Hey,
thanks for your quick response on the other issue.
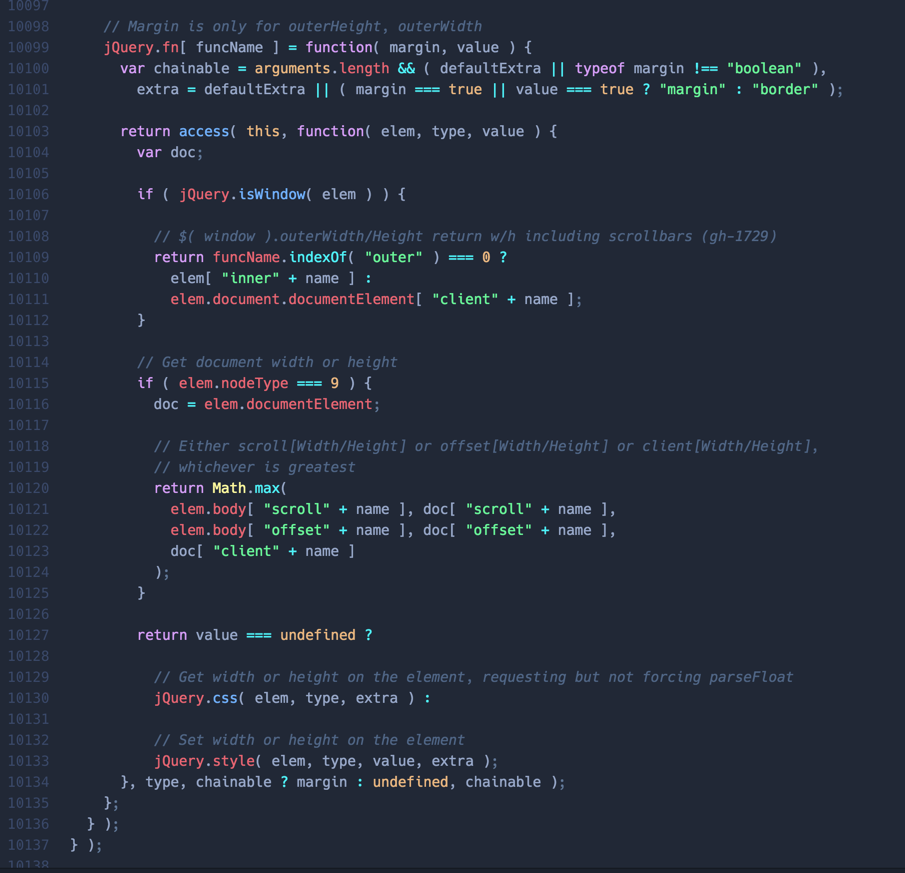
I would like to give something back, so this is no issue per se, but just a new color scheme for you:
It suits really well with the rest of your colors, i think.
// Colors -----------------------------------
@hue-1: hsl(205, 59%, 76%); // <- cyan
@hue-2: hsl(257, 19%, 52%); // <- blue
@HUE-3: hsl(336, 30%, 42%); // <- purple
@hue-4: hsl(137, 26%, 55%); // <- green
@hue-5: hsl(318, 15%, 48%); // <- red
@hue-5-2: hsl(354, 89%, 35%); // <- red 2
@hue-6: hsl( 25, 59%, 76%); // <- orange
@hue-6-2: hsl( 85, 59%, 76%); // <- yellow
cheers