Atomico documentation is available on gitbook in the following URL atomico.gitbook.io/doc, you can request direct support via twitter to @ Uppercod or @Atomicojs, don't hesitate to ask, I'll be happy to help you!
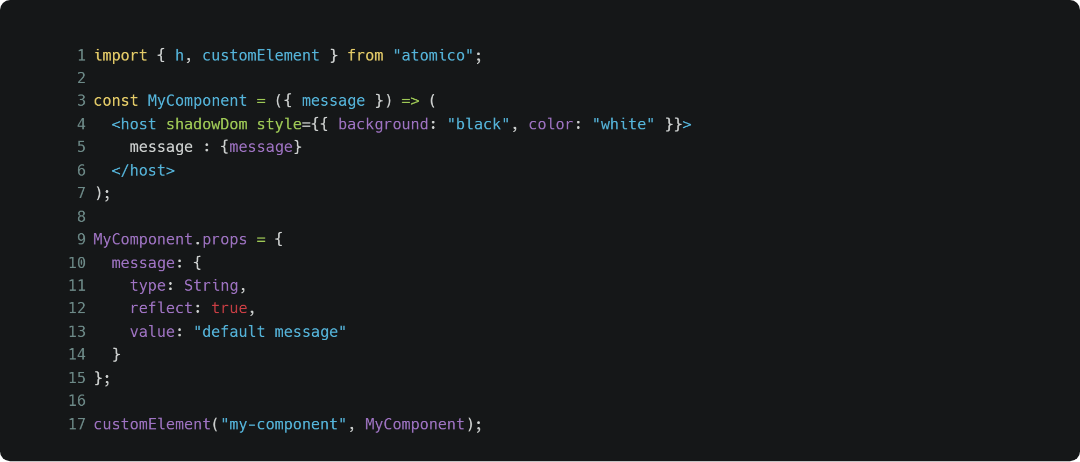
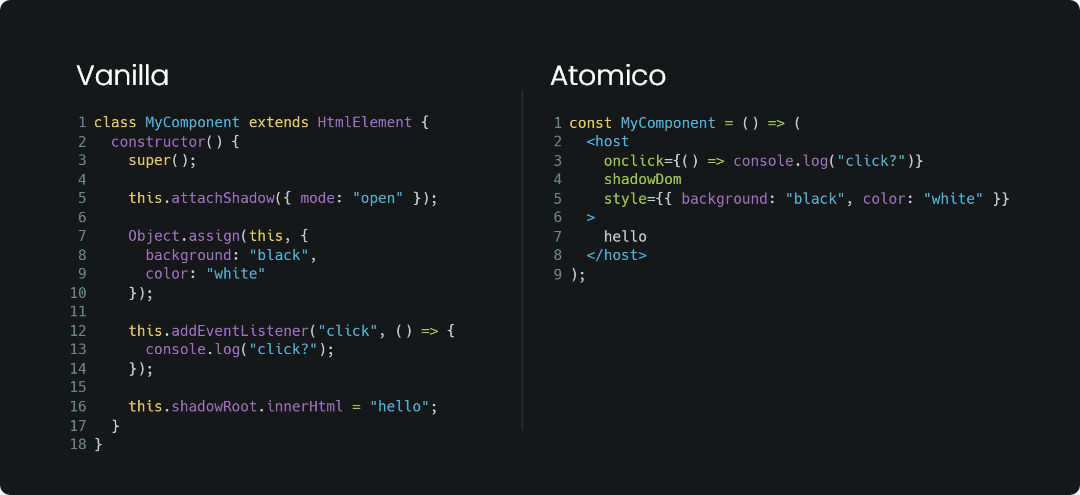
Virtual-dom designed to facilitate the definition of the DOM state of the webcomponent, eg:
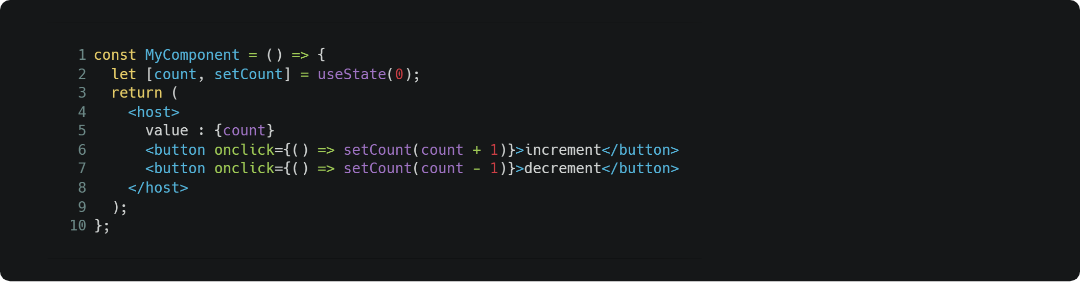
9 different types hooks to create highly reusable logic, useProp, useState, useReducer, useEffect, useRef, useHost, useMemo, useCallback, useEvent and usePublic.
Declaration of types as objects, supporting type validation, reflection of properties as attribute, default values, value options, automatic emission of events when the property changes and more.