HTML Should look like this:
<div style="position: relative;">
<canvas id="graphCanvasElement" width="600px" height="200px"></canvas>
<canvas
id="graphOverlayElement"
width="600px"
height="200px"
style="position: absolute; top: 0; left: 0;"
></canvas>
</div>JS Should look like this:
renderStaticGraph({
data: sampleData,
elementID: "graphCanvasElement",
yMax: 999,
topLabel: "Some Label",
bottomLeftLabel: "Some Label",
bottomRightLabel: "Some Label",
backgroundColor: "#000",
fillColor: "#fff"
});
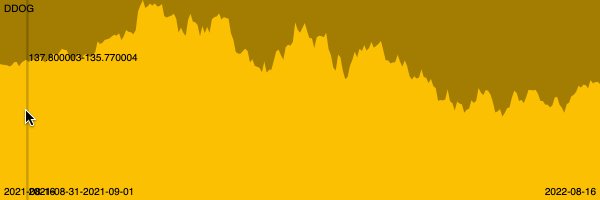
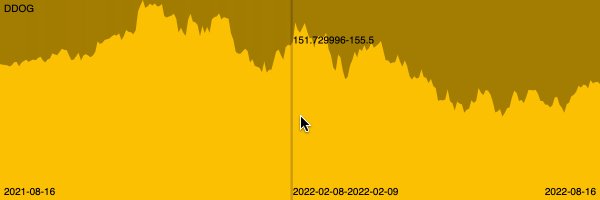
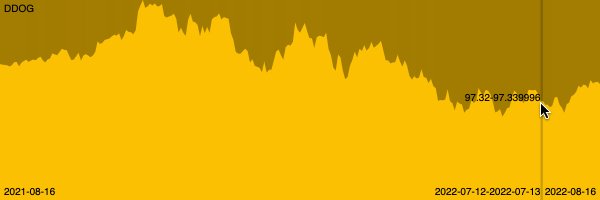
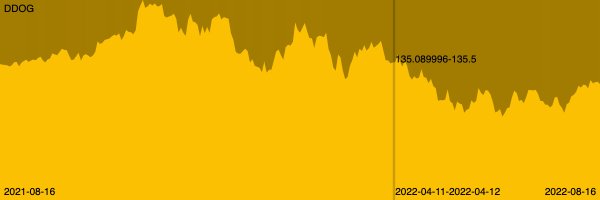
renderGraphOverlay({
data: sampleData,
elementID: "graphOverlayElement",
yMax: 999,
fillColor: "red"
});Data should look like this:
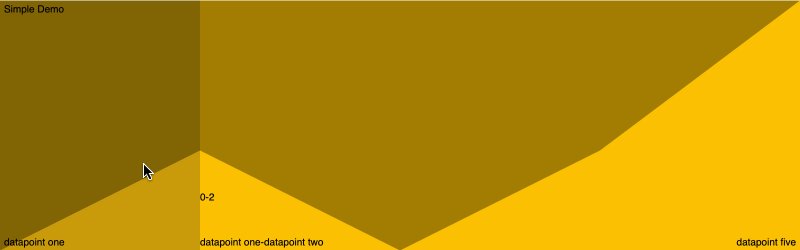
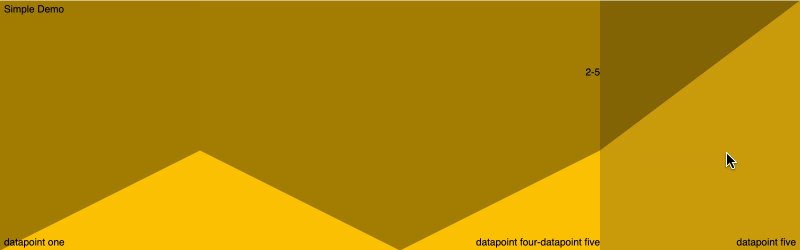
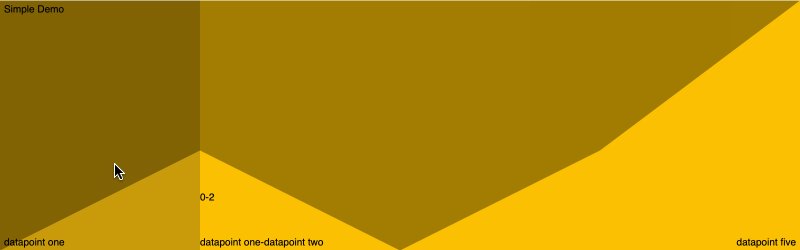
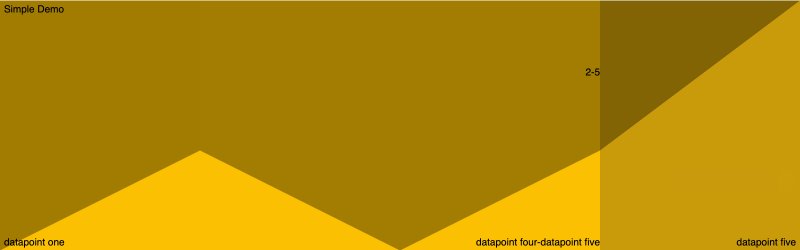
const sampleData = [ { x:STRING, y:FLOAT } ];See index.html for a demo.