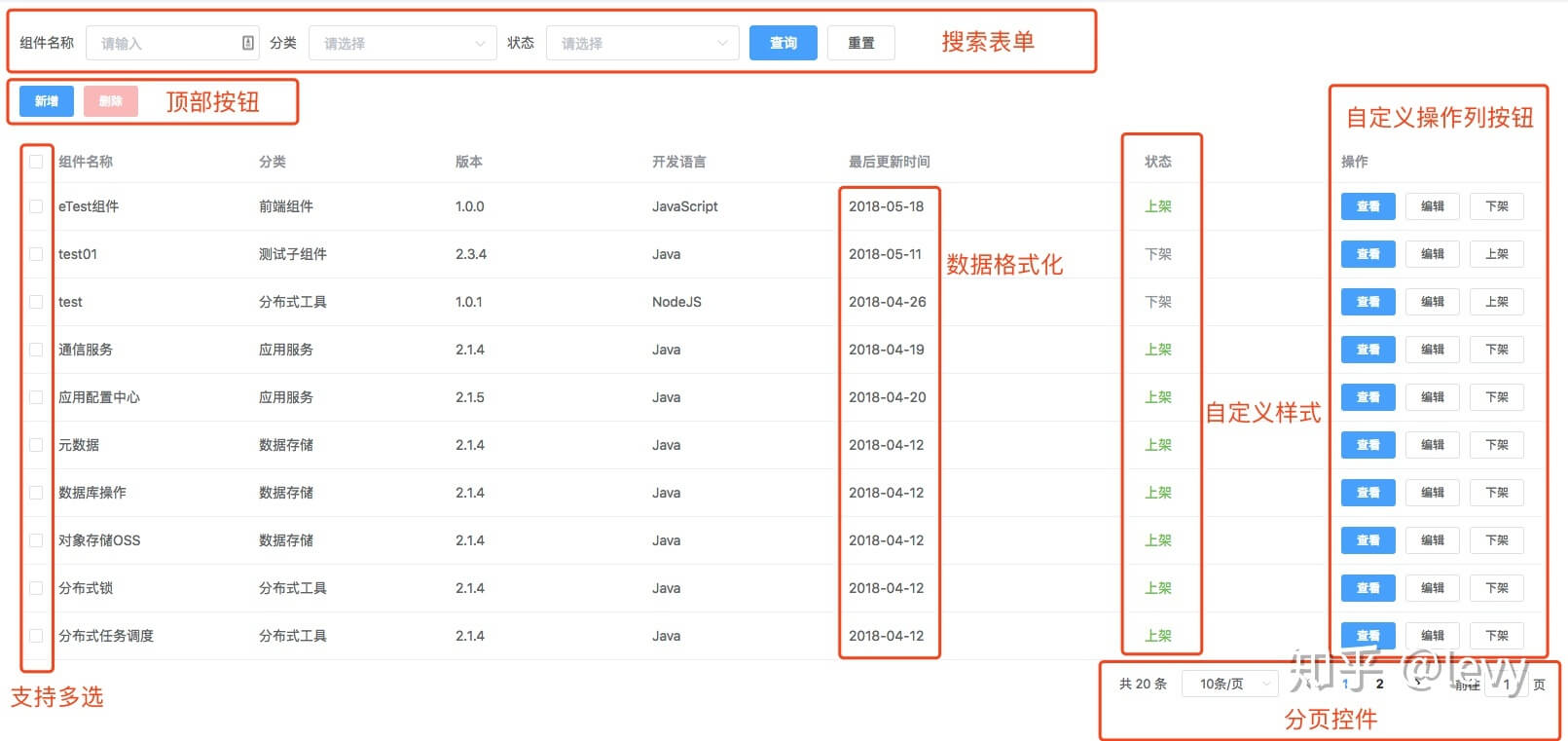
Auto requesting by axios, supports pagination, tree data structure, custom search, custom operation column, which makes rest api easily👏
The table uses @femessage/el-form-renderer to render form.
el-data-table is created to solve business problems, so CRUD logic is set inside.
For example, to develop user api, suppose its relative path like this:
/api/v1/usersThe restful CRUD api should be:
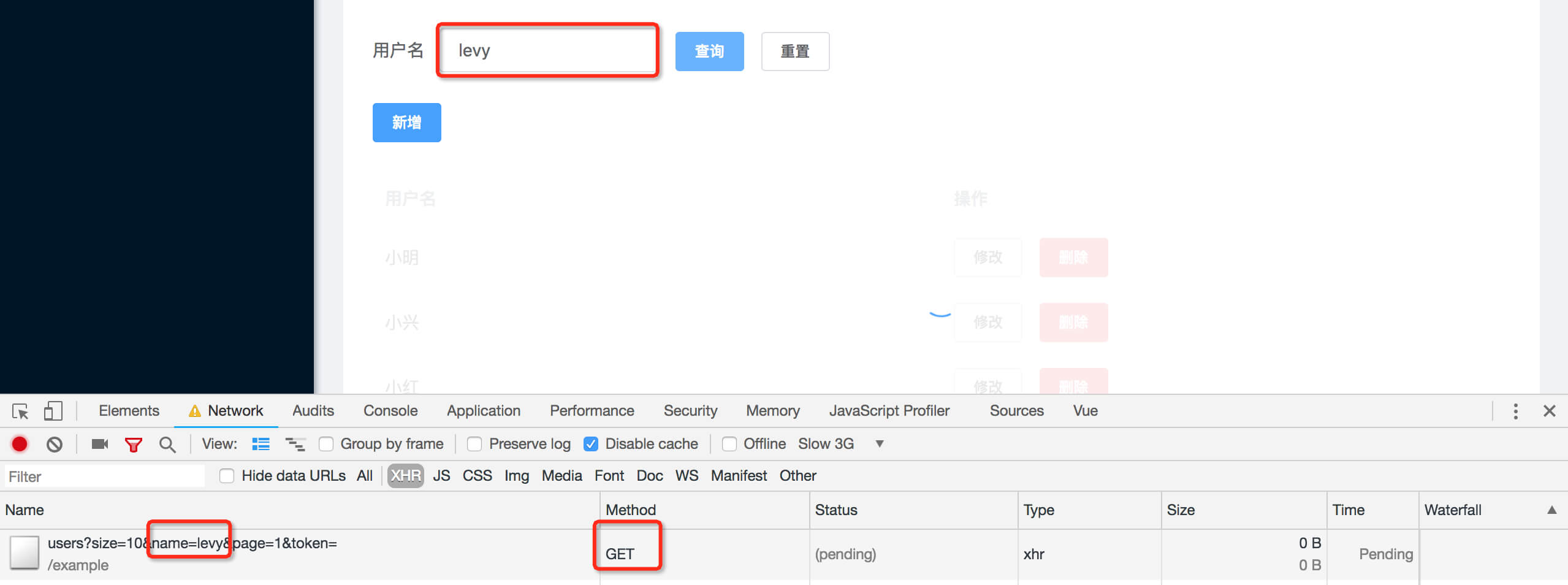
- Retrieve
GET /api/v1/users?page=1&size=10default data structure
{
"code":0,
"msg":"ok",
"payload":{
"content":[], // dataPath
"totalElements":2, // totalPath
}
}You can customize dataPath/totalPath.
If hasPagination=false, default dataPath is payload
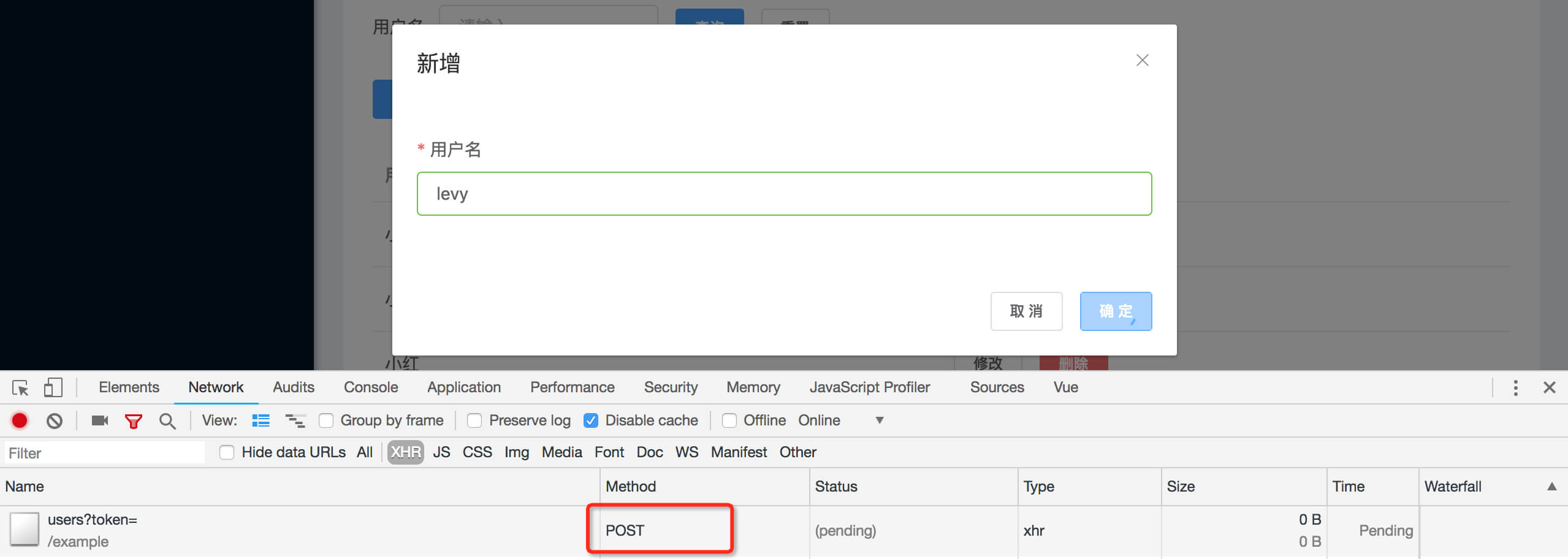
- Create
POST / api / v1 / users- Update
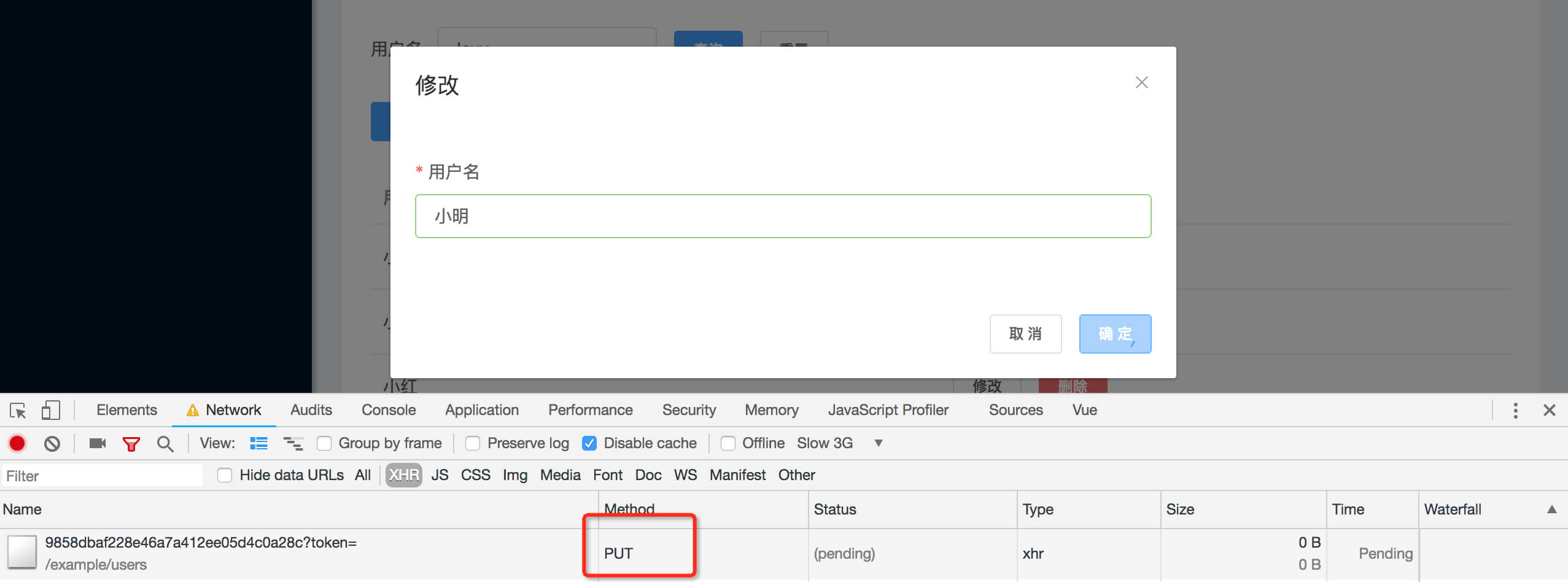
PUT /api/v1/users/:id- Delete
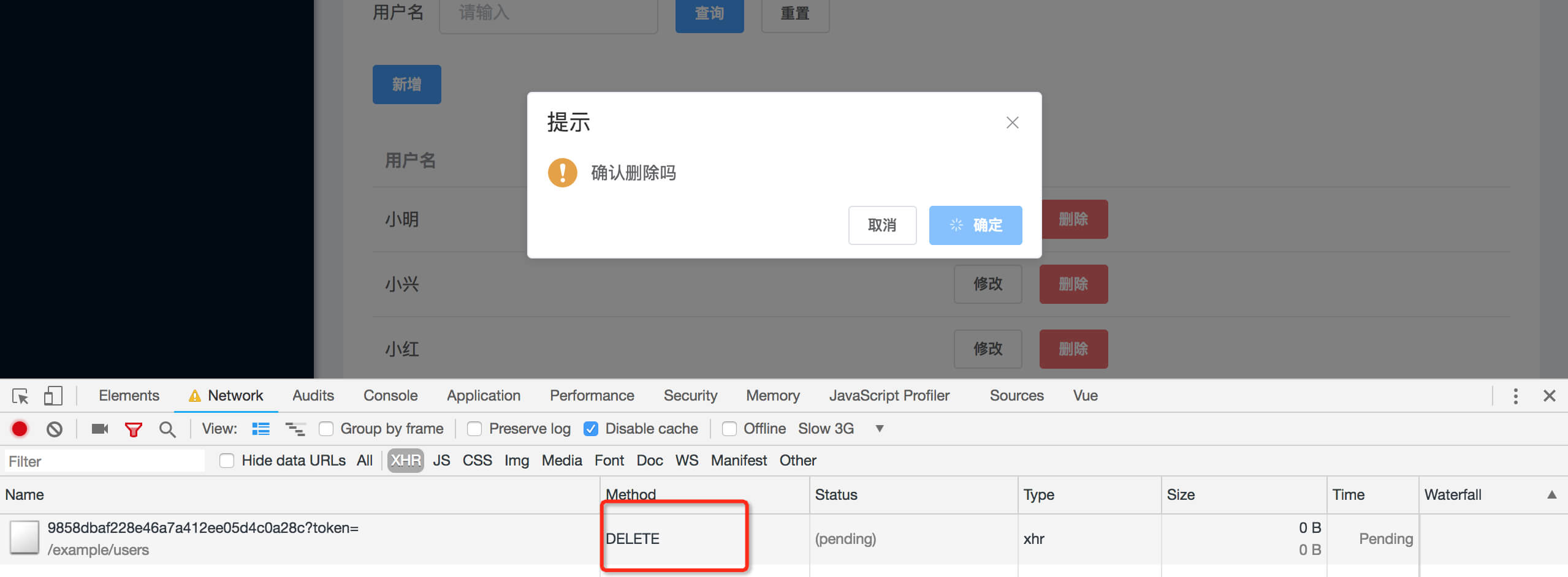
DELETE /api/v1/users/:idThen only need to use the following code to complete CRUD functions
<template>
<el-data-table v-bind="tableConfig"></el-data-table>
</template><script>
export default {
data() {
return {
tableConfig: {
url: '/example/users',
columns: [
{
prop: 'name',
label: '用户名'
}
],
searchForm: [
{
type: 'input',
id: 'name',
label: '用户名',
el: {
placeholder: '请输入'
}
}
],
form: [
{
type: 'input',
id: 'name',
label: '用户名',
el: {
placeholder: '请输入'
},
rules: [
{
required: true,
message: '请输入用户名',
trigger: 'blur'
}
]
}
]
}
}
}
}
</script>The results are as follows:
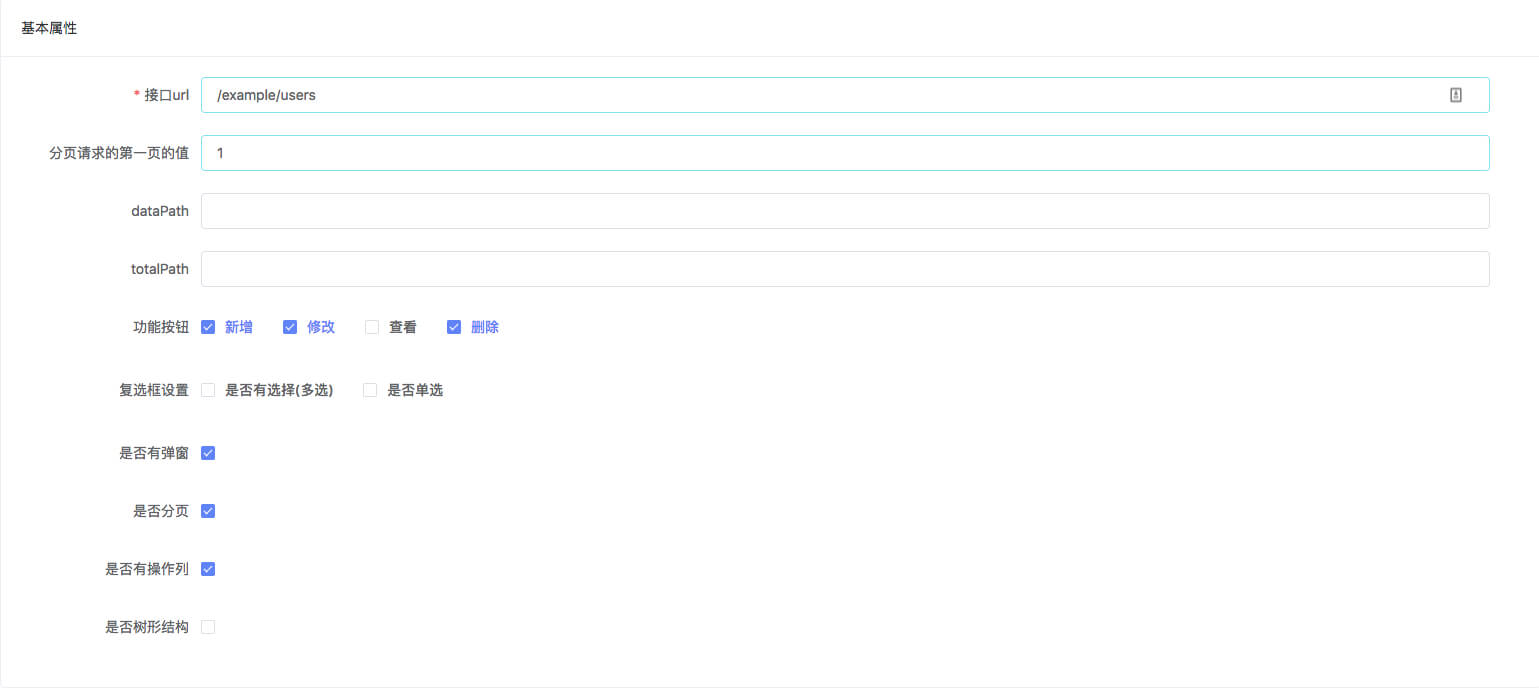
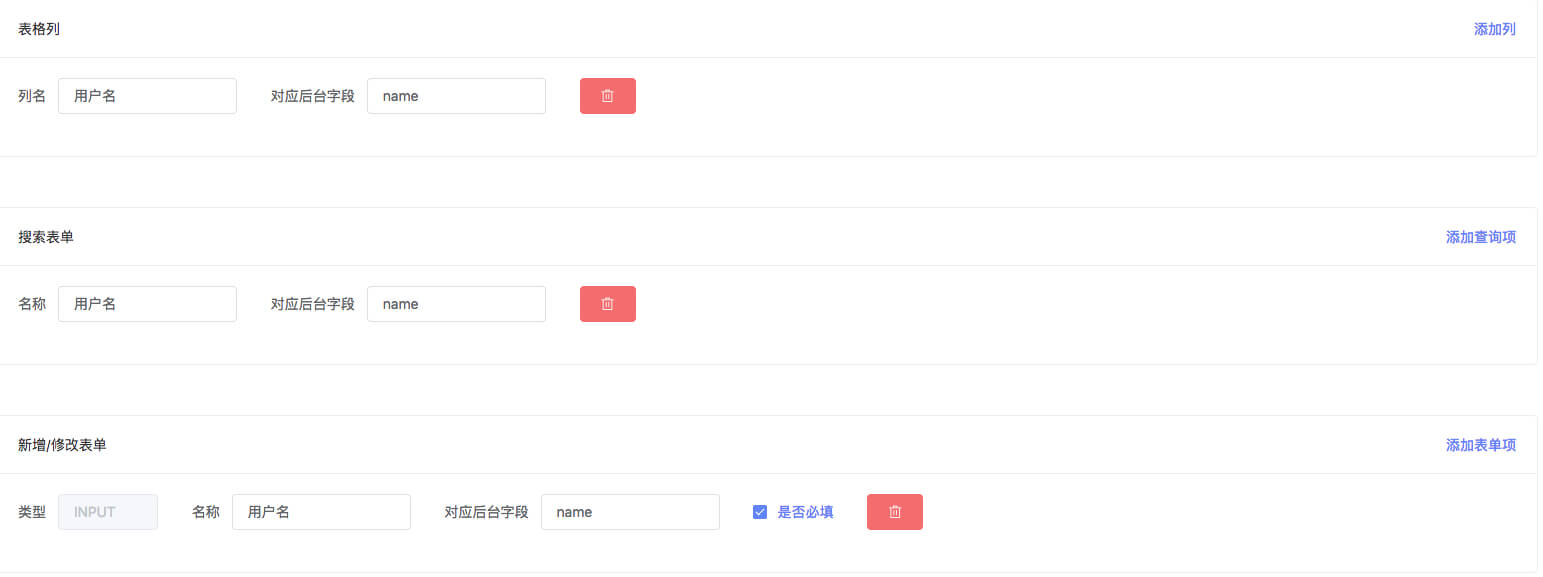
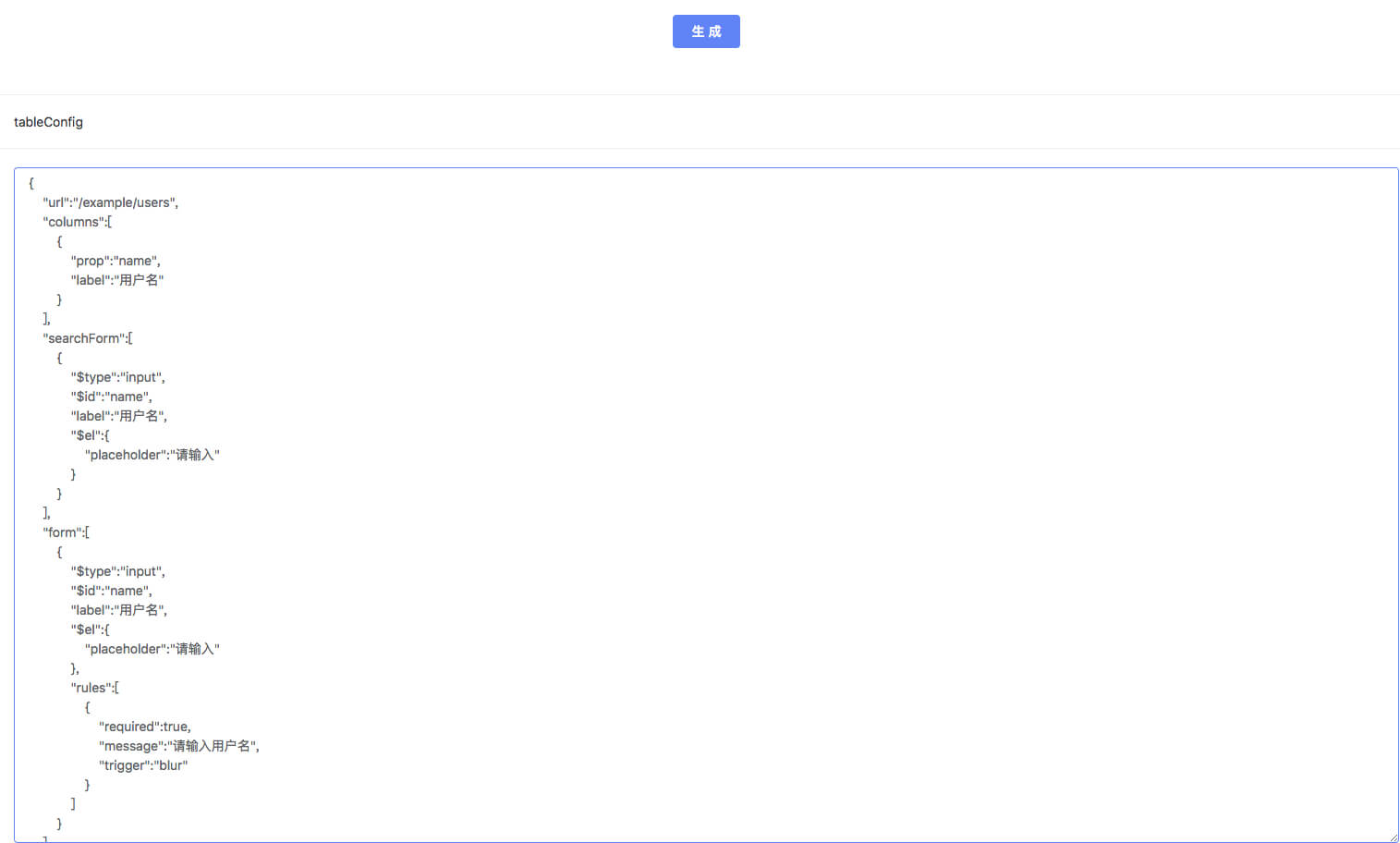
Moving the content of the template to the script means that the template can be reduced and js can be extracted to another file to reuse. At the same time, the data in js is actually a piece of json, this means code generation tool can help.
Why do you create el-data-table based on el-table of element-ui?
I often hear the following sounds:
- el-table can cover most scenarios without extended requirements
- wrap up so many things, it's heavy and high coupling
- bound with too many business logic, it's not flexible; business logic should handle by developers
First of all, I have to say, el-table is really flexible, but when implementing paging requests, only el-table is not enough, and the el-pagination component needs to be combined. Most of the content of paging processing is repeated. Without a high level business component, we get duplicate code everywhere.
In fact, in the admin or dashboard web app, there are many CRUD operations, using restful API. It is possible to use only one url to make a component to complete CRUD functions.
Secondly, many experienced developers think that components are the more flexible the better.
However, for the "newbees" who lack of experience, they are not familiar with common business scenarios. Some basic operations, like form validation, space filtering, adding loading, exception handling, they may forget, which result in bugs.
For front-line business developers, in the face of endless developing task, in fact, they don't want to deal with repeated business logic. they just want to free their hands and get off work early.
In such situation, el-data-table was born.
- Use configuration to call restful api to complete CRUD functions
- Support table display tree structure data
- Bound with pagination logic
- Support custom column buttons, and custom operation functions
- Support saving query on url, which can resotre search status after history.go(-1) or location.reload()
Encourage using Yarn to install
yarn add @femessage/el-data-tableThis is for minification reason: in this way building your app, webpack or other bundler just bundle the dependencies into one vendor for all pages which using this component, instead of one vendor for one page
import Vue from 'vue'
// register component and loading directive
import ElDataTable from '@femessage/el-data-table'
import ElFormRenderer from '@femessage/el-form-renderer'
import {
Button,
Dialog,
Form,
FormItem,
Loading,
Pagination,
Table,
TableColumn,
Message,
MessageBox
} from 'element-ui'
Vue.use(Button)
Vue.use(Dialog)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Loading.directive)
Vue.use(Pagination)
Vue.use(Table)
Vue.use(TableColumn)
Vue.component('el-form-renderer', ElFormRenderer)
Vue.component('el-data-table', ElDataTable)
// to show confirm before delete
Vue.prototype.$confirm = MessageBox.confirm
// show tips
Vue.prototype.$message = Message
// if the table component cannot access `this.$axios`, it cannot send request
import axios from 'axios'
Vue.prototype.$axios = axios<template>
<el-data-table></el-data-table>
</template>- form rules detail see asynchronc-veriator
- ll-input enter to submit
- html spec form submission
- what_is_a_URL
- history_API
- encodeURIComponent
- regExp
- routing implementations details in vue-router
- peer-dependencies
For those who are interested in contributing to this project, such as:
- report a bug
- request new feature
- fix a bug
- implement a new feature
Please refer to our contributing guide.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!