An Aseprite extension that chooses the color in-between the current foreground and background colors, and sets it to the foreground color!
An Aseprite extension that chooses the color in-between the current foreground and background colors, and sets it to the foreground color!
- Download this script by visiting the releases page!
- In Aseprite, select
File > Scripts > Open Scripts Folder - Paste the script into that folder
- Now select
File > Scripts > Rescan Scripts Folder- Optionally set a keyboard shortcut to this script with
Edit > Keyboard Shortcuts
- Optionally set a keyboard shortcut to this script with
- Select a foreground and background color that you'd like to average
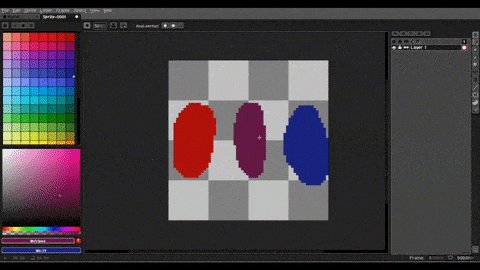
- Select the script from the menu to run it, and your new foreground color should be set to the average of the background and foreground colors!
This script was commissioned by @danicherryjam on Twitter.
As an advocate of open-source software, feel free to suggest edits, or just fork this repository and make your own! The license on this software is open for commercial and private use. This extension will remain free forever; however, if you'd like to buy me a coffee, you can do so here: