Congratulations on completing Sprint 2 of the boot camp! For the final phase, we will now take your skills in React to the next level by building your very own portfolio website using the concepts learned in class
Check this projects instructions here
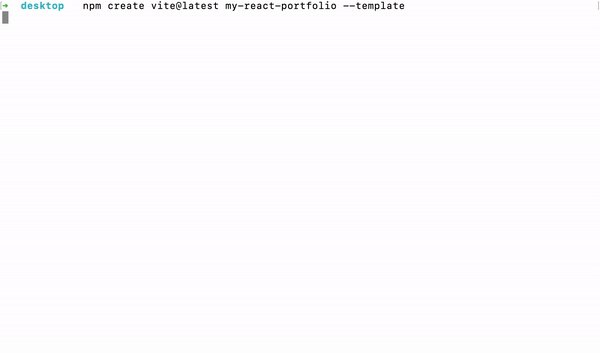
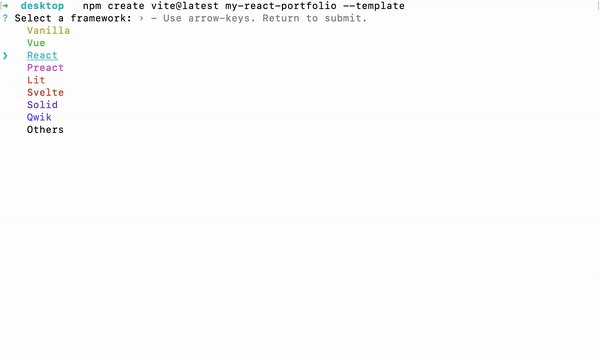
We will use Vite to setup our project 😉
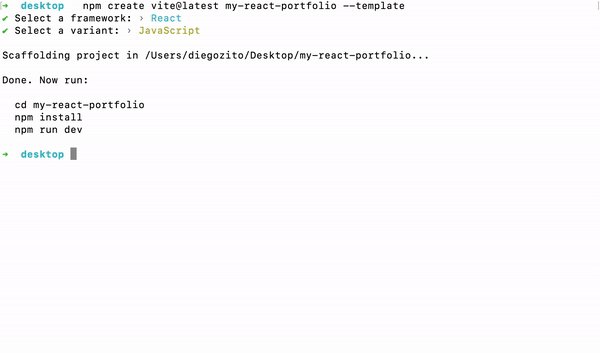
npm create vite@latest my-react-portfolio --templateUse the cd command to move into the folder
cd my-react-portfolioInstall the dependencies
npm iOpen the project in a separate VS Code editor
code .Open up a terminal inside VS code and lets run the project in a local environment
npm run devPLEASE SWAP INFORMATION FOR YOUR OWN 😉
Welcome to my first React portfolio project! I am Technigo, a student who has completed Sprint 2 of the boot camp and is now taking my skills to the next level. This portfolio showcases my mastery of React concepts, implementing components, props, hooks, and web APIs to create a dynamic and interactive website.
By breaking down the project into reusable components and efficiently passing data with props, I've ensured a well-structured and organized codebase. Utilizing React hooks, particularly the useState hook, has allowed me to manage reactive data and create an engaging user experience.
A standout feature of my portfolio is the seamless integration of web APIs, using useEffect to fetch project information from the GitHub API. This ensures that my portfolio stays up-to-date with my latest work, dynamically displaying project details and descriptions.
I've paid close attention to responsive design and CSS, utilizing CSS Grid and Flexbox to adapt the layout to various devices. The use of popular CSS frameworks like Tailwind CSS has streamlined my styling process, resulting in a consistent and visually appealing design.
Accessibility has been a priority, following guidelines to make my website usable by all users. Additionally, I've made effective use of comments and code documentation to explain complex logic and ensure maintainable code.
This portfolio is just the beginning of my coding journey. As I continue to grow and evolve, my portfolio will reflect my progress and creativity. Feel free to explore my GitHub repository and visit the live deployment link to see my work in action. Happy coding and enjoy the journey with me!
PLEASE SWAP INFORMATION FOR YOUR OWN 😉
Through this project, I, Technigo, have learned invaluable lessons in React development. I now understand the power of components and props in creating a modular and organized codebase. React hooks, especially useState, have allowed me to manage state and interactivity effectively. Integrating web APIs taught me the importance of data fetching and dynamic content display, keeping my portfolio up-to-date effortlessly. Additionally, focusing on accessibility has made me more aware of creating inclusive user experiences. Overall, this project has honed my skills in clean coding practices and emphasized the significance of continuous testing and deployment for a successful web application. The experience has been enriching, and I am excited to apply these lessons in future projects to further enhance my coding journey.
PLEASE SWAP INFORMATION FOR YOUR OWN 😉
PLEASE SWAP INFORMATION FOR YOUR OWN 😉