- Use the latest ESP8226/ESP32/RP2040 Arduino Core!
- Use the latest WebSocktes library!
- Use the latest ArduinoJson library!
- Install VS Code
- Install PlatformIO
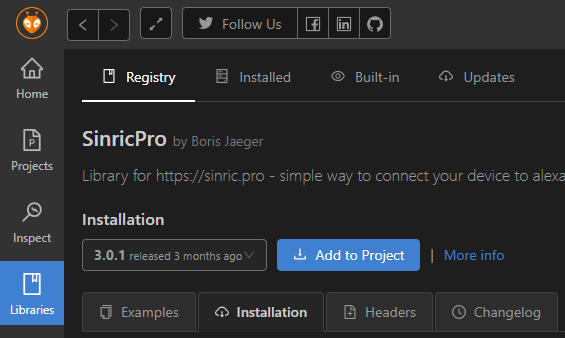
- Install SinricPro library by using Library Manager
- Use included platformio.ini file from examples to ensure that all dependent libraries will installed automaticly.
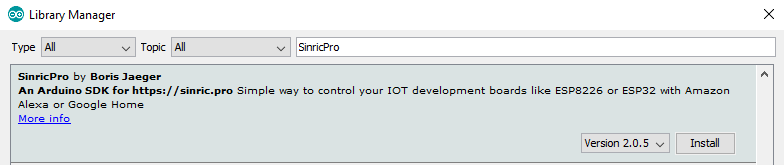
- Open Library Manager (Tools / Manage Libraries)
- Search for SinricPro and click Install
- Repeat step 2 for all dependent libraries!
- Open example in ArduinoIDE (File / Examples / SinricPro / ...)
ArduinoJson by Benoit Blanchon (minimum Version 6.12.0)
WebSockets by Markus Sattler (minimum Version 2.4.0)
Please see here for full user documentation
See examples on GitHub
#include <SinricPro.h>
#include <SinricProSwitch.h>#define APP_KEY "YOUR-APP-KEY" // Should look like "de0bxxxx-1x3x-4x3x-ax2x-5dabxxxxxxxx"
#define APP_SECRET "YOUR-APP-SECRET" // Should look like "5f36xxxx-x3x7-4x3x-xexe-e86724a9xxxx-4c4axxxx-3x3x-x5xe-x9x3-333d65xxxxxx"
#define SWITCH_ID "YOUR-DEVICE-ID" // Should look like "5dc1564130xxxxxxxxxxxxxx"bool onPowerState(const String &deviceId, bool &state) {
Serial.printf("device %s turned %s\r\n", deviceId.c_str(), state?"on":"off");
return true; // indicate that callback handled correctly
} // create and add a switch to SinricPro
SinricProSwitch& mySwitch = SinricPro[SWITCH_ID];
// set callback function
mySwitch.onPowerState(onPowerState);
// startup SinricPro
SinricPro.begin(APP_KEY, APP_SECRET);
SinricPro.handle();Syntax is
DeviceType& myDevice = SinricPro[DEVICE_ID];Example
SinricProSwitch& mySwitch = SinricPro["YOUR-SWITCH-ID-HERE"];Example 2 (alternatively)
SinricProSwitch& mySwitch = SinricPro.add<SinricProSwitch>("YOUR-SWITCH-ID-HERE");Syntax is
DeviceType& myDevice = SinricPro[DEVICE_ID];Example 1
SinricProDoorbell& myDoorbell = SinricPro["YOUR-DOORBELL-ID-HERE"];
myDoorbell.sendDoorbellEvent();Example 2 (alternatively)
SinricPro["YOUR-DOORBELL-ID-HERE"].as<SinricProDoorbell>().sendDoorbellEvent();SinricProSwitch& mySwitch = SinricPro[SWITCH_ID];
mySwitch.sendPushNotification("Hello SinricPro!");- Switch
- Dimmable Switch
- Light
- TV
- Speaker
- Thermostat
- Fan (US and non US version)
- Lock
- Doorbell
- Temperaturesensor
- Motionsensor
- Contactsensor
- Windows Air Conditioner
- Interior Blinds
- Garage Door
- Custom devices