BetMe is a decentralised, peer-to-peer prediction market, built via Account Abstraction technologies for improve UI experience.
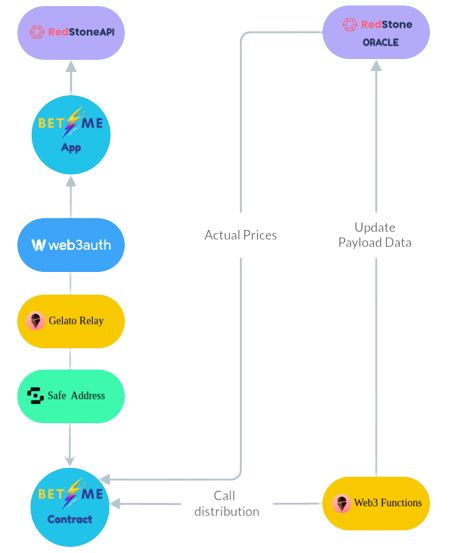
For build AA and gasless transaction we use combination of Gelato 1Balance && Relay, Web3Auth and Safe Contract Address. To display current prices on the UI, we using the RedStone API. On the contract side, we implemented the RedStone Price Feed to obtain current prices and close bets. The Gelato Web3 functions are responsible for generating and updating the redstonePayload (byte code required for the getPrice function) and controlled the expiration of bets for distribute funds.
Three smart contracts were written in Solidity for BetMe:
CustomChallenge.sol- This contract responsible for Custom bets. Deployed on Mumbai Testnet0xDb0C8933A0EEe4a07d8A524f27E9041fA58C0AFcPriceChallenge.sol- This contract responsible for Price bets. Extend RedStonePrice contract. Deployed on Mumbai Testnet0xbB2c5955eFf974Dd4F870f4902183732318C9415
Here are some quick links to code in this repo, including some examples of where hackathon sponsor tech was used:
- Run on mainnet and add ability deposits via credit card
- Launching pool bets, with dynamic coefficient and unlimited participants
- Dynamic automated events (sources of information for Oracle setup manually)
- Add ability to bet for more assets,real-world events,sport, politics etc.
These instructions will get you a copy of the project up and running on your Mumbai testnet for development and testing purposes.
nodeJS >= 16.0
npm
Install dependencies and create environment file:
npm install
cp .env-example .env
Fill environment variables.
npx hardhat run smart_contract/scripts/deploy.js --network mumbai
npm run start
npm run build
- Go to https://relay.gelato.network/apps
- Deposits some tokens to 1Balance
- Create App and copy Api Key
- Fill GELATO_API_KEY on .env
git clone https://github.com/darcksday/betme-gelato-functionsnpm installcp .env-example .env- Fill environment variables.
npx w3f deploy src/web3-functions/my-web3-function/index.ts- Copy CID
- Go to https://app.gelato.network/
- Create task with you contract and CID
- React
- Tailwind
- Hardhat
- Gelato Gasless Wallet
- Safe Wallet
- Web3Auth
- Try it now: https://challenge-seven-psi.vercel.app/ (on Mumbai testnet)
- Demo Video: https://youtu.be/u4QmkGzS8wQ
- Twitter: @MacksPopov
- Discord: Macks darcksday#0596
- Github: @darcksday