Similar to the topojson/us-atlas project, this repository provides a topojson redistribution of the shapefiles provided by Taiwan's Ministry of the Interior. See the demo for usage example.
All of these files are provided at a scale of 1:10 thousand.
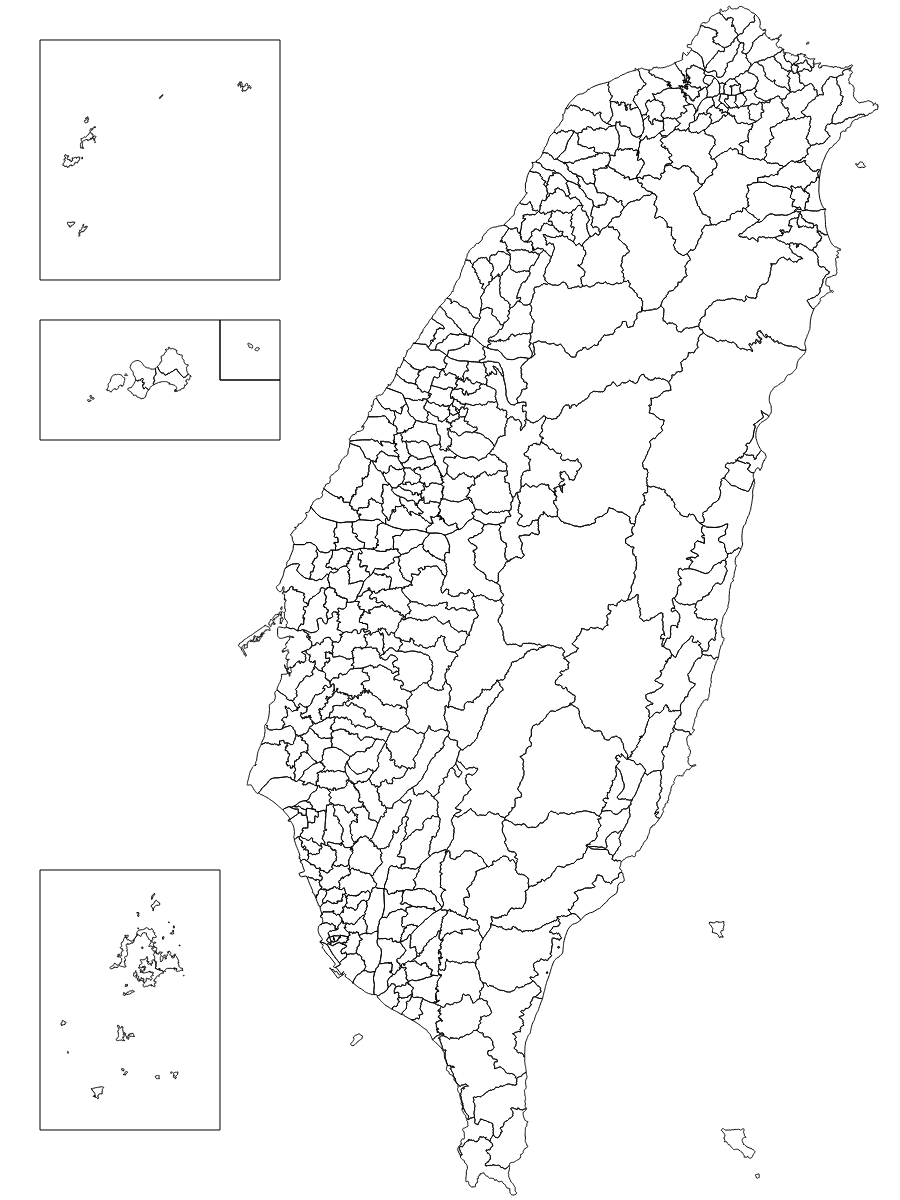
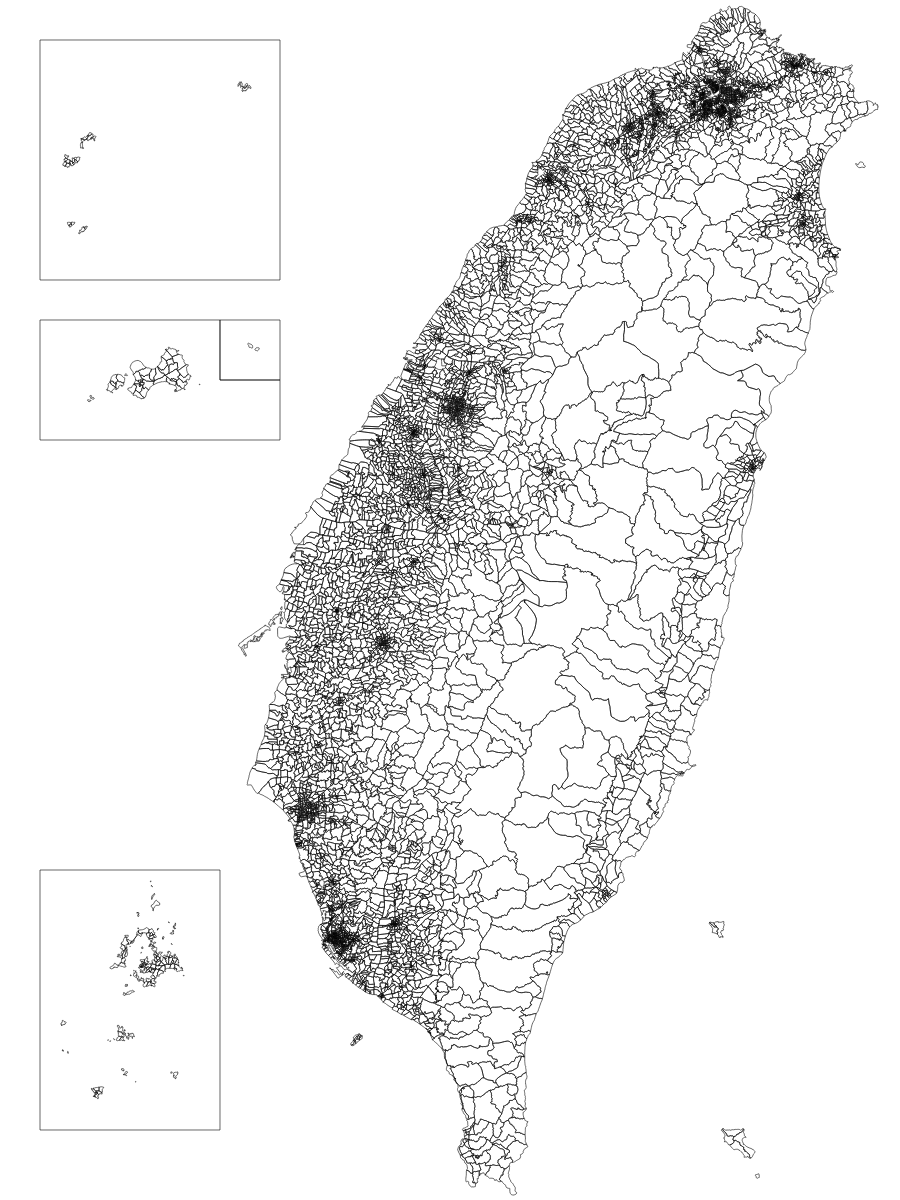
# villages-10t.json · Download
A TopoJSON file containing the geometry collections villages, towns, counties, and nation. The geometry is quantized and simplified, but not projected. This topology is derived from the Ministry of the Interior’s 村里界圖(TWD97經緯度). The town boundaries are computed by merging villages, the county boundaries by merging towns, and the nation boundary is computed by merging counties, ensuring a consistent topology.
# villages-mercator-10t.json · Download
A TopoJSON file containing the geometry collections villages, towns, counties, and nation. The geometry is quantized, simplified, and projected with the mercatorTw projection. This topology is derived from the Ministry of the Interior’s 村里界圖(TWD97經緯度). The town boundaries are computed by merging villages, the county boundaries by merging towns, and the nation boundary is computed by merging counties, ensuring a consistent topology. This file also contains a compBorders object for optionally drawing the borders of the composed areas.
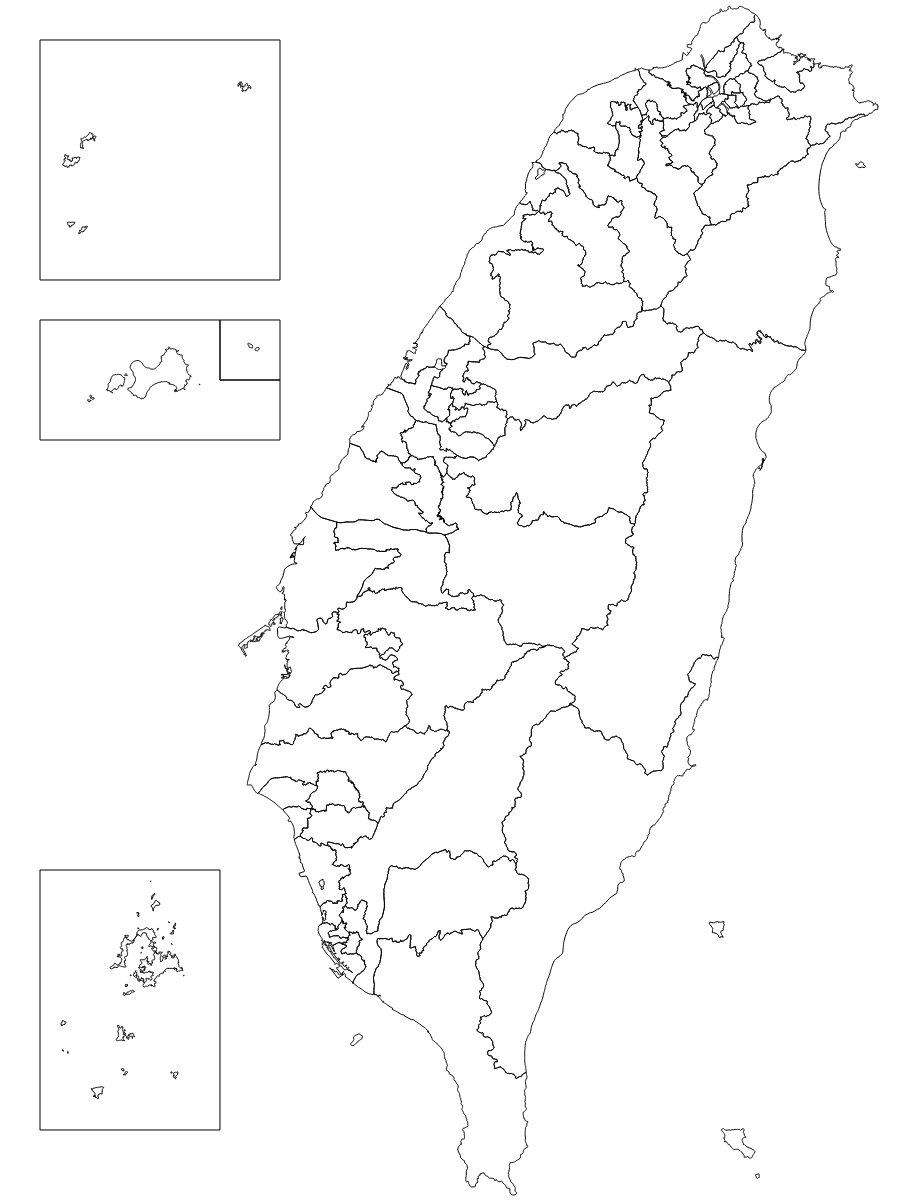
A TopoJSON file containing the geometry collections towns, counties, and nation. The geometry is quantized and simplified, but not projected. This topology is derived from the Ministry of the Interior’s 鄉鎮市區界線(TWD97經緯度). The county boundaries are computed by merging towns and the nation boundaries by merging counties, ensuring a consistent topology.
# towns-mercator-10t.json · Download
A TopoJSON file containing the geometry collections towns, counties, and nation. The geometry is quantized, simplified, and projected with the mercatorTw projection. This topology is derived from the Ministry of the Interior’s 鄉鎮市區界線(TWD97經緯度). The county boundaries are computed by merging towns and the nation boundaries by merging counties, ensuring a consistent topology. This file also contains a compBorders object for optionally drawing the borders of the composed areas.
# districts-10t.json · Download
A TopoJSON file containing the geometry collections districts specifying legislative districts, counties, and nation. The geometry is quantized and simplified, but not projected. This topology is derived from the Ministry of the Interior’s 鄉鎮市區界線(TWD97經緯度) and combined via the districts specified in this json file. The county boundaries are computed by merging districts and the nation boundaries by merging counties, ensuring a consistent topology.
# districts-mercator-10t.json · Download
A TopoJSON file containing the geometry collections districts specifying legislative districts, counties, and nation. The geometry is quantized, simplified, and projected with the mercatorTw projection. This topology is derived from the Ministry of the Interior’s 鄉鎮市區界線(TWD97經緯度) and combined via the districts specified in this json file. The county boundaries are computed by merging districts and the nation boundaries by merging counties, ensuring a consistent topology. This file also contains a compBorders object for optionally drawing the borders of the composed areas.
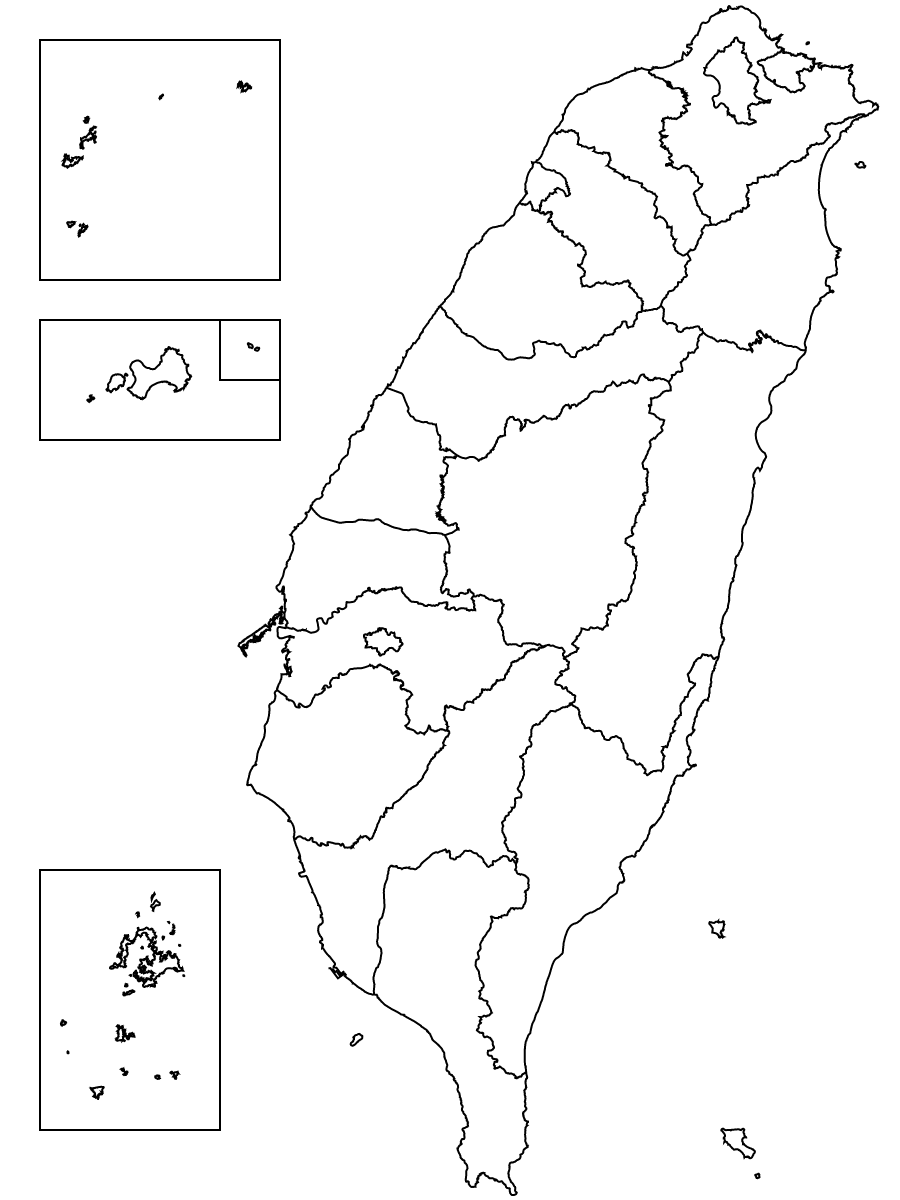
# counties-10t.json · Download
A TopoJSON file containing the geometry collections counties, and nation. The geometry is quantized and simplified, but not projected. This topology is derived from the Ministry of the Interior’s 直轄市、縣市界線(TWD97經緯度). The nation boundaries are computed by merging counties, ensuring a consistent topology.
# counties-mercator-10t.json · Download
A TopoJSON file containing the geometry collections counties and nation. The geometry is quantized, simplified, and projected with the mercatorTw projection. This topology is derived from the Ministry of the Interior’s 直轄市、縣市界線(TWD97經緯度). The nation boundaries are computed by merging counties, ensuring a consistent topology. This file also contains a compBorders object for optionally drawing the borders of the composed areas.
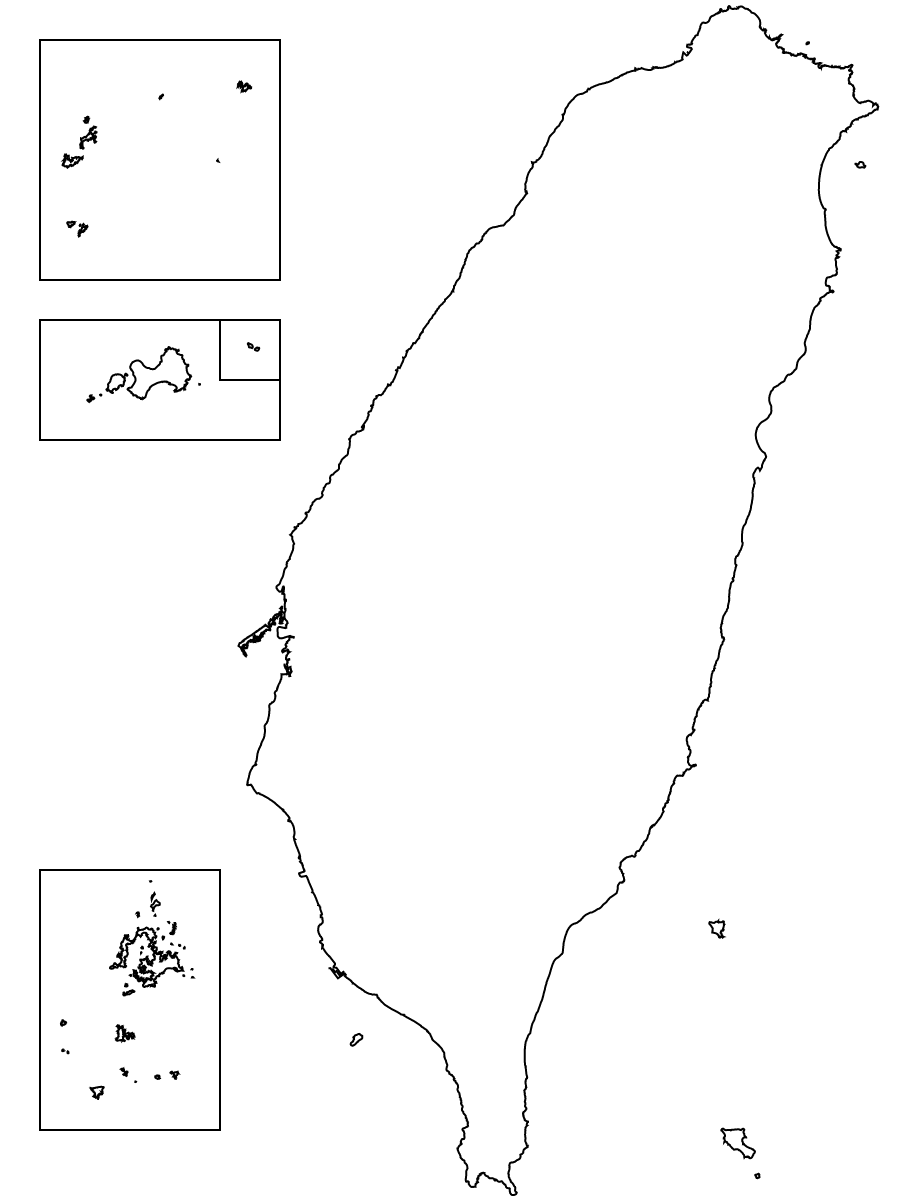
A TopoJSON file containing the geometry collections nation. The geometry is quantized and simplified, but not projected. This topology is derived from the Ministry of the Interior’s 直轄市、縣市界線(TWD97經緯度).
# nation-mercator-10t.json · Download
A TopoJSON file containing the geometry collections nation. The geometry is quantized, simplified, and projected with the mercatorTw projection. This topology is derived from the Ministry of the Interior’s 直轄市、縣市界線(TWD97經緯度). This file also contains a compBorders object for optionally drawing the borders of the composed areas.
# tw.objects.nation
The nation object has two fields:
- nation.properties.ID - "TW"
- nation.properties.NAME - "Taiwan"
# tw.objects.counties
The county object has the following fields:
- county.properties.COUNTYNAME - The name of the county in Chinese
- county.properties.COUNTYENG - The name of the county in English
- county.properties.COUNTYID - The character specifying id
- county.properties.COUNTYCODE - The five digit county code
# tw.objects.towns
The town object has the following fields in addition to the county fields:
- town.properties.TOWNNAME - The name of the county in Chinese
- town.properties.TOWNENG - The name of the county in English
- town.properties.TOWNID - The character specifying id
- town.properties.TOWNCODE - The eight digit county code
# tw.objects.districts
The district object has the following fields in addition to the county fields:
- district.properties.DISTRICTCODE - The eight digit county code dash (-) the district number
# tw.objects.villages
The village object has the following fields in addition to the town and county fields:
- village.properties.VILLNAME - The name of the village in Chinese
- village.properties.VILLENG - The name of the village in English
- village.properties.VILLID - The village specifying id
- village.properties.VILLCODE - The 11 digit county code
The compBorders object has the following fields:
- compBorders.properties.BORDERLEVEL - The administrative level that this border encompasses.
- compBorders.properties.NAME - The name in Chinese of the administrative area that this border encompasses.
- compBorders.properties.ID - The id of the administrative area that this border encompasses.
- compBorders.properties.CODE - The name of the administrative area that this border encompasses.
- compBorders.properties.ENG - The name in English of the administrative area that this border encompasses.
mercatorTw.js uses a Taiwan-centric composite projection of four d3.geoMercator projections: One for the main island, and one for each of Penghu, Kinmen, Lienchiang, and Wuqiu respectively.
mercatorTw.getCompositionBorders() returns a svg path string of the borders, given the current scale and translation.
This package exports the mercatorTw projection and can be used in your own projects.
import mercatorTw from 'taiwan-atlas';MIT