Reto 6 Octubre 5: Curso Práctico de React JS
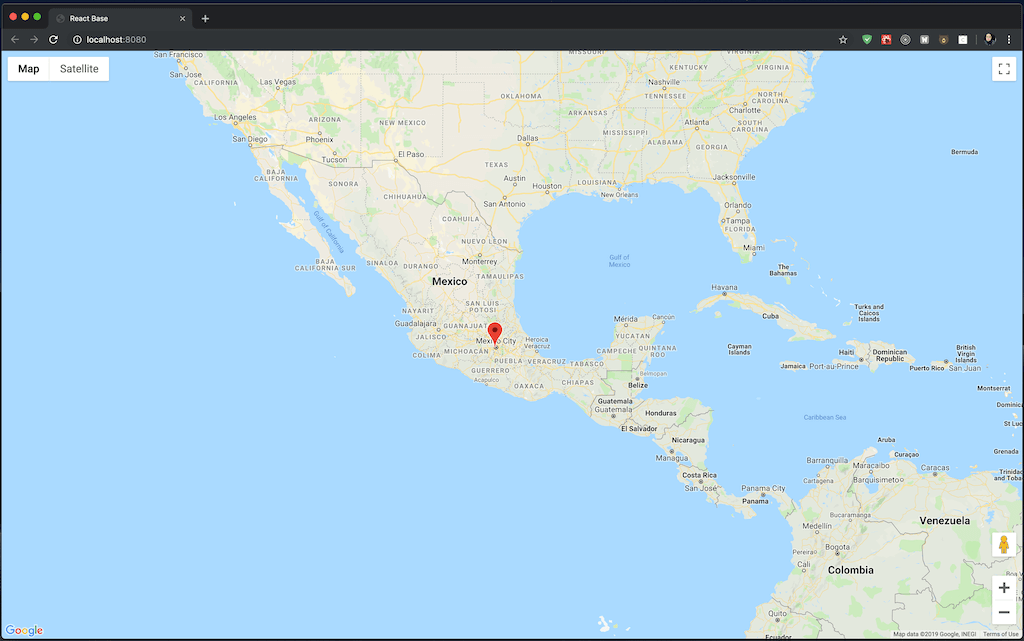
Tenemos un proyecto web, donde debemos trabajar con la API de Google de mapas, tenemos que mostrar en un Mapa las ubicaciones de las oficinas de Platzi.
npm install
npm run start
npm run server
npm run build
Importar React y el paquete google-maps-react
import React from 'react';
import { Map, GoogleApiWrapper, Marker } from 'google-maps-react';Creamos un componente llamado MapContainer donde vamos a crear la lógica para crear un nuevo mapa.
const MapContainer = ({ google }) => {
return (
<Map
google={google}
zoom={5}
initialCenter={{ lat: 19.5943885, lng: -97.9526044 }}
>
<Marker
position={{ lat: 19.4267261, lng: -99.1718706 }}
/>
</Map>
);
}Utilizamos GoogleApiWrapper que es un HOC (Higher-Order component) acepta un objeto que contiene el apiKey.
export default GoogleApiWrapper({
apiKey: 'AIzaSyCmjvkXB_DMnBUNwxQztLMStyQmA_szbNw'
})(MapContainer);Necesitamos que nuestra aplicación tenga una sección de contacto con un mapa de Google Maps, donde puedas tener un botón que oculta o muestra el botón.
- Convertir el componente 'MapContainer.jsx' a Clase
- Añadir 'show' en 'false' en el estado de la aplicación
- Agregar un botón que muestre y oculte el mapa.
Tenemos por defecto en nuestra Mapa la Ubicación de Platzi HQ México, debemos de añadir al mapa la Ubicación de Platzi HQ Bogotá.
- Leer la documentación de 'google-maps-react' para implementar multiples Markers
- Agrega Platzi HQ Bogotá: LAT: 4.6560716 LON: -74.0595918
Ahora utiliza la API propuesta
Para ejecutar la Fake API debes de correr el siguiente comando:
npm run server- Inicia y analiza el funcionamiento de la FAKE API de 'locations'
- Haz un llamado a la API desde el proyecto por medio de fetch
- Por medio de 'props' pasa al componente 'MapContainer.jsx' el resultado de la consulta a la FAKE API.
- Itera por cada una de las ubicaciones que tiene Platzi y muéstralas en el Mapa.
Ahora que tenemos nuestra aplicación Funcionando, utiliza la documentación del paquete instalado para aprender e implementar un 'infoView' por cada ubicación de Platzi
- Leer la documentación de 'google-maps-react' para implementar 'infoView'
- Implementa un 'infoView' por cada ubicación debes de utilizar la información de la FAKE API.
- Muestra el nombre de la oficina de Platzi al dar clic en el Maker.
Debes de crear un "Fork" de este proyecto, revolver los problemas y crear un Pull Request hacia este repositorio.
Si alguien quiere agregar o mejorar algo, lo invito a colaborar directamente en este repositorio: escuelajs-reto-06
escuelajs-reto-06 se lanza bajo la licencia MIT.