Show completion percentage and progress inside the Directus Studio with these progress meter components.
This is a bundle extension that includes an interface and a display.
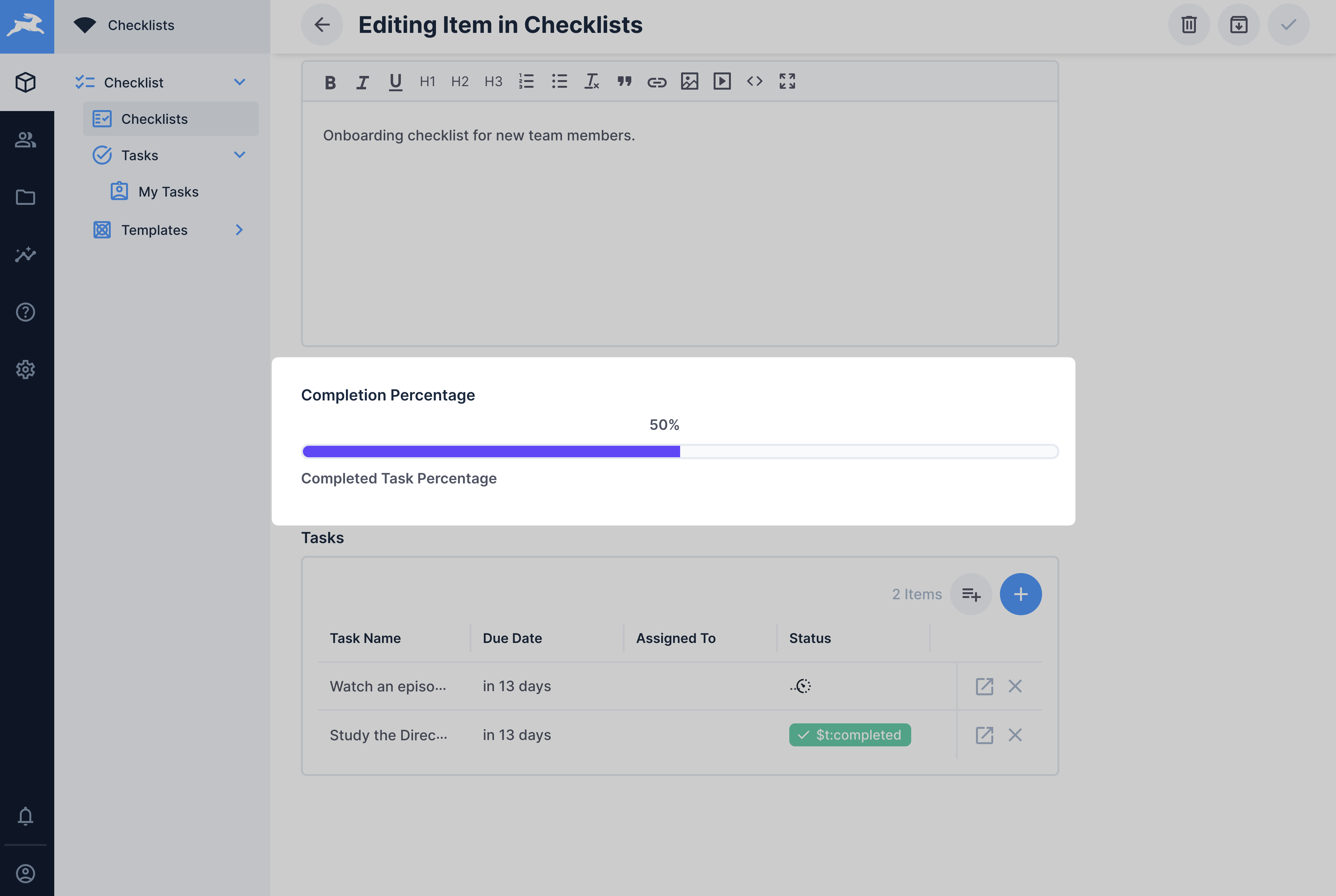
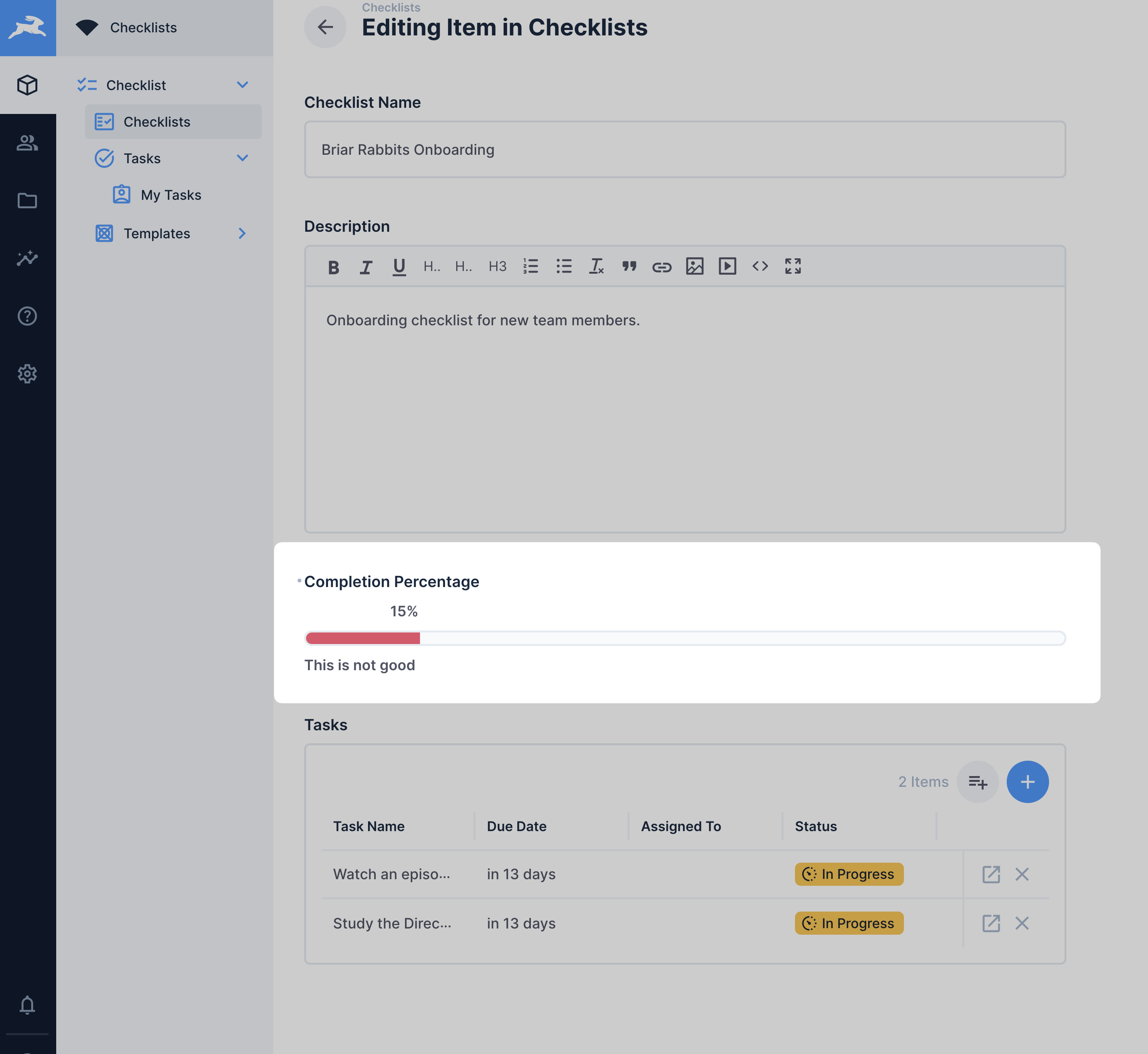
UI
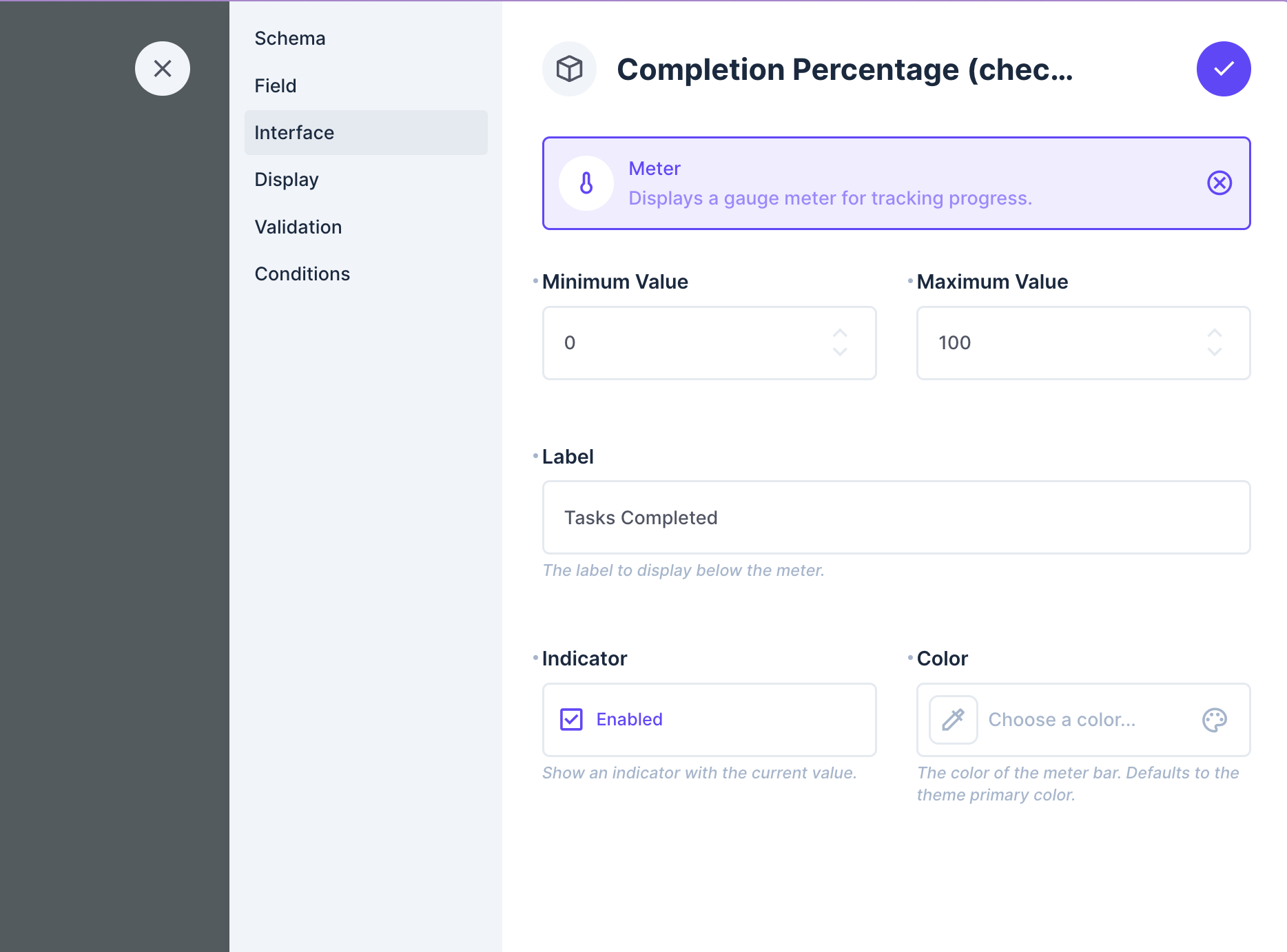
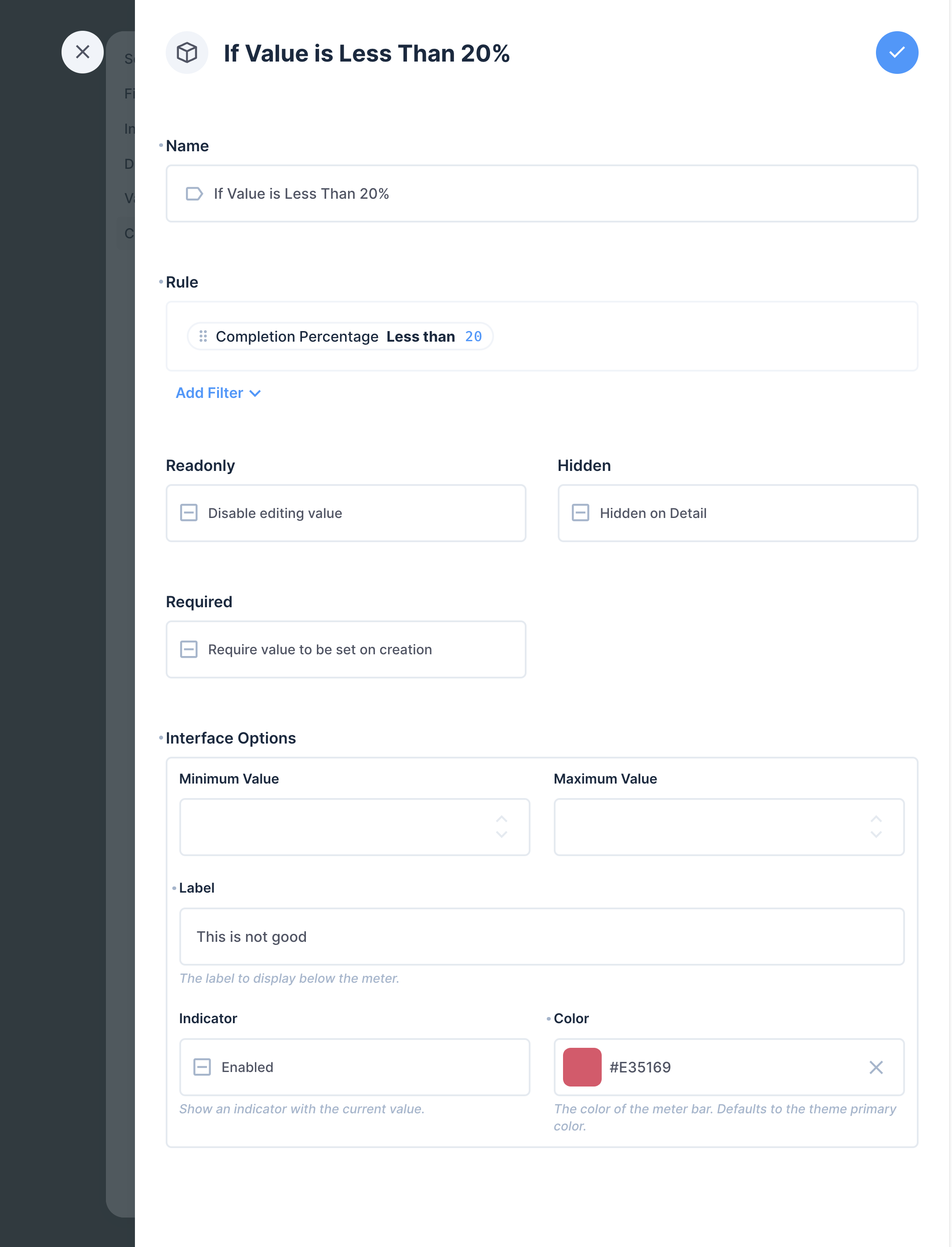
Settings
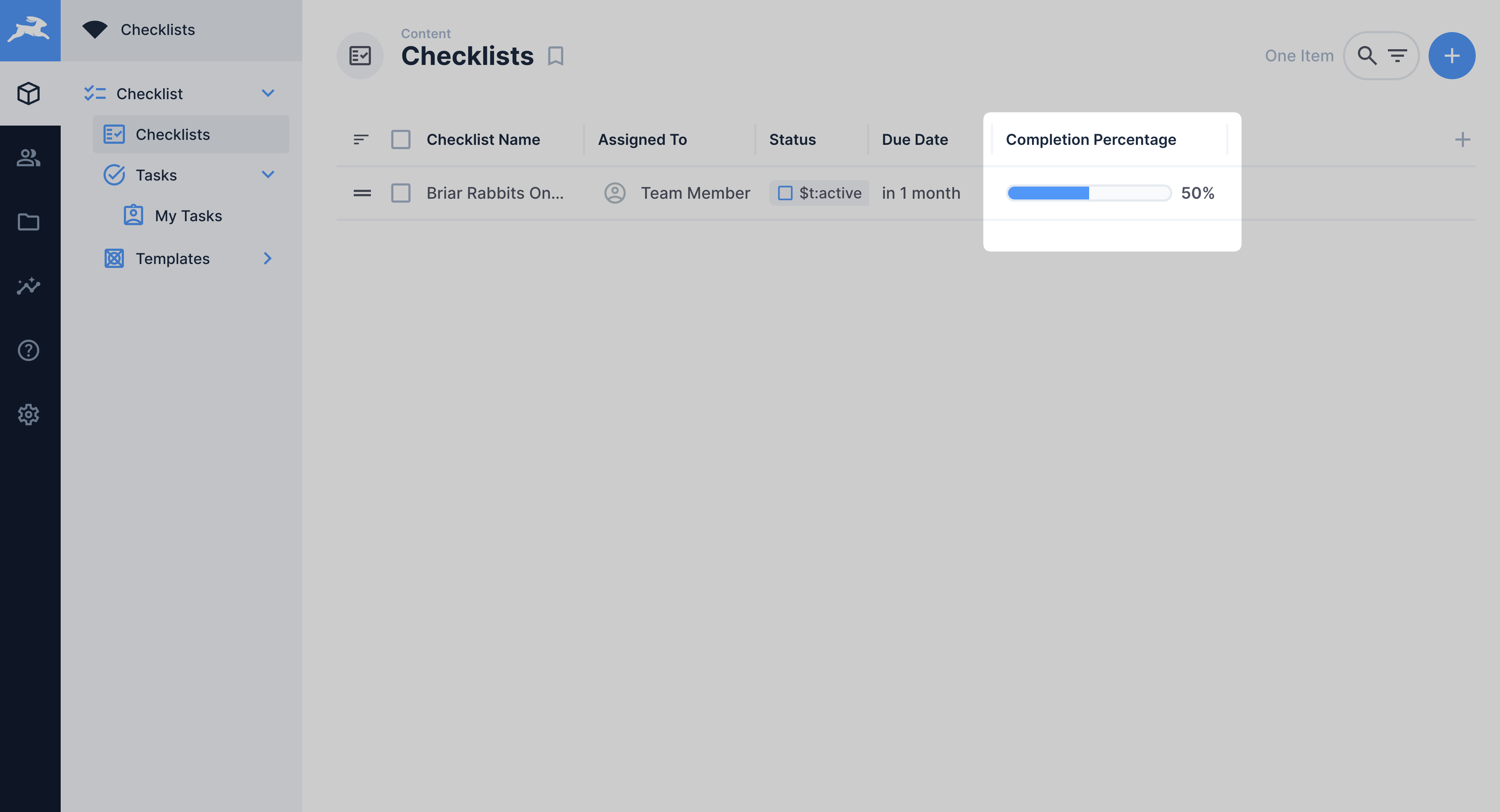
UI
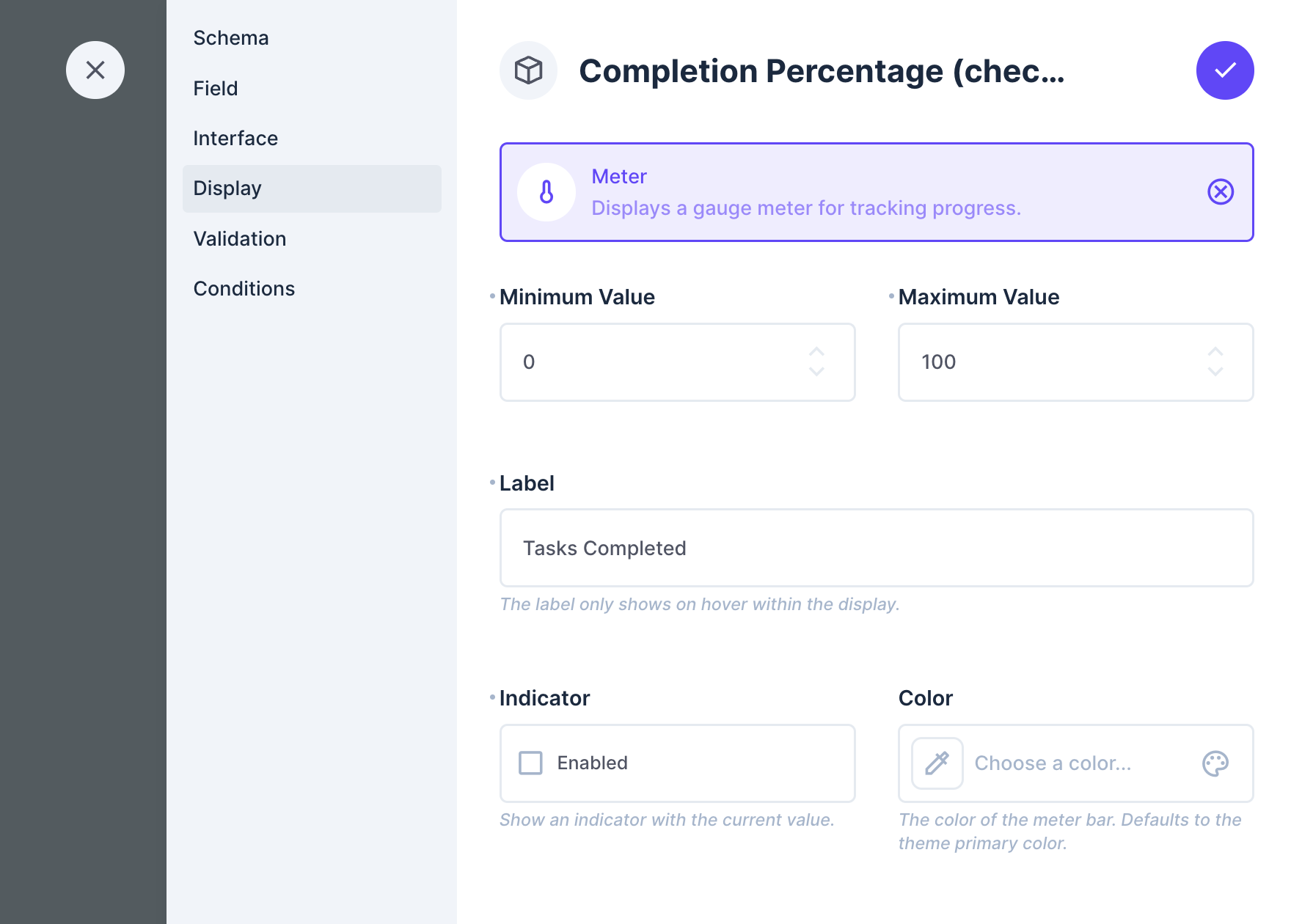
Settings
This extension works with the following field types.
- Integer
- Decimal
- Float
There are five configuration options.
- Minimum Value - The minimum value used to calculate the meter percentage (default: 0).
- Maximum Value - The maximum value used to calculate the meter percentage (default: 100).
- Label - The label to display below the meter or on hover (for the display).
- Indicator - Show an indicator with the current value. ie (50%)
- Color - the color of the meter bar. Defaults to the primary theme color.
The components also respect conditional formatting so that you can configure custom percentages, labels, and colors based on a specific value.