This is a fork of original @attilabuti VSC extension : (https://github.com/attilabuti/vscode-mjml)[https://github.com/attilabuti/vscode-mjml]
MJML preview, lint, compile for Visual Studio Code.
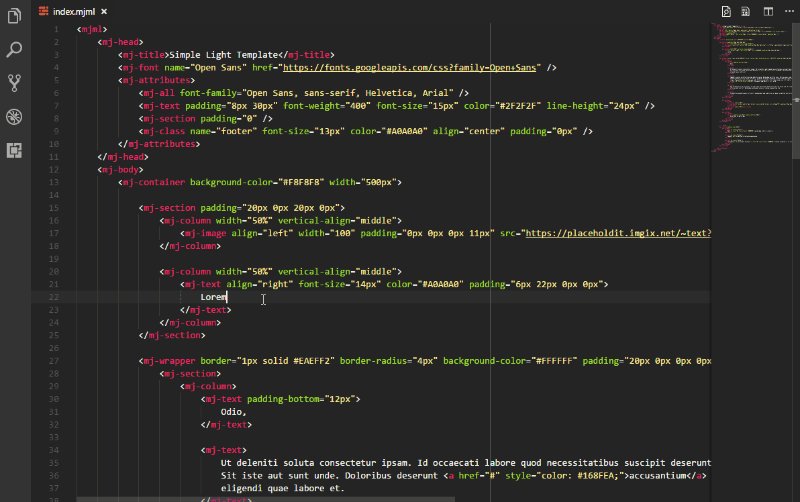
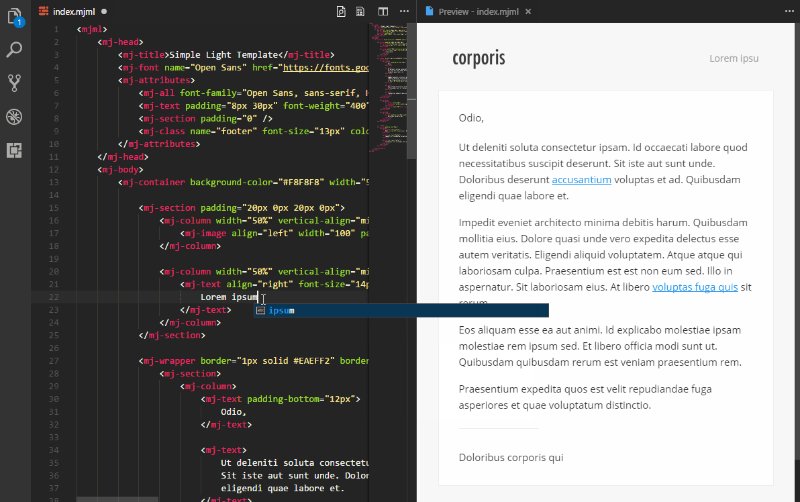
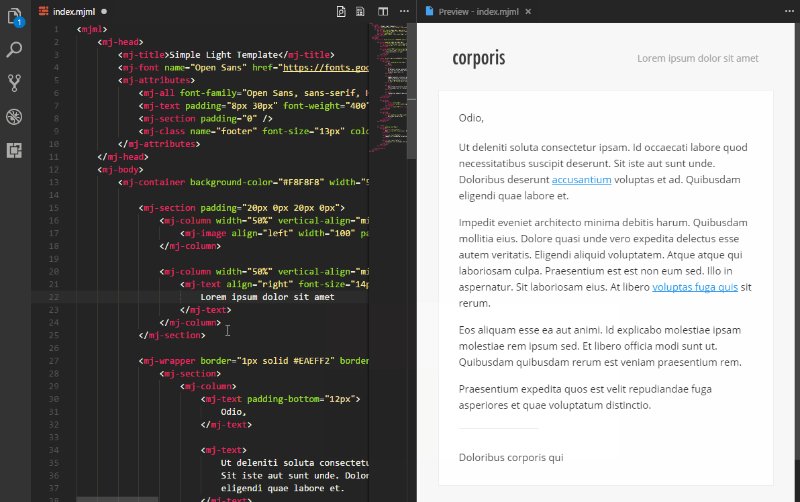
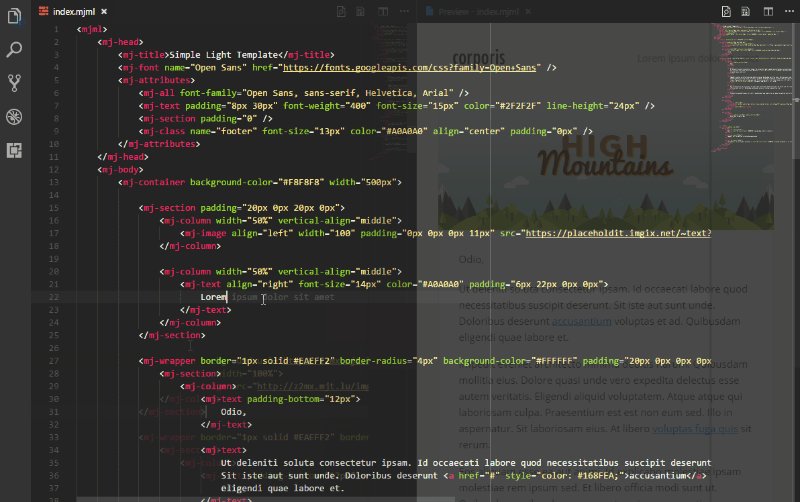
- Live preview for MJML files. Preview updates as you type. Preview based on html-preview-vscode.
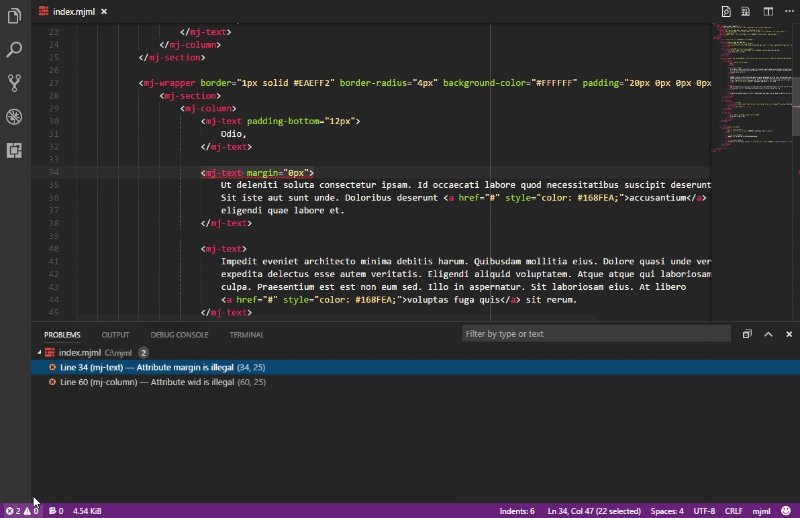
- Inline errors (squiggle underlines). Linter based on atom-linter-mjml.
- Export HTML file from MJML.
- Copy the result HTML to clipboard.
- Take a screenshot of the rendered MJML document.
- Send email with Nodemailer or Mailjet.
- Code snippets for MJML. Based on mjml-syntax.
- Fetch official templates. Based on mjml-app.
- Beautify MJML code.
- Migrate a template from MJML 3 to MJML 4.
- MJML syntax highlight. Based on mjml-syntax.
- Built-in MJML documentation with
Try it livesupport.
Press F1, type ext install vscode-mjml.
Start command palette (with Ctrl+Shift+P or F1) and start typing MJML.
The following command is available:
- MJML: Beautify or Format Document Beautify MJML code.
- MJML: Copy HTML Copy the result HTML to clipboard.
- MJML: Export HTML Export HTML file from MJML.
- MJML: Migrate Migrate a template from MJML 3 to MJML 4.
- MJML: Multiple Screenshots Take multiple screenshots of the rendered MJML document.
- MJML: Open Preview to the Side Opens a preview in a column alongside the current document.
- MJML: Screenshot Take a screenshot of the rendered MJML document, and save it as a file.
- MJML: Send Email Send email with Nodemailer or Mailjet.
- MJML: Template Fetch official templates.
- MJML: Documentation open the MJML documentation.
- MJML: Search in MJML documentation search for the selected mj-element in the MJML documentation.
- MJML: Version Shows the version of MJML.
| Name | Default | Description |
|---|---|---|
mjml.autoPreview |
false |
Automatically update preview when switching between MJML documents. |
mjml.beautifyHtmlOutput |
false |
Beautify HTML output. (Works when mjml.minifyHtmlOutput aren't enabled.) |
mjml.beautify |
|
Beautify options (available options). |
mjml.exportType |
.html |
Specifies the file type of the output file. |
mjml.lintEnable |
true |
Enable/disable MJML linter (requires restart). |
mjml.lintWhenTyping |
true |
Whether the linter is run on type or on save. |
mjml.mailFromName |
|
Sender name. |
mjml.mailRecipients |
|
Comma separated list of recipients email addresses. |
mjml.mailSender |
|
Sender email address. (Mailjet: must be a verified sender.) |
mjml.mailSubject |
|
Email subject. |
mjml.mailer |
mailjet |
Send email with Nodemailer or Mailjet. Possible values are 'nodemailer' and 'mailjet'. |
mjml.mailjetAPIKey |
|
Mailjet API Key. |
mjml.mailjetAPISecret |
|
Mailjet API Secret. |
mjml.minifyHtmlOutput |
true |
Minify HTML output. |
mjml.nodemailer |
{} |
Nodemailer configuration. Please see the Nodemailer documentation for more information. |
mjml.preserveFocus |
true |
Preserve focus of Text Editor after preview open. |
mjml.screenshotQuality |
75 |
Screenshot quality. |
mjml.screenshotType |
jpg |
Screenshot type. Possible values are 'png', 'jpg', and 'jpeg'. |
mjml.screenshotWidth |
650 |
Screenshot width. |
mjml.screenshotWidths |
640,750 |
Screenshot widths. |
mjml.updateWhenTyping |
true |
Update preview when typing. |
mjml.previewBackgroundColor |
|
Preview background color. |
mjml.autoClosePreview |
true |
Automatically close preview when all open MJML documents have been closed. |
mjml.showSaveDialog |
false |
Show the save as dialog instead of input box. |
mjml.templateGallery |
false |
Show the template gallery instead of quick pick. |
mjml.templateGalleryAutoClose |
true |
Automatically close template gallery when selecting a template. |
mjml.switchOnSeparateFileChange |
true |
Automatically switch previews when editing a different file. |
| Trigger | URL | Content |
|---|---|---|
mjall |
mj-all | <mj-all /> |
mjattributes |
mj-attributes | <mj-attributes></mj-attributes> |
mjbody |
mj-body | <mj-body></mj-body> |
mjbreakpoint |
mj-breakpoint | <mj-breakpoint width="" /> |
mjbutton |
mj-button | <mj-button></mj-button> |
mjcarousel |
mj-carousel | <mj-carousel></mj-carousel> |
mjcarousel-image |
mj-carousel-image | <mj-carousel-image src="" /> |
mjclass |
mj-class | <mj-class name="" /> |
mjcolumn |
mj-column | <mj-column width=""></mj-column> |
mjdivider |
mj-divider | <mj-divider /> |
mjfont |
mj-font | <mj-font name="" href="" /> |
mjgroup |
mj-group | <mj-group></mj-group> |
mjhead |
mj-head | <mj-head></mj-head> |
mjhero |
mj-hero | <mj-hero></mj-hero> |
mjimage |
mj-image | <mj-image src="" alt="" /> |
mjinclude |
mj-include | <mj-include path="" /> |
mjraw |
mj-raw | <mj-raw></mj-raw> |
mjsection |
mj-section | <mj-section></mj-section> |
mjsocial |
mj-social | <mj-social></mj-social> |
mjsocialelement |
mj-social-element | <mj-social-element></mj-social-element> |
mjstyle |
mj-style | <mj-style></mj-style> |
mjtable |
mj-table | <mj-table></mj-table> |
mjtext |
mj-text | <mj-text></mj-text> |
mjtitle |
mj-title | <mj-title></mj-title> |
mjml |
mjml | <mjml></mjml> |
mjpreview |
mj-preview | <mj-preview></mj-preview> |
mjspacer |
mj-spacer | <mj-spacer height="" /> |
mjwrapper |
mj-wrapper | <mj-wrapper></mj-wrapper> |
mjaccordion |
mj-accordion | <mj-accordion></mj-accordion> |
mjaccordion-element |
mj-accordion-element | <mj-accordion-element>...</mj-accordion-element> |
mjnavbar |
mj-navbar | <mj-navbar></mj-navbar> |
mjnavbarlink |
mj-navbar-link | <mj-navbar-link></mj-navbar-link> |
mjlink |
mj-link | <mj-link href=""></mj-link> |
mjml- |
Basic MJML Template |
Please see the Nodemailer documentation for more information.
"mjml.nodemailer": {
"service": "Gmail",
"auth": {
"user": "[email protected]",
"pass": "password"
}
}"mjml.nodemailer": {
"host": "smtp.mailtrap.io",
"port": 2525,
"auth": {
"user": "username",
"pass": "password"
}
}"mjml.nodemailer": {
"host": "smtp.ethereal.email",
"port": 587,
"auth": {
"user": "[email protected]",
"pass": "password"
}
}- This is the initial release of this extension.
- Update MJML to 4.5.1
Submit the issues if you find any bug or have any suggestion.
Fork the repo and submit pull requests.
Main Author: Attila Buti (@attilabuti)
A big thanks to the people that have contributed to this project:
- Christian Brevik (@cbrevik) - contributions)
- Kevin Oliveira (@kvnol) - contributions)
- Joshua Skrzypek (@jskrzypek) - contributions)
This extension is licensed under the [MIT License][license-url].