LineUp.js as Jupyter Widget
LineUp is an interactive technique designed to create, visualize and explore rankings of items based on a set of heterogeneous attributes. This is a Jupyter Widget wrapper around the JavaScript library LineUp.js. Details about the LineUp visualization technique can be found at http://lineup.caleydo.org.
Installation
-
install Jupyter Widgets
pip install ipywidgets jupyter nbextension enable --py widgetsnbextension -
install library
pip install lineup_widget jupyter nbextension enable --py --sys-prefix lineup_widget -
OR directly via repository (requires node and npm to be installed):
pip install -e git+https://github.com/datavisyn/lineup_widget.git#egg=lineup_widget jupyter nbextension enable --py --sys-prefix lineup_widget -
Jupyterlab
jupyter labextension install @jupyter-widgets/jupyterlab-manager jupyter labextension install lineup_widget jupyter lab
Examples
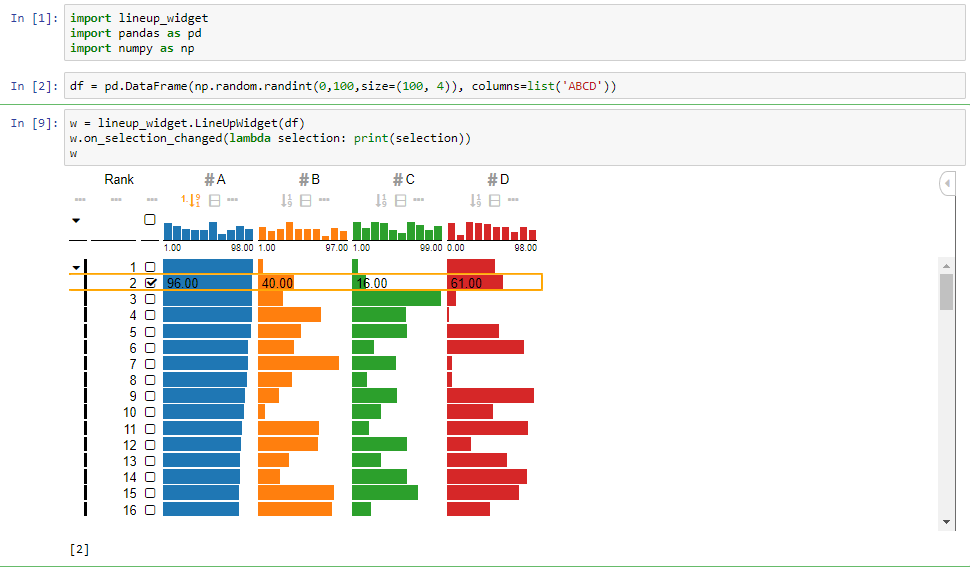
import lineup_widget
import pandas as pd
import numpy as np
df = pd.DataFrame(np.random.randint(0,100,size=(100, 4)), columns=list('ABCD'))
w = lineup_widget.LineUpWidget(df)
w.on_selection_changed(lambda selection: print(selection))
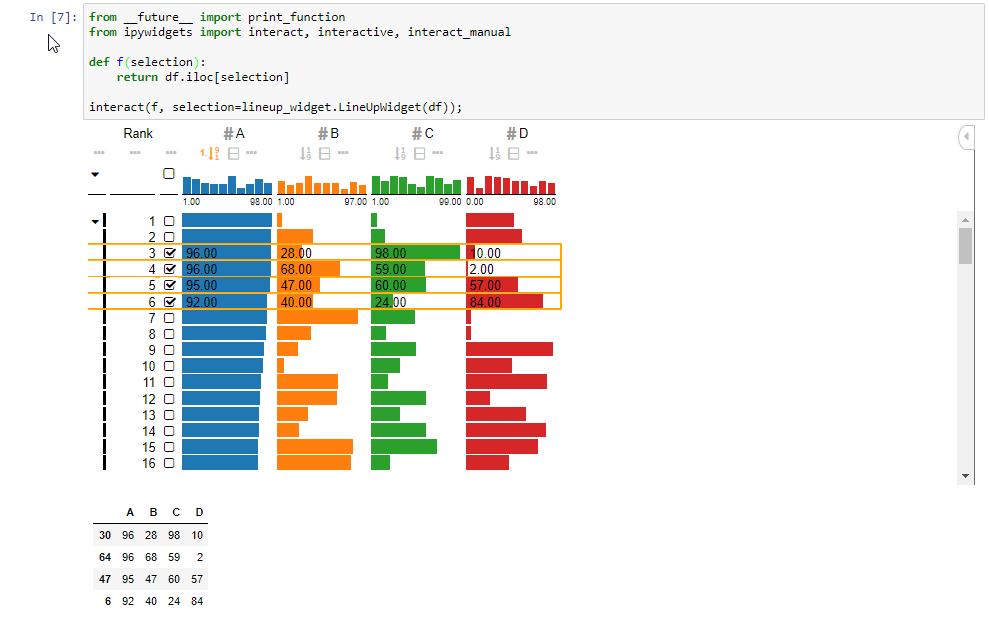
wfrom __future__ import print_function
from ipywidgets import interact, interactive, interact_manual
def selection_changed(selection):
return df.iloc[selection]
interact(selection_changed, selection=lineup_widget.LineUpWidget(df));Hint:
In case you see scrollbars in each cell it is because of the font the cells are too narrow, you can specify a larger row height using
w = lineup_widget.LineUpWidget(df, options=dict(rowHeight=20))Release Package
-
JavaScript NPM
cd js npm install npm publish -
Python PyPi
pip install -U twine setuptools python setup.py clean sdist bdist_wheel twine upload dist/* -
Git
git tag v<version> git push --follow-tags
-
update versions edit the version in
js/package.jsonjs/lib/version.tslineup_widget/_version.py
Authors
- Samuel Gratzl (@sgratzl)