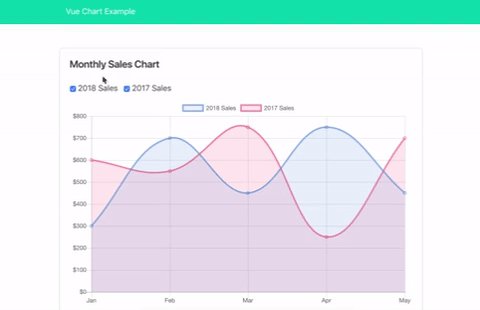
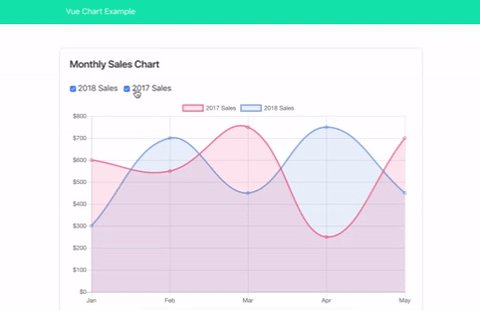
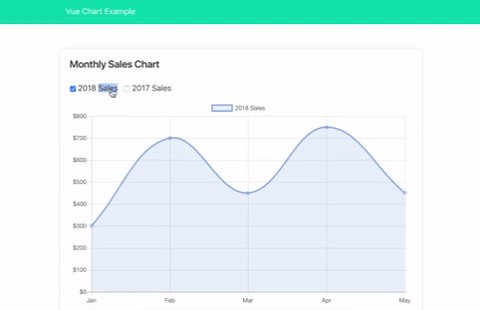
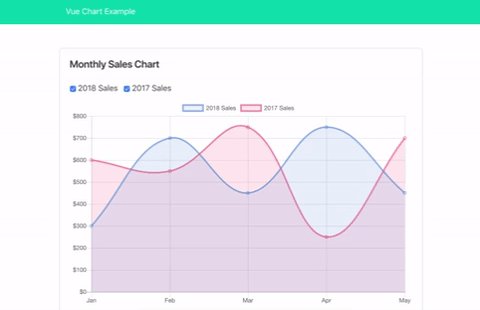
A reactive chart component for Vue.js application, powered by Chart.js library. This is a final working example from my tutorial: Vue Chart Component with Chart.js.
Check out the demo here: risan.github.io/vue-chart-example.
The following item is required to run this example:
To clone this repository, run the following command on your terminal:
$ git clone [email protected]:risan/vue-chart-example.gitWithin the project directory, run the following command to install all of the required dependencies:
# Go to the project directory
$ cd vue-chart-example
# Install all of the dependencies
$ npm install
# Or if you prefer to use Yarn
$ yarn installTo run the application, run the following command:
$ npm run serve
# Or with yarn
$ yarn serveThe above command will start the development server. Open your browser and visit the application at localhost:8080.
To build the application for production, run the following command:
$ npm run build
# Or with yarn
$ yarn buildThe optimized build files will be available at dist directory.
MIT © Risan Bagja Pradana