The GridSide theme is a multi-page portfolio and blog utilizing the Materialize frontend framework. Comments can be added using Disqus.
The theme contains a main page with a single grid of images representing different sections of the website. Sections can be post, gallery, or project for various rendering.
- Current Materialize version is
0.97.0. - Current Font Awesome version is
4.4.0. - Current Masonry.js version is
3.3.1. - Current imagesLoaded.js version is
3.1.8. - Current Modernizr.js version is
2.8.3. - Current Highlight.js version is
8.7and contains all 130 languages. - Current lazysizes.js version is
1.2.0. - Current ls.noscript.js version is
1.2.0. - Current lightbox.js version is
2.8.1. - Current infinitescroll.js version is
2.1.0.
Inside the folder of your Hugo site run:
$ mkdir themes
$ cd themes
$ git clone https://github.com/chipsenkbeil/grid-side
For more information read the official setup guide of Hugo.
Take a look inside the exampleSite folder of this theme.
You'll find a file called config.toml. To use it, copy the
config.toml in the root folder of your Hugo site. The config
file contains detailed explanation of each available property. Feel free
to customize this theme as you like.
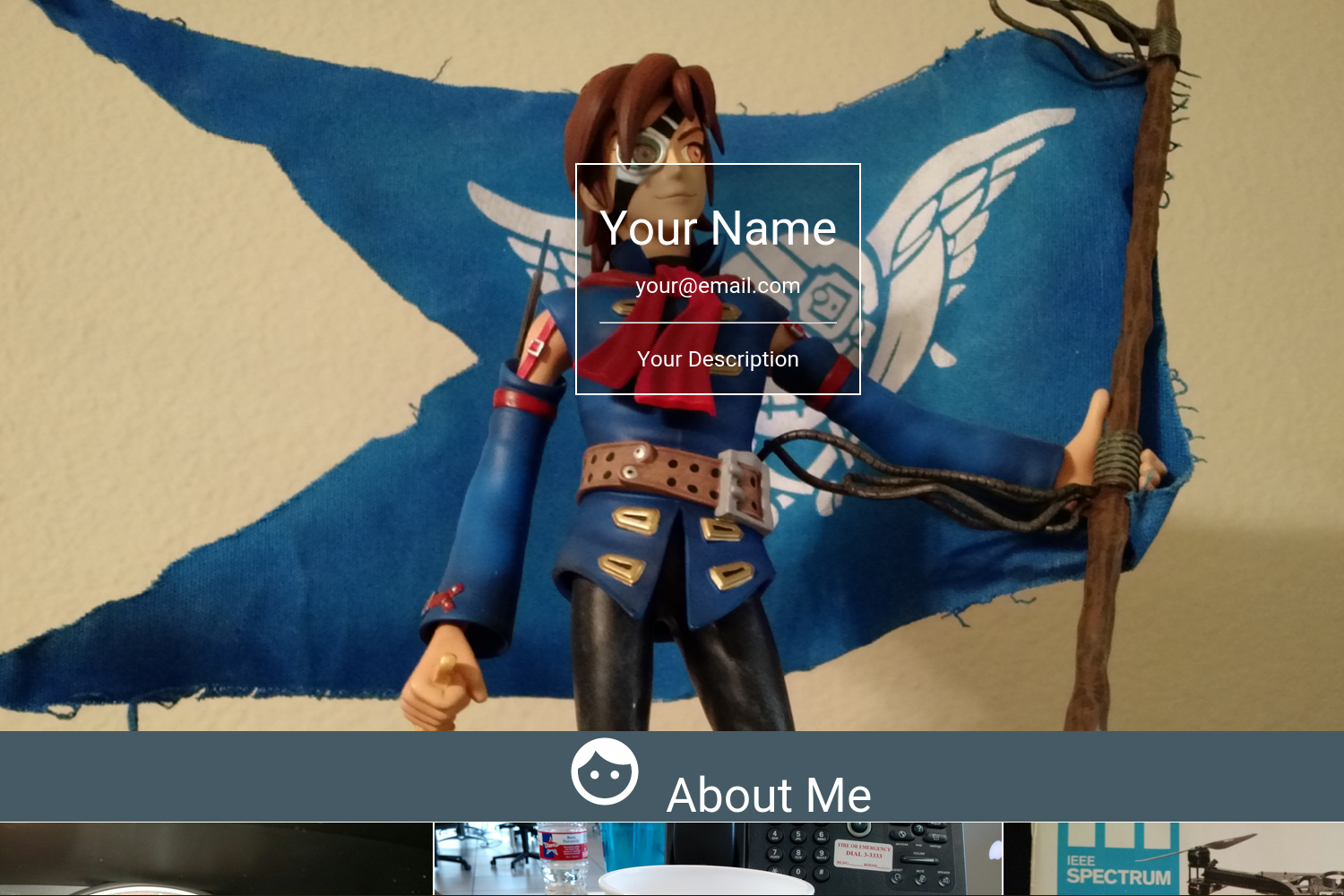
The header of the homepage serves as the main attraction for visitors. You can provide your name, a description, and your email address on top of an image.
[Params.Header]
name = "Your name"
description = "Your description"
email = "[email protected]"
image = "path/to/your/header/image"Each field in the header is optional, meaning that you can choose to not
provide a name, description, or email. There are additional options you can use
in the header section as well! For more information, check out the
example config.toml.
The footer of the homepage serves to provide contact links and other
miscellaneous connections from your main website. Each entry is composed of a
font awesome icon and a url. The icon is specified via icon_class and
represents the specific font awesome icon. E.g. twitter becomes
fa fa-twitter. The url is specified via icon_link.
[Params.Footer]
[[Params.Footer.List]]
icon_class = "twitter"
icon_link = "https://www.twitter.com/..."
[[Params.Footer.List]]
icon_class = "github"
icon_link = "https://www.github.com/..."Each field in the header is optional, meaning that you can choose to not
provide a name, description, or email. There are additional options you can use
in the header section as well! For more information, check out the
example config.toml.
The other main aspect of the homepage is the homepage cells, or the grid of images below your header. Each cell contains an image depicting its content along with a title that is visible upon hovering over it. Each cell acts as a hyperlink to other content on your site.
[Params.Cells]
[[Params.Cells.List]]
name = "Section name"
link = "/some/path/on/your/site"
image = "/some/image/file"There are additional options you can use for each cell as well! For more
information, check out the example config.toml.
The main menu used on all list templates is specified via the menu name,
"Main". The fastest way to set your menu is to specify the SectionPagesMenu
option at the root of your config.
SectionPagesMenu = "Main"Each post in a post section should have the following front matter:
+++
title = "Post title"
date = "YYYY-MM-DD"
tags = [ "tag1", "tag2", ... ]
categories = [ "category1", ... ]
+++Additionally, you can specify an image via the front matter image = "url".
Each project in a project section should have the following front matter:
+++
title = "Project title"
tags = [ "tag1", "tag2", ... ]
categories = [ "category1", ... ]
+++Furthermore, an image should be provided via image = "url" for more visual
effect. If one is not provided, a placeholder will be used.
Additionally, you can provide videos as an alternative to an image, which will be displayed using the HTML5 video tag. Each of the following is optional:
+++
video_mp4 = "/path/to/mp4"
video_webm = "/path/to/webm"
video_ogv = "/path/to/ogv"
video_3gp = "/path/to/3gp"
video_fallback = "/path/to/image"
+++The video fallback option is used both as the poster of the loading HTML5 video and as the filler image if HTML5 video is not supported by the browser.
Each gallery image needs to be specified through the front matter of an individual content item.
+++
title = "Image title used in lightbox"
date = "YYYY-MM-DD"
image = "/path/to/image"
+++By default, the theme provides a custom view of post/. If you would like
to have a different section name than post, you can specify the section by
creating the following:
For layouts/custom_post_section/single.html:
{{ partial "post/single.html" . }}
For layouts/section/custom_post_section.html:
{{ partial "post/list.html" . }}
By default, the theme provides a custom view of project/. If you would like
to have a different section name than project, you can specify the section by
creating the following:
For layouts/custom_project_section/single.html:
{{ partial "project/single.html" . }}
For layouts/section/custom_project_section.html:
{{ partial "project/list.html" . }}
By default, the theme provides a custom view of gallery/. If you would like
to have a different section name than gallery, you can specify the section by
creating the following:
For layouts/custom_gallery_section/single.html:
{{ partial "gallery/single.html" . }}
For layouts/section/custom_gallery_section.html:
{{ partial "gallery/list.html" . }}
In order to see your site in action, run Hugo's built-in local server.
$ hugo server -w
Now enter localhost:1313 in the address bar of your browser.
Report any bugs using the issue tracker. Submit your own bug fixes or feature additions via a pull request.
This theme is released under the MIT License. For more information read the license.