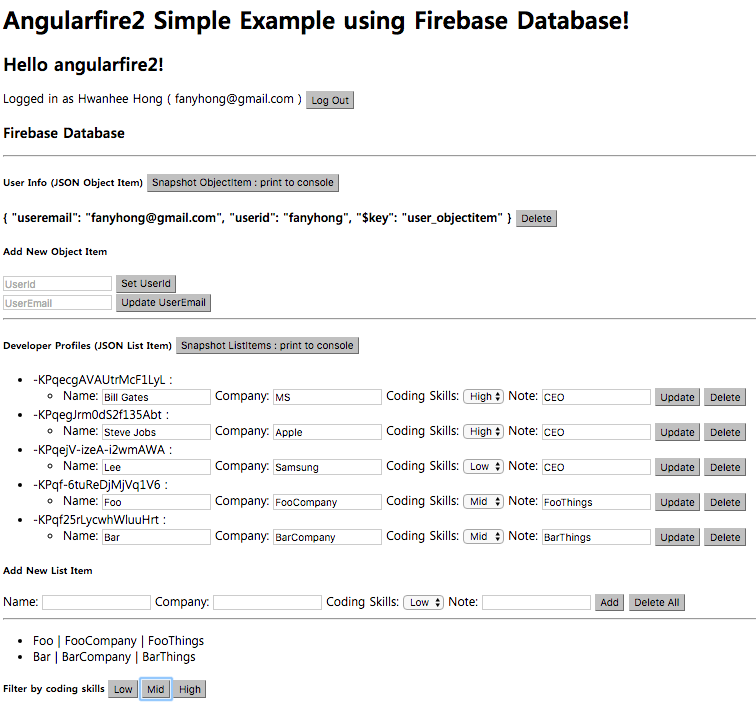
This is a scaffolding for
Angular2 & Firebase(Andgularfire2)project. And It includes some example codes (routes&firebase Goole authentication&firebase database).
Composed of
- Angular2 (RC5) : https://github.com/angular/angular.io
- Angular-CLI (beta11) : https://github.com/angular/angular-cli
- Angularfire2 (3.3): https://github.com/angular/angularfire2
https://angularfire2scaffoling.firebaseapp.com
Webpack of [email protected] requires node 6.0+.
You can download it from http://www.nodejs.org .
[email protected] requires NPM 3.0+.
npm install -g npm@latest[email protected] requires Typescript 2.0.0+.
# This will install [email protected]+
npm install -g typescript@next
# Install typings globally
npm install -g typingsnpm install -g angular-cli@webpackYou could get errors about
typescript version, but you can ignore it because it is fromAngular-CLI issue.
Angular-CLI Ref: https://github.com/angular/angular-cli
- It needs
your FirebaseApp-info including apiKeyto connectyour Firebase - If you don't have
firebase account, create it from https://firebase.google.com/ - Make
your firebase project, then you can getyour FirebaseApp-info including apiKeyinyour Firebase Console. It needs set the file/app/firebaseconfig.ts.
Firebase Ref: https://firebase.google.com/docs/web/setup
-
Download or Clone
-
Install npm packages
# in the project folder
npm install
# if you got 'node-gyp error', then install node pakages again with '--no-optional'
npm install --no-optional - Init typings
# This command will create typings.json
typings init-
Rename
/app/firebaseconfig.sample.tsto/app/firebaseconfig.ts -
Put
your FirebaseApp-info like apiKeyinto the file/app/firebaseconfig.ts
// /app/firebaseconfig.ts
export class FirebaseConfig {
public static get CONFIG_DATA(): any {
return ({
apiKey: "<your-key>",
authDomain: "<your-project-authdomain>",
databaseURL: "<your-database-URL>",
storageBucket: "<your-storage-bucket>"
});
}
}ng serveAngular-CLI Ref: https://github.com/angular/angular-cli