English | 简体中文
G2 起源于 Leland Wilkinson 的图形语法:《The Grammar of Graphics》,但又不止于图形语法。
- 渐进式语法:结合工业和学术实践,实现图形语法、动画语法和交互语法。
- 丰富的标记:内置 10+ 基础标记,8+ 高阶标记。
- 高可扩展性:提供统一机制扩展所有可视化组件。
- 个性化风格:支持手绘、圆角、纹理等风格。
- 多环境渲染:支持 Canvas、SVG 以及 WebGL,和 Node.js 服务端渲染。
可以通过 NPM 或 Yarn 等包管理器来安装。
$ npm install @antv/g2@next$ yarn add @antv/g2@next成功安装之后,可以通过 import 导入 Chart 对象。
<div id="container"></div>import { Chart } from '@antv/g2';
// 准备数据
const data = [
{ genre: 'Sports', sold: 275 },
{ genre: 'Strategy', sold: 115 },
{ genre: 'Action', sold: 120 },
{ genre: 'Shooter', sold: 350 },
{ genre: 'Other', sold: 150 },
];
// 初始化图表实例
const chart = new Chart({
container: 'container',
theme: 'classic',
});
// 声明可视化
chart
.interval() // 创建一个 Interval 标记
.data(data) // 绑定数据
.encode('x', 'genre') // 编码 x 通道
.encode('y', 'sold'); // 编码 y 通道
// 渲染可视化
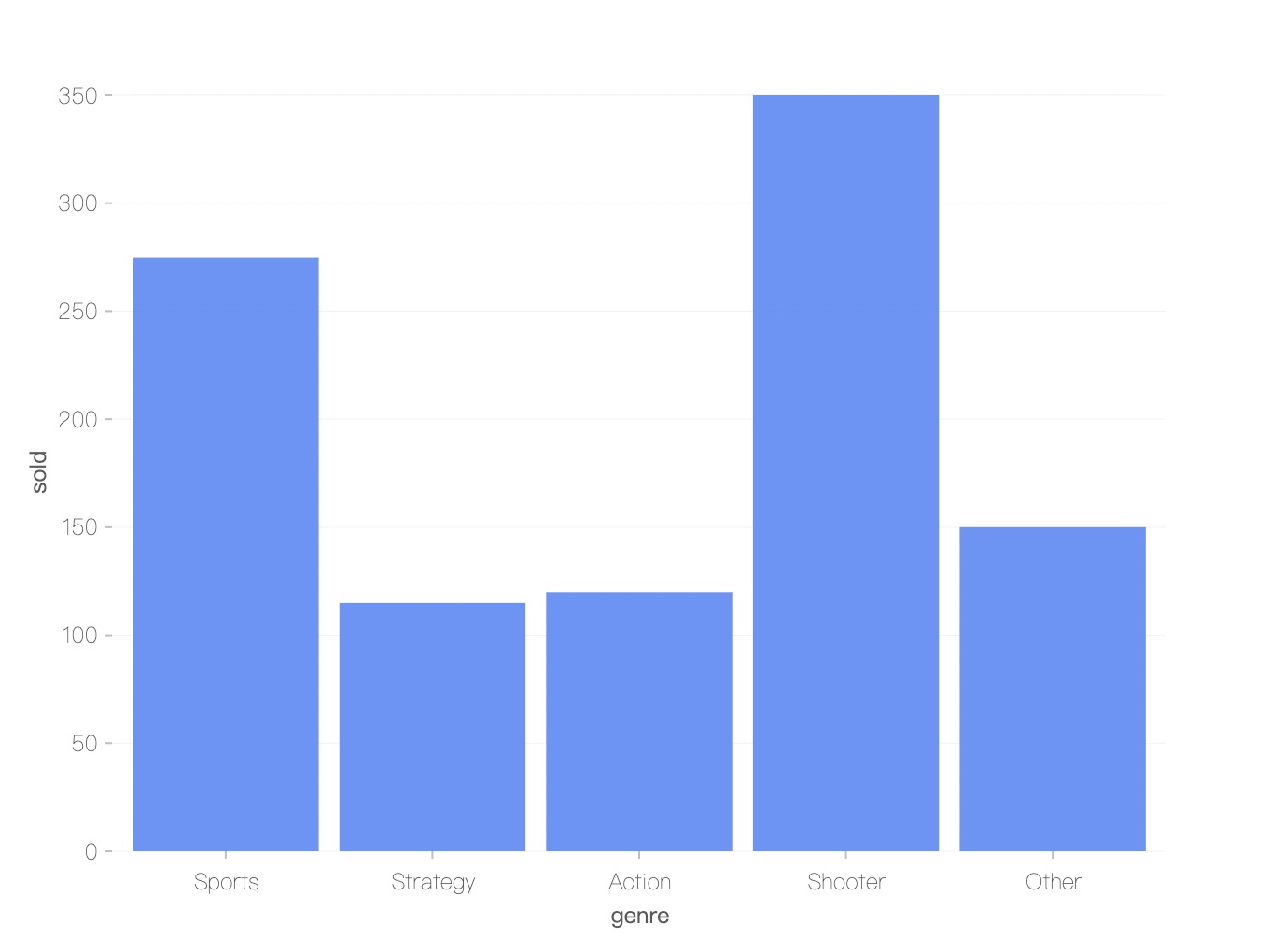
chart.render();如果一切顺利,你可以得到下面的柱状图!
MIT@AntV.