A simple fileSearcher.
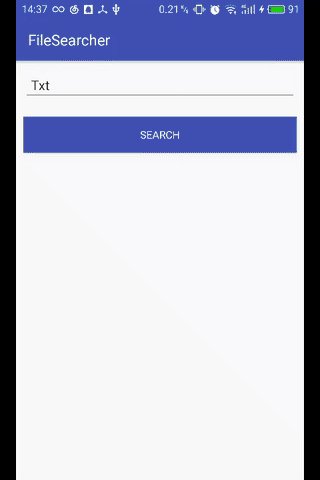
start FileSearcherActivity from our activity,do not forget the keyword.
Intent intent = new Intent(MainActivity.this, FileSearcherActivity.class);
intent.putExtra("keyword",".txt");
//optional------
//intent.putExtra("max",50 * 1024);//size filter
intent.putExtra("min",50 * 1024);
intent.putExtra("theme",R.style.SearchTheme);//set custom theme here
startActivityForResult(intent,REQUEST_CODE);then we deal selected data in onActivityResult
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if(requestCode == REQUEST_CODE && resultCode ==FileSearcherActivity.OK && data != null){
ArrayList<File> list = ( ArrayList<File>) data.getSerializableExtra("data");
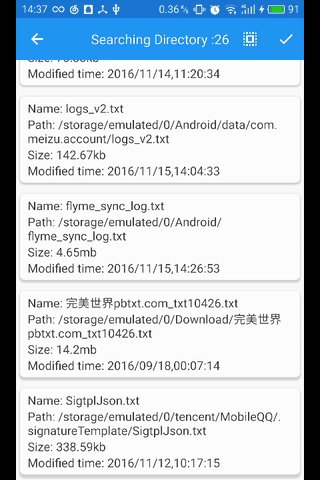
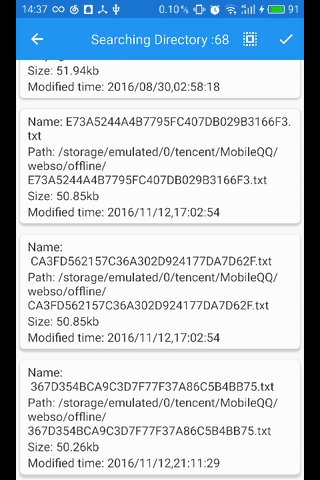
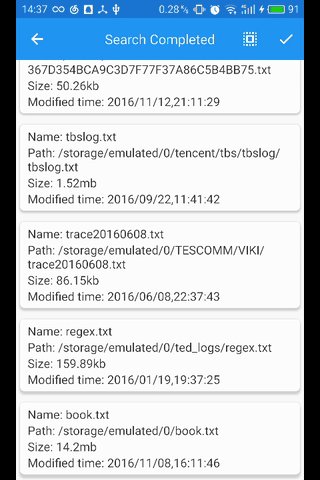
Toast.makeText(this,"you selected"+list.size()+"items",Toast.LENGTH_SHORT).show();
}
}optional,you can use custom theme.
<!--extends FileSearcherActivityTheme, override these attributes.-->
<style name="SearchTheme" parent="FileSearcherActivityTheme">
<item name="colorPrimaryDark">#212121</item> <!--status bar color-->
<item name="colorPrimary">#424242</item> <!--toolbar,scroll bar color-->
<item name="colorAccent">#e0e0e0</item> <!-- selected item color-->
</style>Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step 2. Add the dependency
dependencies {
compile 'com.github.YuanWenHai:FileSearcher:1.3.3'
}