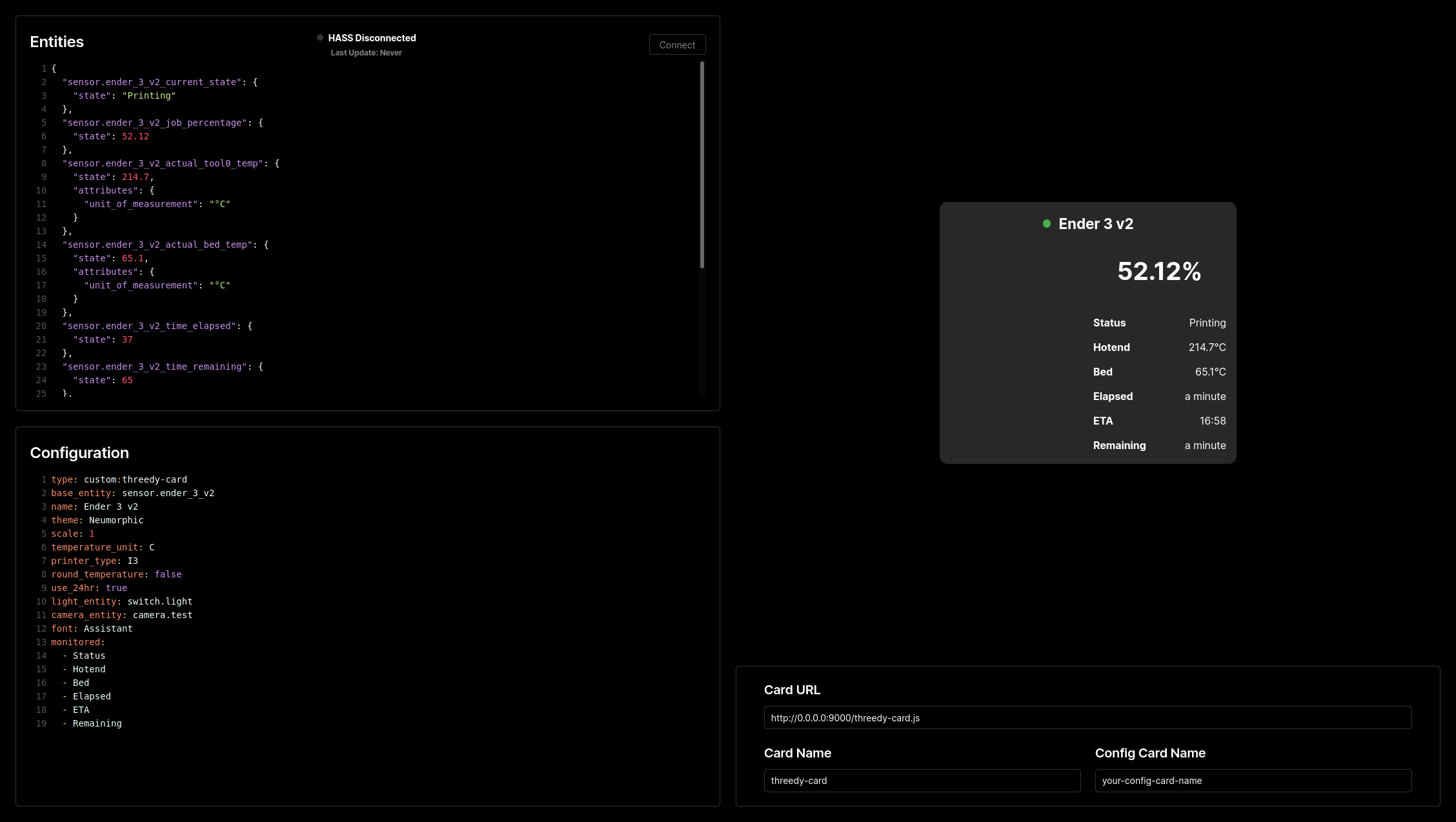
I couldn't find a nice way of playing around with state values while being able to live refresh the card while working on custom Home Assistant cards. This workbench is a solution to both of those problems.
Go to the live workbench.
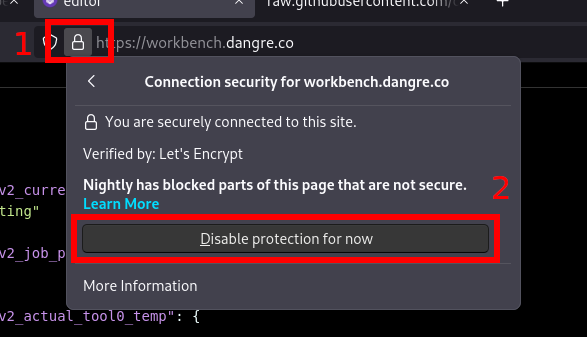
Disable protection for the site (otherwise it won't be able to load the card script):
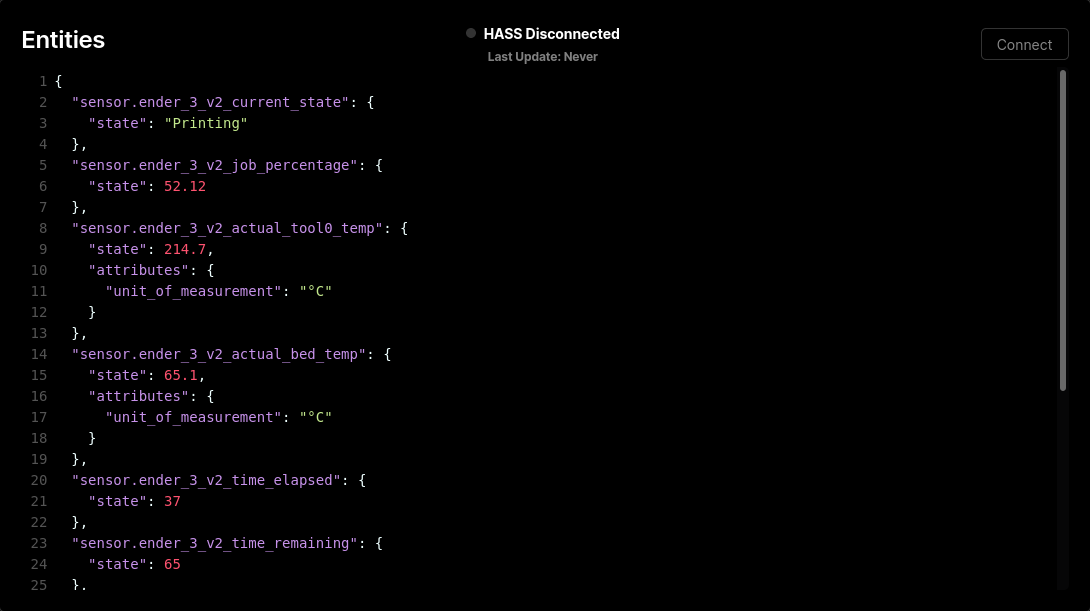
$ git clone https://github.com/dangreco/ha-card-workbench && cd ha-card-workbench$ yarn install$ yarn devThis editor is for modifying/viewing entity states. Disconnected from HASS, you can write and read mock values. If you are connected to HASS, the view will change to a JSON tree in read-only mode. (If you want to modify your HASS values, simply disconnect from HASS, and the workbench will remember all the entity states.)
In the top right corner there is a button to enable a connection to your HASS server for real-time entity access.
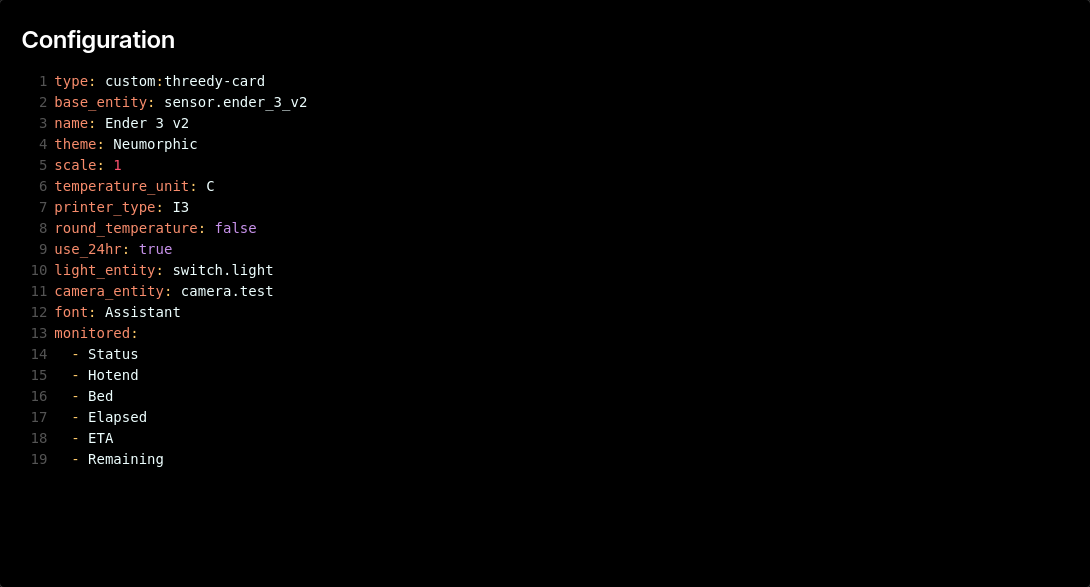
This editing window lets you edit your card's configuration in the same way that you would normally.
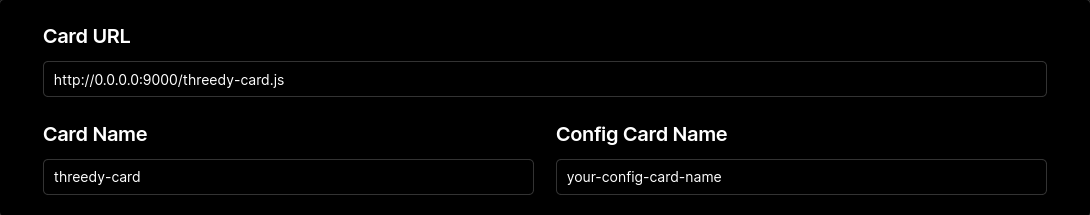
This panel allows you to set the location of your card's JS file. If you are on the online workbench and this is not working, please see above on disabling site protection.
There are two "Name" inputs: one for the card's element name (e.g. threedy-card) and the other for the configuration
carc's element name (e.g. threedy-config-card).
See the open issues for a list of proposed features (and known issues).
- Allow emulation/usage of Home Assistant events & services
- Implement native Lovelace Cards
- Visual/Code config editor switch
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.