FolioReaderKit is an ePub reader and parser framework for iOS written in Swift.
FolioReaderKit is an ePub reader and parser framework for iOS written in Swift.
- ePub 2 and ePub 3 support
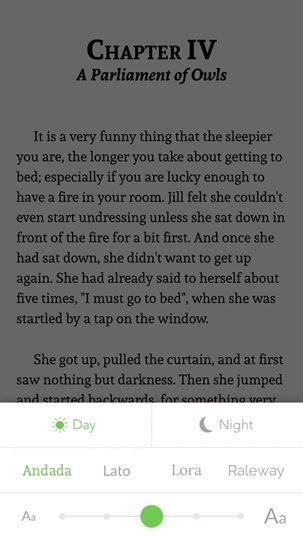
- Custom Fonts
- Custom Text Size
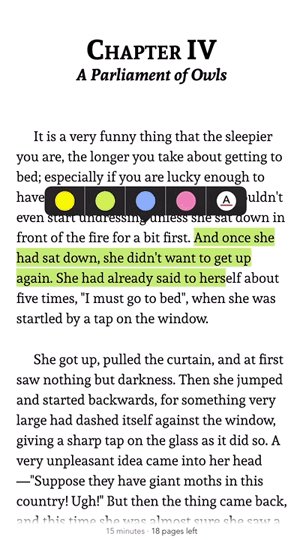
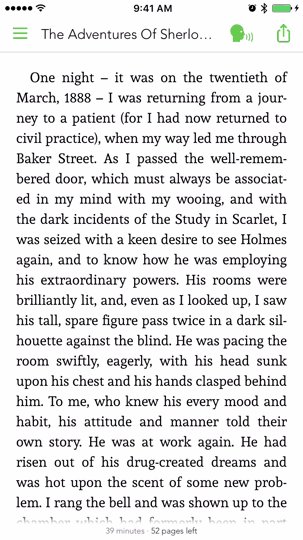
- Text Highlighting
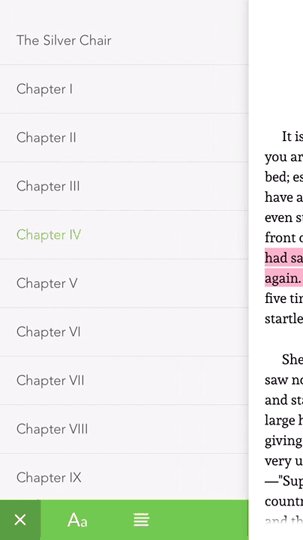
- List / Edit / Delete Highlights
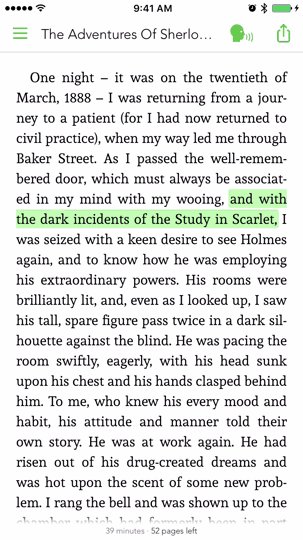
- Themes / Day mode / Night mode
- Handle Internal and External Links
- Portrait / Landscape
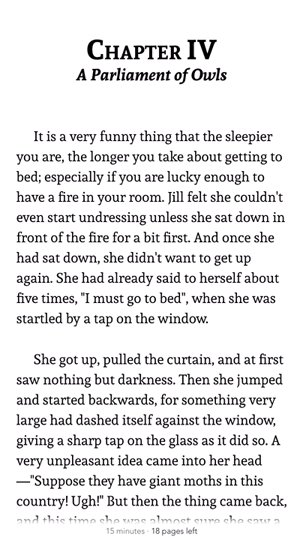
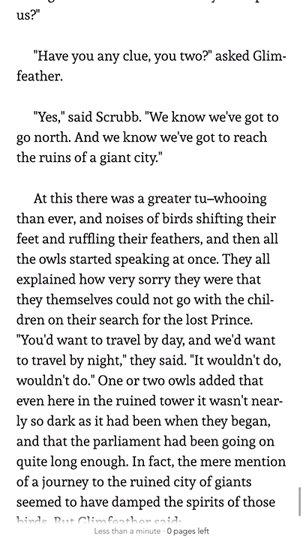
- Reading Time Left / Pages left
- In-App Dictionary
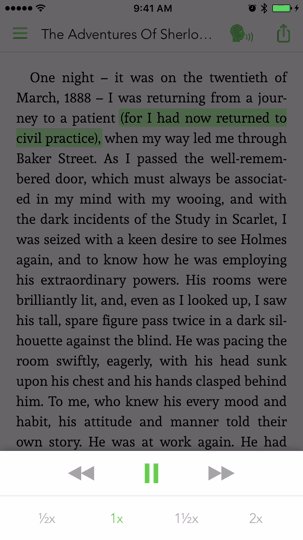
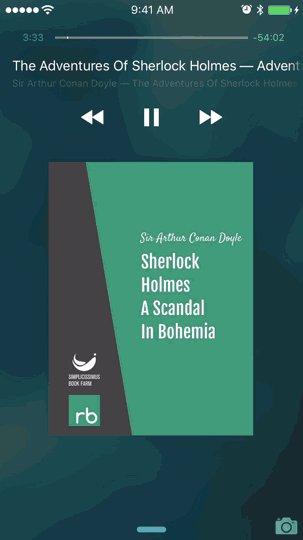
- Media Overlays (Sync text rendering with audio playback)
- TTS - Text to Speech Support
- Parse epub cover image
- RTL Support
- Vertical or/and Horizontal scrolling
- Share Custom Image Quotes NEW
- Support multiple instances at same time, like parallel reading NEW
- Book Search
- Add Notes to a Highlight
On AppSight you can see apps that are using it in production.
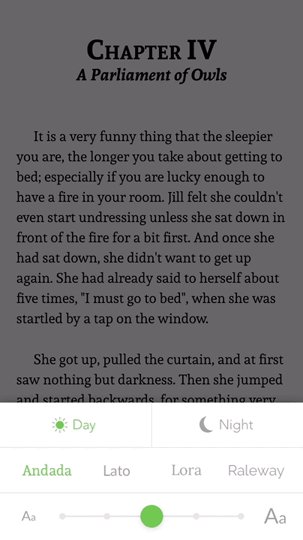
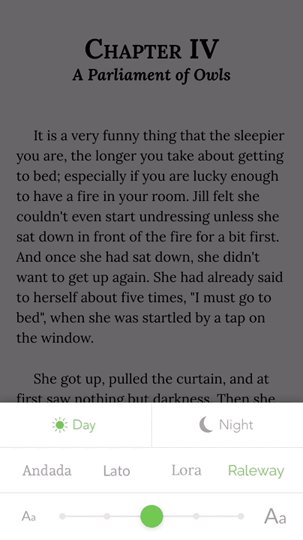
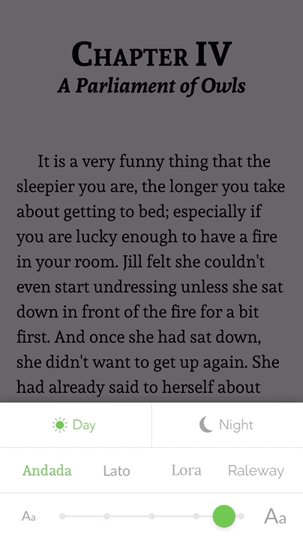
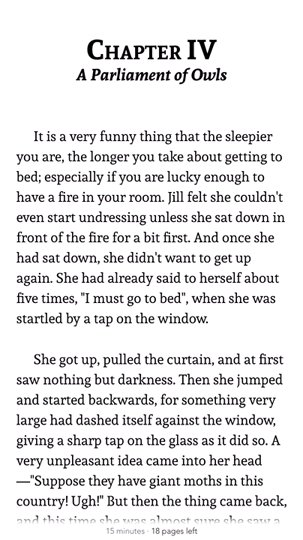
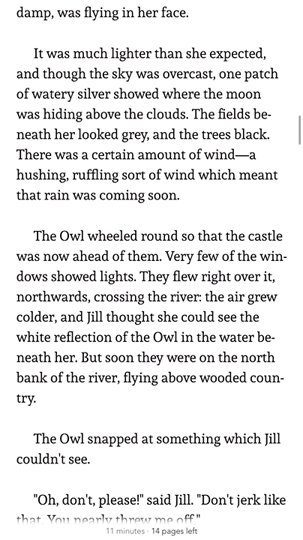
| Custom Fonts 😏 | Text Highlighting 😍 |
|---|---|
 |
 |
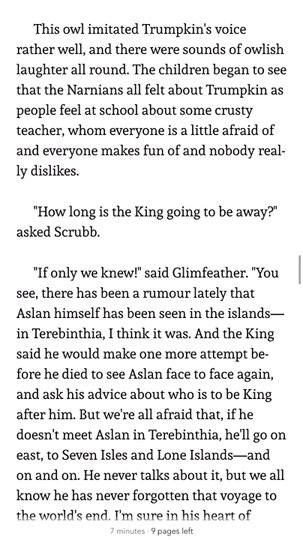
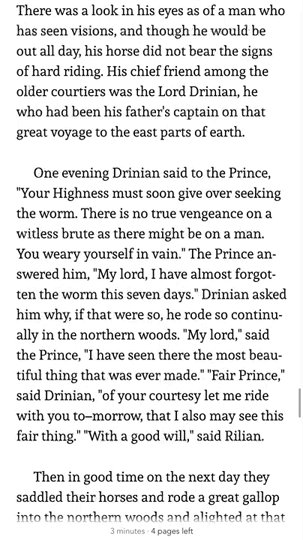
| Reading Time Left 😮 | Media Overlays 😭 |
|---|---|
 |
 |
FolioReaderKit is available through CocoaPods and Carthage.
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapodsTo integrate FolioReaderKit into your Xcode project using CocoaPods, specify it in your Podfile:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target '<Your Target Name>' do
pod 'FolioReaderKit'
endThen, run the following command:
$ pod installAlternatively to give it a test run, run the command:
$ pod try FolioReaderKitAdd the following to your Cartfile
github "FolioReader/FolioReaderKit"Run the following command:
$ carthage update --platform iOS --no-use-binariesThen, follow the steps as described in Carthage's README.
- iOS 9.0+
- Xcode 10.1+
To get started, this is a simple usage sample of using the integrated view controller.
import FolioReaderKit
func open(sender: AnyObject) {
let config = FolioReaderConfig()
let bookPath = Bundle.main.path(forResource: "book", ofType: "epub")
let folioReader = FolioReader()
folioReader.presentReader(parentViewController: self, withEpubPath: bookPath!, andConfig: config)
}For more usage examples check the Example folder.
To get started, here is a simple example how to use the integrated view controller with storyboards.
import FolioReaderKit
class StoryboardFolioReaderContrainer: FolioReaderContainer {
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
let config = FolioReaderConfig()
config.scrollDirection = .horizontalWithVerticalContent
guard let bookPath = Bundle.main.path(forResource: "The Silver Chair", ofType: "epub") else { return }
setupConfig(config, epubPath: bookPath)
}
}Go to your storyboard file, choose or create the view controller that should present the epub reader. In the identity inspector set StoryboardFolioReaderContrainer as class.
Checkout Example and API Documentation
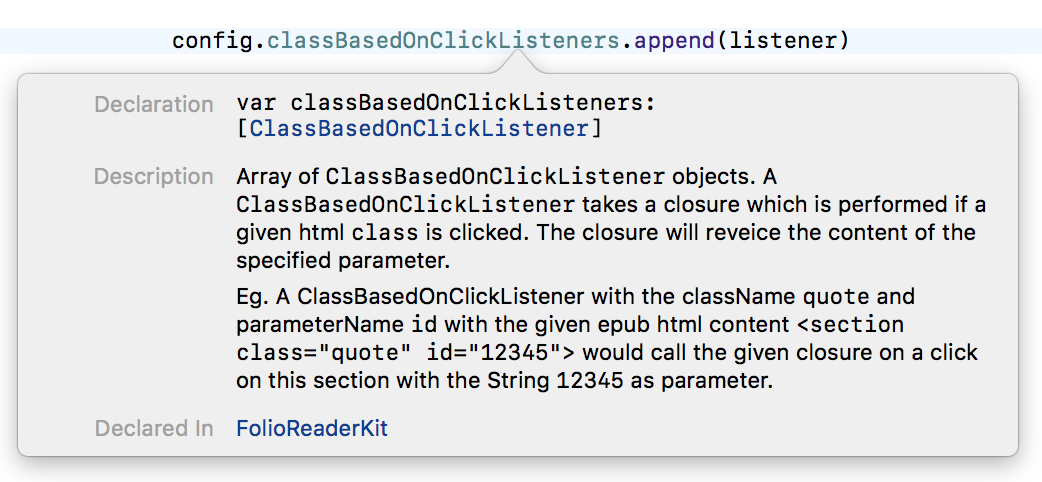
You can always use the header-doc. (use alt+click in Xcode)
If you are migrating to a newer version check out MIGRATION and CHANGELOG.
- Follow me on Twitter: @hebertialmeida
- Contact me on LinkedIn: hebertialmeida
FolioReaderKit is available under the BSD license. See the LICENSE file.