📣 UPDATE
This component is now a part of React Hook Form V4, and renamed to Controller with much simpler API.
Performant, flexible and extensible forms with easy to use validation.
Why?
React Hook Form embrace uncontrolled components and native inputs, however it's hard to avoid working with external controlled component such as React-Select, AntD and Material-UI. This wrapper component will make your life easier to work with them.
Features
- Isolate re-rendering at component level
- Integrate easily with React Hook Form (skip custom register at
useEffect) - Enable reset API with Controlled Components without external state
Install
$ npm install react-hook-form-input
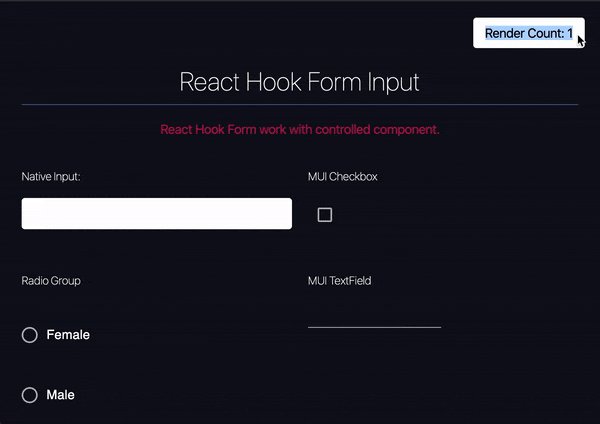
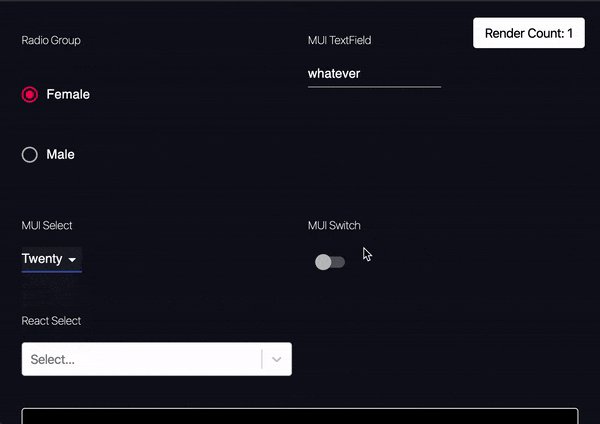
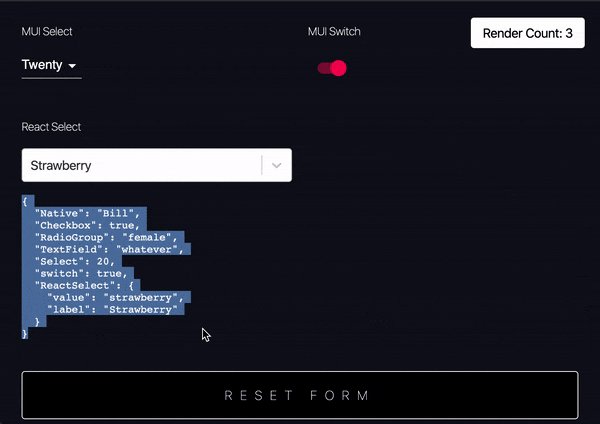
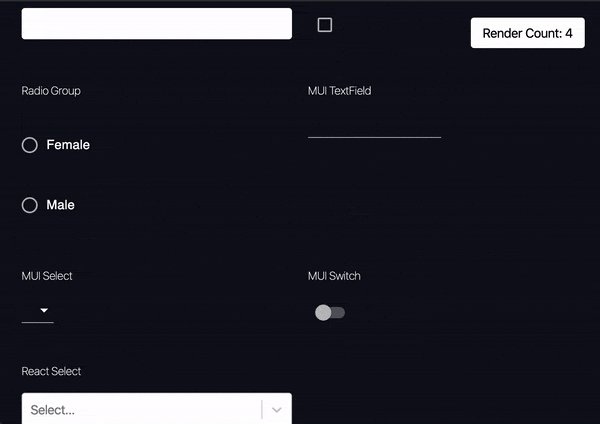
Demo
Check out this React Web demo or React Native demo.
Quickstart
React Web
import React from 'react';
import useForm from 'react-hook-form';
import { RHFInput } from 'react-hook-form-input';
import Select from 'react-select';
const options = [
{ value: 'chocolate', label: 'Chocolate' },
{ value: 'strawberry', label: 'Strawberry' },
];
function App() {
const { handleSubmit, register, setValue, reset } = useForm();
return (
<form onSubmit={handleSubmit(data => console.log(data))}>
<RHFInput
as={<Select options={options} />}
rules={{ required: true }}
name="reactSelect"
register={register}
setValue={setValue}
/>
<button type="button">Reset Form</button>
<button>submit</button>
</form>
);
}React Native
import * as React from 'react';
import { View, TextInput, Button } from 'react-native';
import useForm from 'react-hook-form';
import { RHFInput } from './index';
export default () => {
const { register, setValue, handleSubmit } = useForm();
const onSubmit = data => console.log(data);
const onChange = args => ({
value: args[0].nativeEvent.text,
});
return (
<View style={styles.container}>
<RHFInput
register={register}
setValue={setValue}
as={<TextInput />}
onChangeEvent={onChange}
name="firstName"
/>
<Button title="Button" onPress={handleSubmit(onSubmit)} />
</View>
);
};API
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
as |
Component | ✓ | Component reference eg: Select from react-select |
|
name |
string | ✓ | Unique name to register the custom input | |
setValue |
Function | (optional when using FormContext) React Hook Form setValue function | ||
register |
Function | (optional when using FormContext) React Hook Form register function | ||
unregister |
Function | (optional when using FormContext) React Hook Form unregister function | ||
mode |
string | onSubmit |
Mode option for triggering validation | |
rules |
Object | undefined |
Validation rules according to register at React Hook Form | |
type |
string | input |
Currently support checkbox or input input type includes: radio and select |
|
onChangeName |
string | This prop allow you to target that specific event name, eg: when onChange event is named onTextChange |
||
onChangeEvent |
Function | Callback function to return value or checked. event callback argument may have different signature and this props allow you to customise the value return. |
||
onBlurName |
string | This prop allow you to target that specific event name, eg: when onBlur event is named onTextBlur |
||
onBlurEvent |
Function | Callback function to return value or checked. event callback argument may have different signature and this props allow you to customise the value return. |
||
...rest |
Object | Any props assigned will be pass through to your Input component |
Backers
Thank goes to all our backers! [Become a backer].
Contributors
Thanks goes to these wonderful people. [Become a contributor].
Thanks to
- Inspiration goes to Jed Watson @github issue #3855.
- Shaping better API Jerome De Leon