天翼网盘自动签到(随机容量) 和抽奖(三次,每次50M,共150M)获取空间
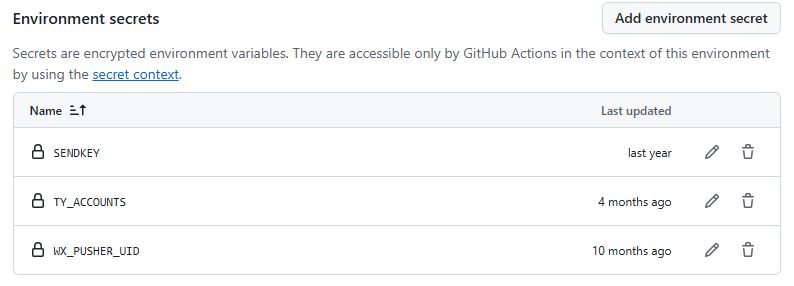
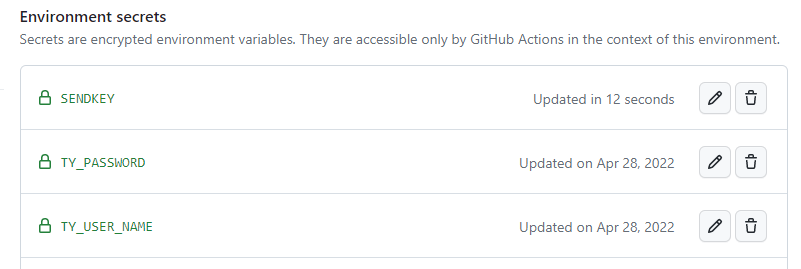
新版本的git Action 需要创建environment来配合使用,创建一个名为user的环境。

为了考虑到不同客户端兼容性,采用了Server酱,只需多配置下SENDKEY

TELEGRAM_BOT_TOKENTelegram Bot TokenTELEGRAM_CHAT_IDTelegram 接收推送消息的会话 ID
WECOM_BOT_KEY微信群机器人webhookWECOM_BOT_TELPHONE接收推送手机号 群机器人配置说明
WX_PUSHER_APP_TOKENWxPuser推送AppTokenWX_PUSHER_UID接收推送UID 默认使用是我的WxPusher,你也可以改成你自己wxPusher开发者账户,修改WX_PUSHER_APP_TOKEN. 如果想直接使用我的wxPush应用,请扫描底下二维码进行关联. https://wxpusher.zjiecode.com/api/qrcode/4Ix7noqD3L7DMBoSlvig3t4hqjFWzPkdHqAYsg8IzkPreW7d8uGUHi9LJO4EcyJg.jpg 然后拿到UID后,把WX_PUSHER_UID配成你拿到的UID.
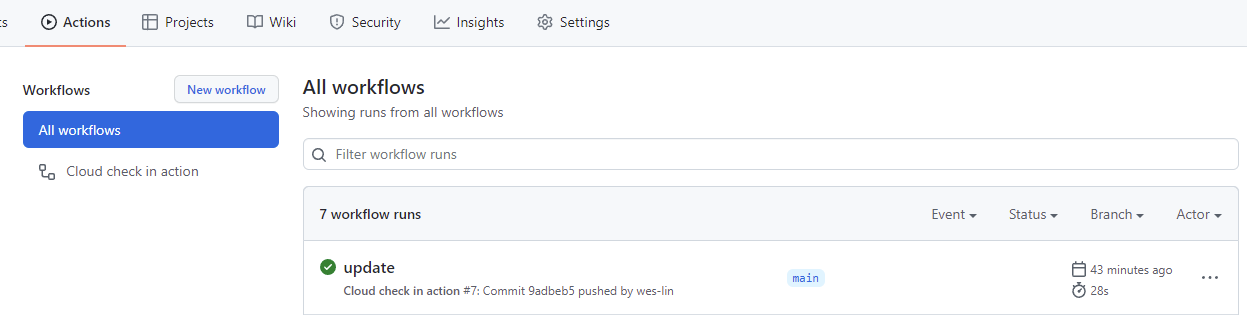
- 点击Action,再点击I understand my workflows, go ahead and enable them
- 给自己仓库点个start或者修改任意文件后提交一次
- 每天早上10点执行任务
Actions > Cloud check in action > build
Node.js 14+
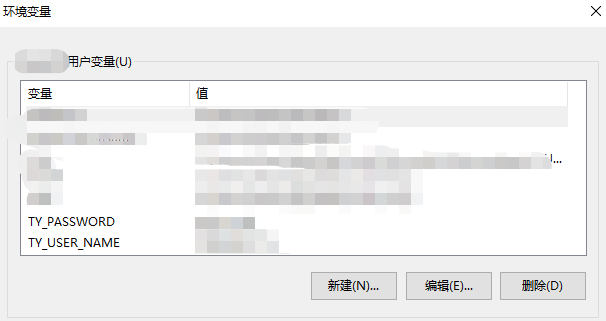
git clone https://github.com/wes-lin/Cloud189Checkin.gitcd Cloud189Checkinnpm install修改源码中accounts.js 中userName和password为你的天翼账号和密码,不想改动源码,也可以直接把账号密码写到你电脑的环境变量TY_USER_NAME和TY_PASSWORD
module.exports = [{
userName: process.env.TY_USER_NAME || 'userName',
password: process.env.TY_PASSWORD || 'password',
}, {
userName: process.env.TY_USER_NAME1,
password: process.env.TY_PASSWORD1,
}, {
userName: process.env.TY_USER_NAME2,
password: process.env.TY_PASSWORD2,
}, {
userName: process.env.TY_USER_NAME3,
password: process.env.TY_PASSWORD3,
}, {
userName: process.env.TY_USER_NAME4,
password: process.env.TY_PASSWORD4,
}];修改serverChan.js 或者添加环境变量SENDKEY
执行命令
npm start