This project contains a reference implementation for two serverless application architectures.
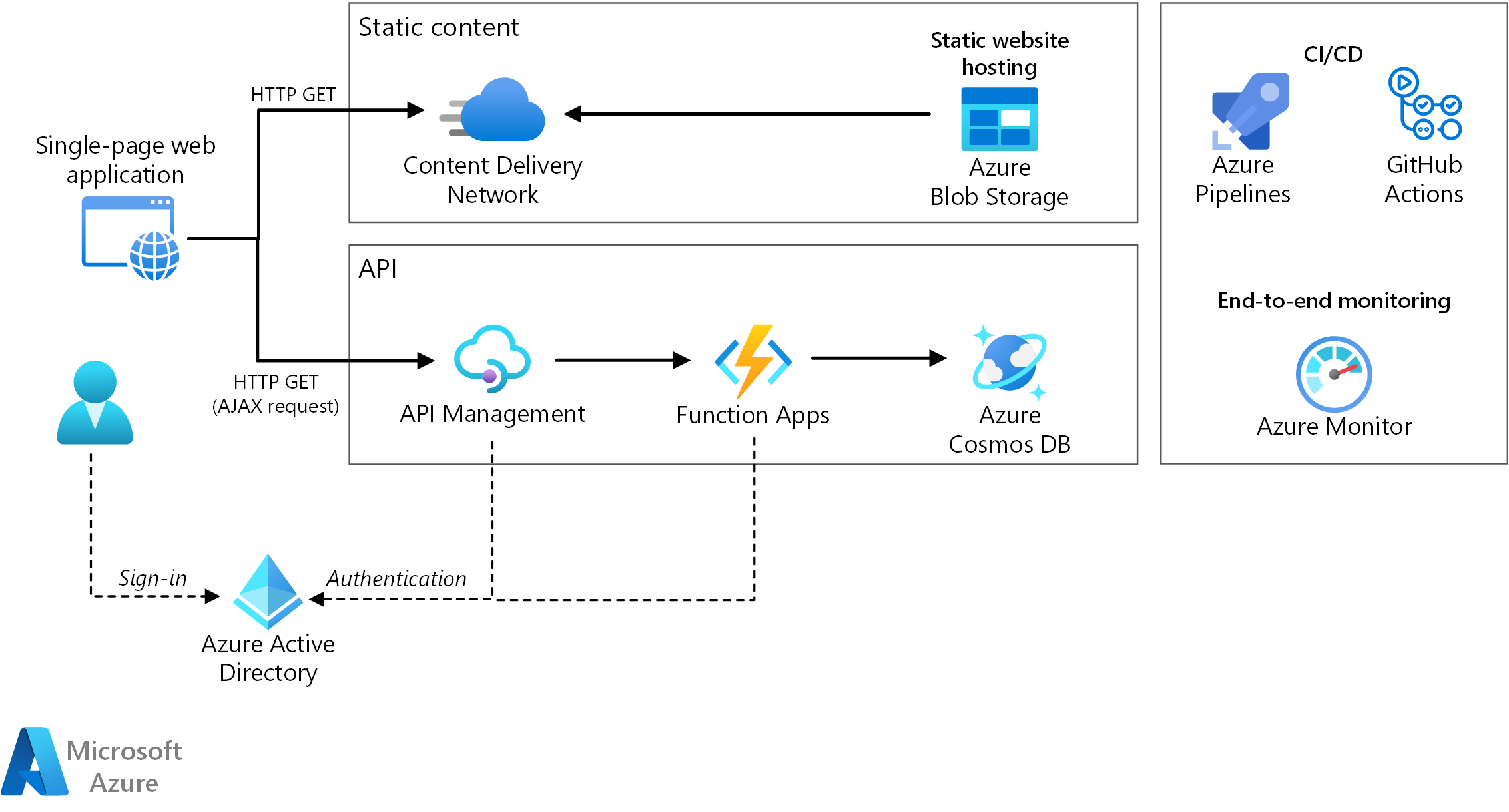
Serverless web application
The application serves static content from Azure Blob Storage, and implements an API using Azure Functions. The API reads data from Cosmos DB and returns the results to the web app.
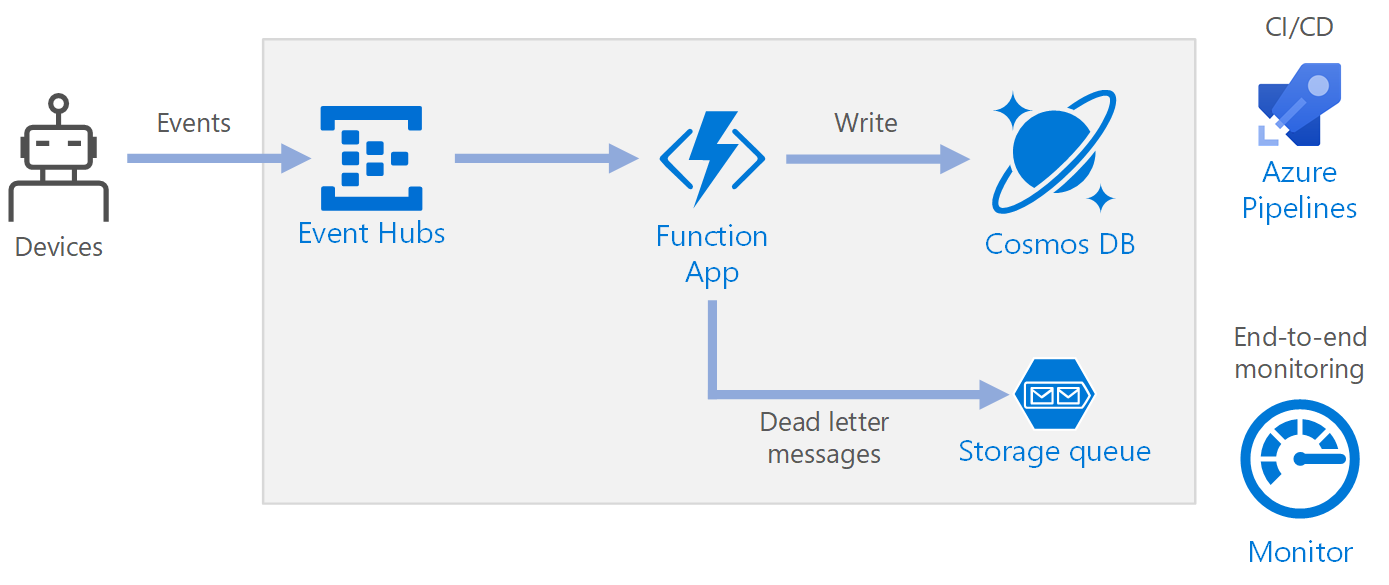
Serverless event processing
The application ingests a stream of data, processes the data, and writes the results to a back-end database (Cosmos DB).
For more information about these architectures, including guidance about best practices, see the following articles in the Azure Architecture Center:
Follow steps here to deploy this reference implementation.
Add CI/CD to Drone Status using Azure Pipelines with YAML and Azure Functions Slots.
- Create Azure DevOps account
- Add Azure subscription as service connection
- Optionally, assign service connection application to role, so it is allowed to create new azure resources
- Create a Github or Azure Repos repository.
Clone and add remote
git clone https://github.com/mspnp/serverless-reference-implementation.git && \
cd serverless-reference-implementation && \
git remote add <remote-name> <remote-url> # this remote url corresponds to the prerequisite step 4thExport the following environment variables
export SERVICECONNECTION=<service-connection-name> # use the name configured in the 2nd prerequisite step
export LOCATION=<location>
export RESOURCEGROUP=<resource-group>
export APPNAME=<app-name> # less or equal than 6 chars
export SLOTNAME=<slot-name>
Replace Azure Pipeline place holders
sed -i "s#ServiceConnectionName: '<serviceconnection>'#ServiceConnectionName: '$SERVICECONNECTION'#g" azure-pipelines.yml && \
sed -i "s#Location: '<location>'#Location: '$LOCATION'#g" azure-pipelines.yml && \
sed -i "s#ResourceGroup: '<resourcegroup>'#ResourceGroup: '$RESOURCEGROUP'#g" azure-pipelines.yml && \
sed -i "s#AppName: '<appName>'#AppName: '$APPNAME'#g" azure-pipelines.yml && \
sed -i "s#SlotName: '<slotName>'#SlotName: '$SLOTNAME'#g" azure-pipelines.yml
Push changes to azure repos or github
git push <remote-name> masterFollow instructions below to configure your first Azure Pipeline
Get your first build with Azure Pipelines
Note: this first build will attemp to execute the azurepipeline.yml against master
Trigger the CI/CD pipeline by pushing to staging
git checkout -b staging && \
git push <remote-name> staging
Note: also feature branches are going through the CI pipeline.
Follow CI/CD from Azure Pipelines
open https://dev.azure.com/<organization-name>/<project-name>/_build