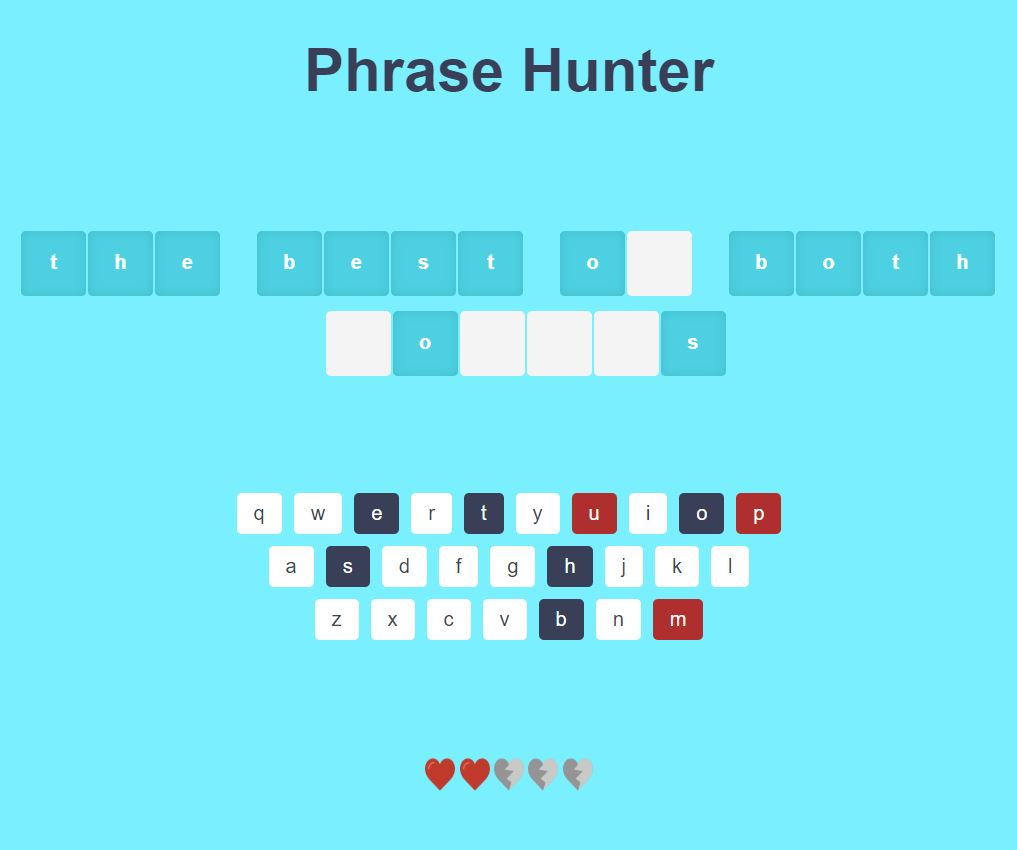
Guess the hidden phrase before you run out of hearts!
View Demo »
Report Bug
·
Request Feature
Phrase Hunter is a browser-based word guessing game that is part of Treehouse's Full Stack JavaScript Techdegree. This project uses JavaScript and OOP (Object-Oriented Programming) to generate a random, hidden phrase, which a player tries to guess before running out of hearts.
It works with both the on-screen and physical keyboard.
This section should list any major frameworks that you built your project using. Leave any add-ons/plugins for the acknowledgements section. Here are a few examples.
- HTML
- CSS
- JavaScript
To get a local copy up and running follow these simple steps:
- Clone the repo
git clone https:://github.com/othneildrew/PhraseHunter- Enjoy the Game! It's that simple 😄
The original project files were provided by Treehouse. I've made the following changes to make it more unique and suit my personality and style.
- All JavaScript functionality
- Changed original live/lost heart PNG icons
- Custom CSS styles
- Body Background
- Text
- Buttons
- On-screen Keyboard
- Phrase Placeholders
- Color Theme
- Animations (animate.css)
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature) - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.
Othneil Drew - LinkedIn - [email protected]
Project Link: https://github.com/othneildrew/PhraseHunter