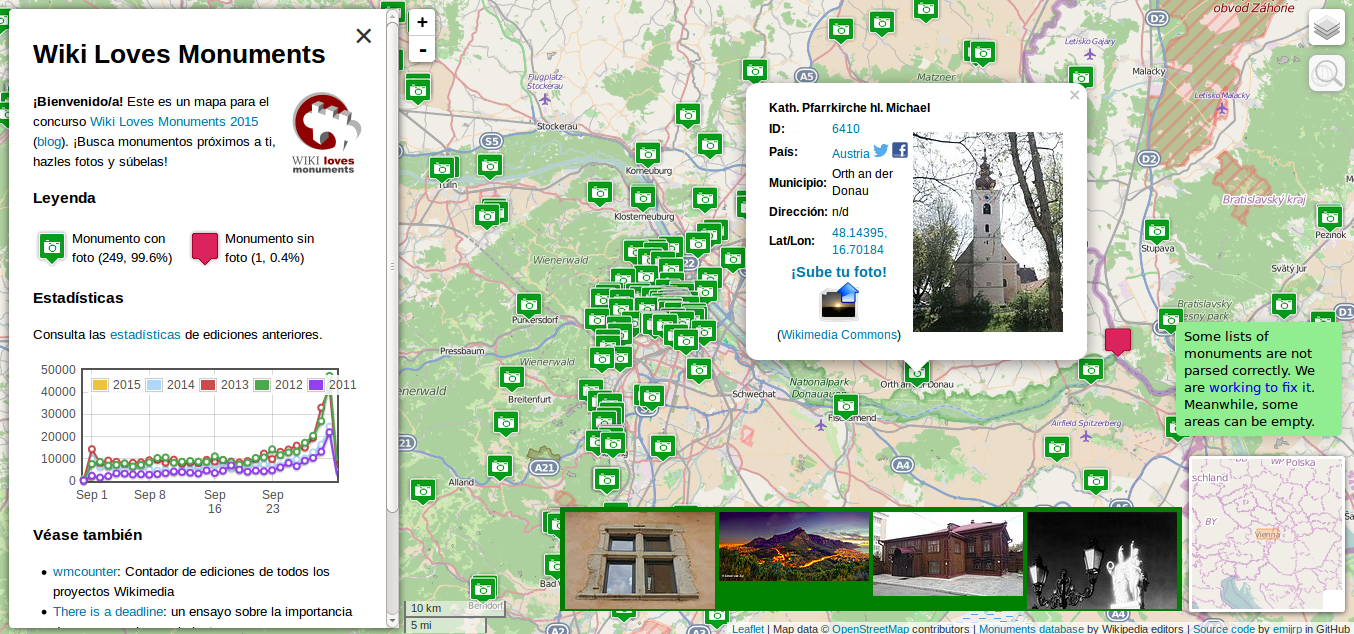
A map for the Wiki Loves Monuments photograph contest.
It is available in https://tools.wmflabs.org/wlm-maps/.
It shows the location of monuments using the Wiki Loves Monuments database:
- Simply statistics of monuments coverage
- Gallery of recently uploaded images
- Multiple layers
- i18n