Image Uploader
Table of Contents
Overview


 Upload your image and turn your image to a link and share to the world.
Upload your image and turn your image to a link and share to the world.
- Demo - Click
- Experience in building this project was awesome and intresting.
- I have learned about the NextJS framework and got some new knowledge on frontend & I wanted to improve my UI Skills in future.
Built With
Features
This application/site was created as a submission to a DevChallenges challenge. The challenge was to build an application to complete the given user stories.
- User story: I can drag and drop an image to upload it
- User story: I can choose to select an image from my folder
- User story: I can see a loader when uploading
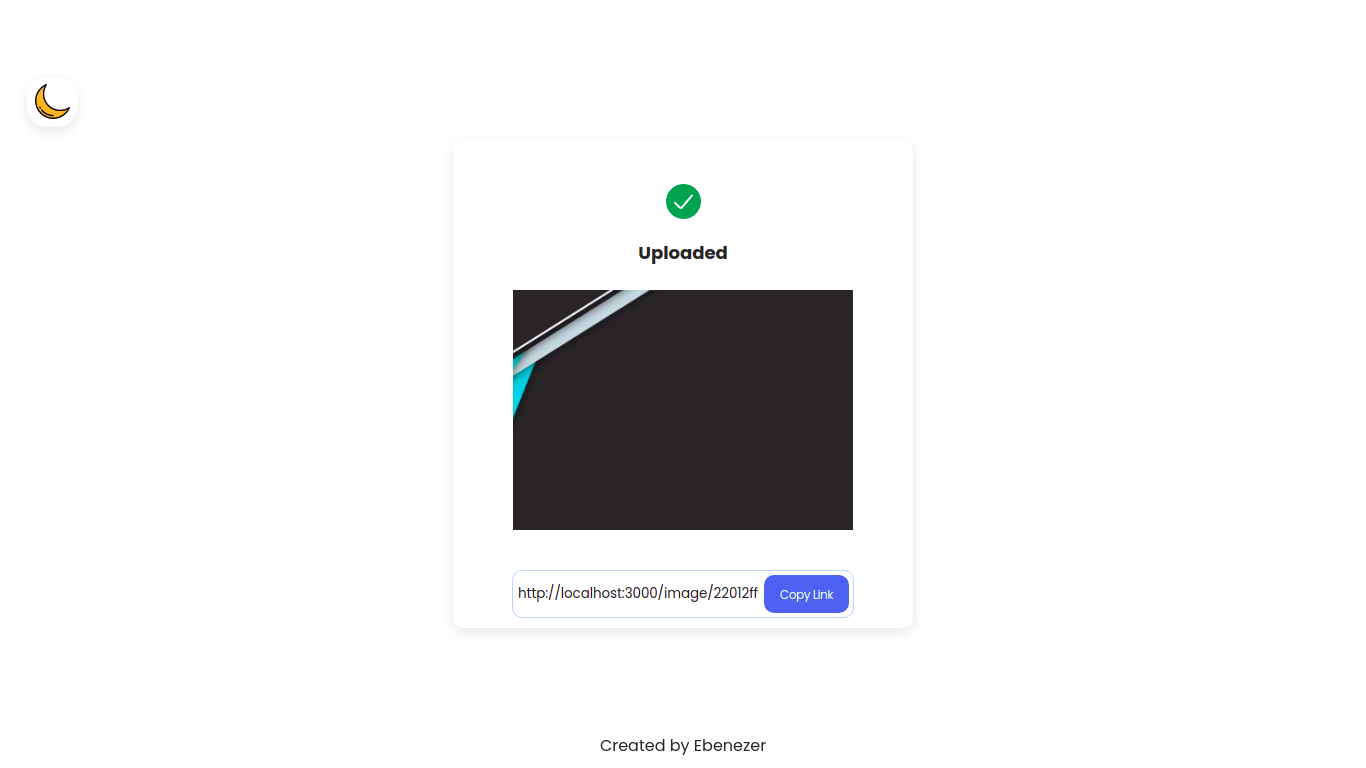
- User story: When the image is uploaded, I can see the image and copy it
- User story: I can choose to copy to the clipboard
How To Use
To clone and run this application, you'll need Git and Node.js (which comes with yarn) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/ebi10sa22/image-uploader.git
# Install dependencies
$ yarn add
# Run the app
$ yarn devContact
- GitHub @ebi10sa22
- Linkedin @ebenezerj-2210
- Instagram @..ebenezer..
