Comments (12)
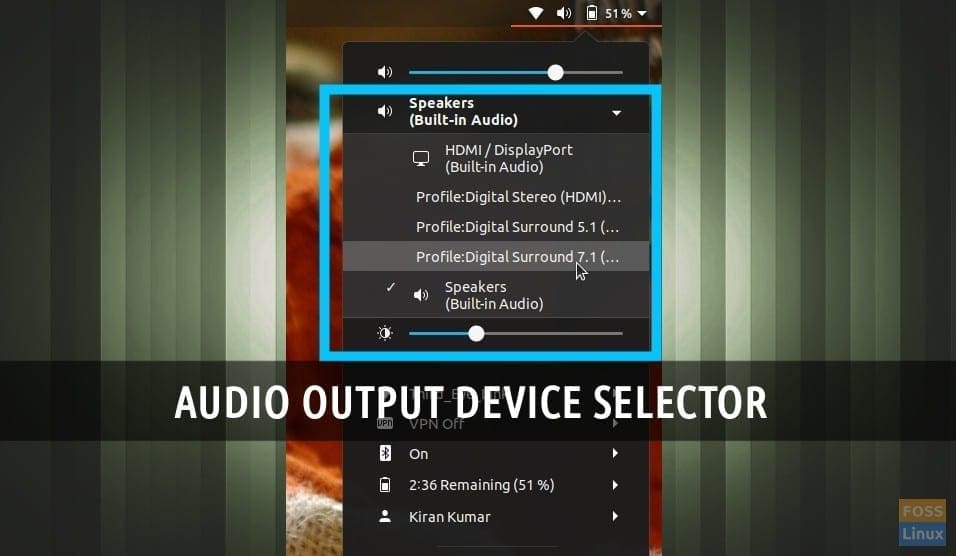
Current state of the pull request in image form:

Just waiting on a maintainer to give some feedback.
from wingpanel-indicator-sound.
I wanted to see if I could hack a prototype, so I grabbed some of switchboard-plug-sound's files and put this together really fast:
Some notes about the design:
- I tried to copy wingpanel-indicator-network's design for the wireless network selector
- The icon to the right of each item changes based on the device's form factor (headset, headphone, etc)
- Is there a way to get bluetooth form factors? That would be nice to show too
- The output selector is beneath the output volume, while the input selector would be beneat the input volume
- If there are one or no devices, hide the picker
- I think an expandable section would work nice too, something similar to the sidebar in files with the "Available Output Devices" acting as the toggle
If anyone wants to look, I have it over at GammaGames/wingpanel-indicator-sound. I didn't add output device and the volume slider doesn't change with the devices, but other than that it seems to work ¯\_(ツ)_/¯
from wingpanel-indicator-sound.
@danrabbit could I get some design direction and comment on pr #156 I would be happy to bring the proof of concept up to production quality after some input.
from wingpanel-indicator-sound.
This is hanging there for more than 2 weeks without feedback of any kind. I'm sorry to say that it is probably not worth me continuing investing time into this project as it seems unmaintained or only lightly maintained. 💔
I will leave my fork and pull request up for anyone who wants to pick up where I left off. Wishing you all the best of luck.
from wingpanel-indicator-sound.
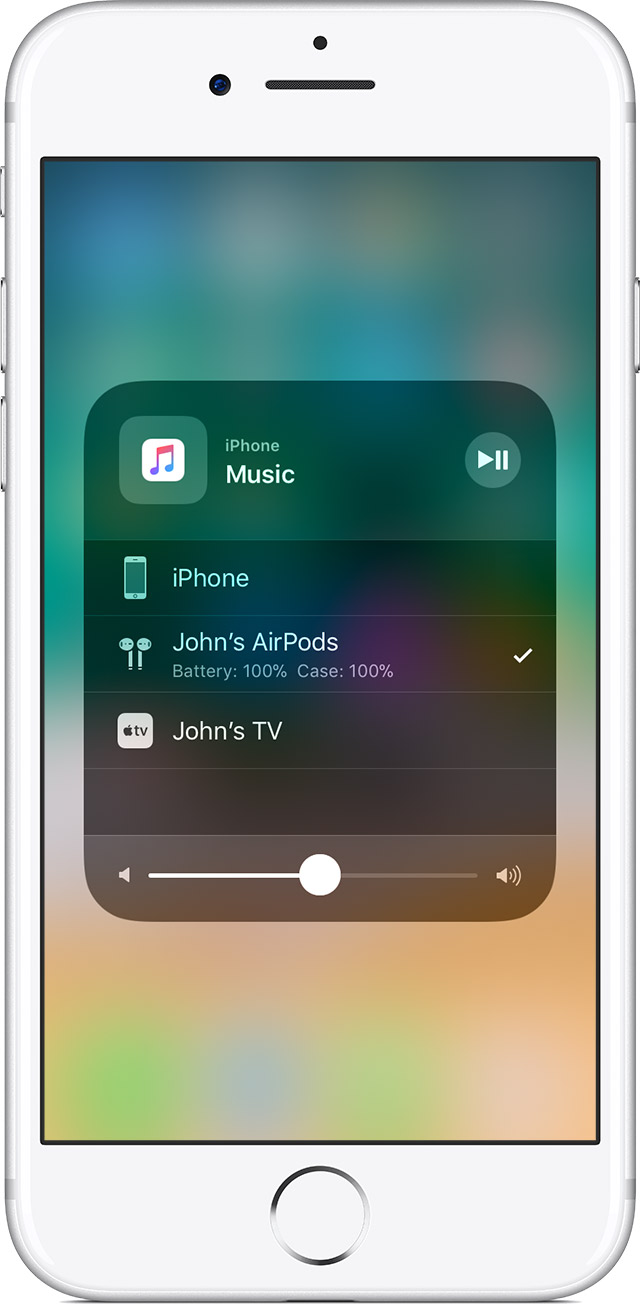
Is all that you would want, the simple switching of devices? Would you want any combined? I have not yet setup an Elementary system for audio production and I was wondering how I would cope with this. Modern macOS systems have a menu-bar tool for changing the output device to e.g. an AirPlay device:
And there have historically been tools like Soundflowerbed which have provided more robust access to changing audio devices and mappings on the fly (I am of course not advocating a level of control this granular, just pointing it out):
from wingpanel-indicator-sound.
@eljefuri
It would be convenient to change current devices like indicator-sound-switcher.
https://github.com/yktoo/indicator-sound-switcher
I can run indicator-sound-switcher and it don't show on wingpanel
from wingpanel-indicator-sound.
Some other things other designers have done for reference:
from wingpanel-indicator-sound.
I'd like to suggest something here, if I may. I think this should apply to both input and output devices. As far as design goes - there are a couple of concerns here:
- How to deal with large lists of devices (audio production, many "potential" outputs that are not usable e.g. HDMI screens that support audio output but will never be used that way.
- How to deal with non-friendly names for input/output devices? Ex
HDMI / Display Port 4 - xxxandDigital Output (S/PDIF) - Family 17h (Models 00h-0fh) HD Audio Controlleris probably not something a non technical user should see. Is there a way to get a less technical, more descriptive name? Maybe to allow users to name devices? Perhaps using a "display name" for HDMI/DP outputs, likeSamsung TV,Headphonesetc. I do not know.
To solve the first one, and perhaps to have it less confusing for non-technical users, perhaps there should only be 2 items in the initial drop-down sound control? 1 for input, 1 for output - each with separate icons (e.g. sound device icon (??? of current output type? Headphones? Generic?) and microphone icon) with short name of current device, and a click on the item would reveal a list of available outputs as a selector somehow (scrollable slide down maybe?).
Disclaimer: personal interest. I need to switch between devices quite often and going to settings is really tedious.
from wingpanel-indicator-sound.
Unfortunately @DropsOfSerenity decided to don't continue this. It is a feature that I use all the time when using other OSs. @danrabbit what do you think of the design? Is it something we can polish and deliver?
from wingpanel-indicator-sound.
Unfortunately @DropsOfSerenity decided to don't continue this. It is a feature that I use all the time when using other OSs. @danrabbit what do you think of the design? Is it something we can polish and deliver?
I agree as I find it super useful
from wingpanel-indicator-sound.
Hey @DropsOfSerenity, I left some comments on the PR a while ago. I'm not sure if you're still interested in working on this feature. There's a lot of work going on in a lot of places and my notifications usually float somewhere around 700-800 unread so it may take time for me to notice a ping :)
from wingpanel-indicator-sound.
Switching input and output devices was merged in #187, closing this issue out.
from wingpanel-indicator-sound.
Related Issues (20)
- Not showing Spotify album art HOT 2
- fails to compile with vala ≥ 0.53.1 HOT 1
- External speaker doesn’t play sound on Odin HOT 3
- Change icon of unused outputs/inputs to muted variants HOT 6
- Selecting from multiple available audio devices behavior
- Respect HDMI source and sound
- [Touchpad] Pixel-perfect scrolling
- Spotify crashing Elementary (odin) wingpanel (elementary OS 6.1 Jólnir) HOT 1
- External device does not work as expected
- Tooltip disappears while scrolling over indicator icon
- Input/output device selectors not shown
- Changing the volume step when using scroll HOT 1
- Can't pause all playing media
- Change volume with touchpad HOT 1
- Wingpanel closes when one tries to click on wingpanel sound indicator HOT 2
- Update microphone icon
- quiet sound of memorizing input devices HOT 1
- Incorrect devices shown in indicator HOT 1
- Indicator collapses devices with the same name, messing the current device selected
- Wingpanel indicator sometimes shows "Not Playing" even when playing a track HOT 3
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.









from wingpanel-indicator-sound.