Sistema de autoatendimento de fast food que permite ao cliente selecionar e fazer seus pedidos sem precisar interagir com um atendente, com seguintes funcionalidades:
Cliente ao iniciar um pedido pode se cadastrar com nome, e-mail e cpf ou não se identificar
Os produtos podem ser cadastrados com nome, categoria, preço, descrição e imagens
As categorias dos pedidos são:
- Lanche
- Acompanhamento
- Bebida
- Sobremessa
Integração com gateway de pagamento
Ao confirmar pagamento, o pedido é enviado para preparo. O cliente pode acompanhar o progresso do seu pedido com as seguintes etapas:
- Recebido
- Em preparação
- Pronto
- Finalizado
- Node
- TypeScript
- Express
- MySQL
- Docker
- Kubernetes
https://miro.com/app/board/uXjVMKvnUGA=/?share_link_id=537199265716


https://minikube.sigs.k8s.io/docs/start/ https://kubernetes.io/docs/tasks/tools/install-kubectl-windows/
https://minikube.sigs.k8s.io/docs/ https://kubernetes.io/docs/reference/generated/kubectl/kubectl-commands
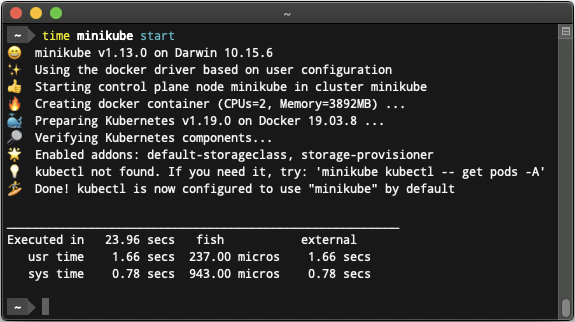
-> minikube start
-> Check if minikube started:
minikube status
-> Check if there are services running:
kubectl get service
-> Deploy the application using minikube cluster:
kubectl apply -f k8s
-> Check the status of the pods:
kubectl get pod
-> Check the status of the services:
kubectl get service
-> Give an external IP to the API Service (Get the api service name from the get service command):
minikube service api-service
Após iniciar a aplicação no minikube, acessar o link exibido no terminal e adicionar ao final /api-docs