formio / formio.js Goto Github PK
View Code? Open in Web Editor NEWJavaScript powered Forms with JSON Form Builder
Home Page: https://formio.github.io/formio.js
License: MIT License
JavaScript powered Forms with JSON Form Builder
Home Page: https://formio.github.io/formio.js
License: MIT License
Hi Zack,
i'm trying to use Form.io to build beautiful forms. I've downloaded the repository and have it up and running with MongoDB.
One of my needs is to build a form with a table. For example the table has 9> rows and 5 columns, each column has a different input. This works (as the only form builder i've found) like a charm.
I face only one issue. For example when I reach row 6 and drag and drop a number form control into one of the columns the application gets real slow. I've checked and this is for both the local version as the cloud version on Form.io.
When i check the console Angular is giving errors (which also slows down the console real bad).
The error:
Error: [$rootScope:infdig] 10 $digest() iterations reached. Aborting! Watchers fired in the last 5 iterations
I've also added screenshots for my example table and the total console logs.
I hope you could help.
Thanks in advance,
Bas van de Pol
Using the sample code:
import {Formio} from 'formiojs';
...
let formio = new Formio('https://examples.form.io/example');
formio.loadForm((form) => {
console.log(form);
formio.saveSubmission({data: {
firstName: 'Joe',
lastName: 'Smith',
email: '[email protected]'
}}).then((submission) => {
console.log(submission);
});
});
I receive the JS error:
formiojs_1.Formio is not a constructor
This also happens trying to use new FormioForm(document.getElementById('my-div'));
Any thoughts on why this basic 'hello world' script to load a sample form would not work inside another (otherwise working) ES6 app?
Thanks!
Ryan
I also find that the library has a default eventlistener for all component which trigger a form submit on keypress. This is not the default behavior on the form.io portal.
Is there any way we can disable it?
The conditions applied to the Next Page button does not work outside of the Form.io builder preview. It seems like it is ignoring the conditions applied through Form.io builder. If someone can look into it, it will be great.
When using the JS renderer, the submit button is disabled when form has errors. However, when valid data is entered into the errored fields and field level errors are dismissed, form level errors remain and submit button is still disabled.
I'm trying to use the i18n translations to enable multiple languages on my forms.
All the components change the language correctly except for the Select and Resource components, that all the labels remain the same.
Is there something particular that we have to do to translate these components?
i've been working with react-formio, and i've made this change there, when working with commonjs and more specific, with webpack, it is better to provide the commonjs (not compiled version) of the code, so if you are not using any code that needs to be transpiled with babel or something like that is better to set the main to the source file to avoid this:
./~/formiojs/dist/formio.js
Critical dependencies:
1:479-486 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try to require the original source to get better results.
@ ./~/formiojs/dist/formio.js 1:479-486
{
"main": "dist/formio.js"
}
//to
{
"main": "src/formio.js"
}Hi!
The form is rendered, and the select initial options are rendered, but when url data source and searchField are set, no request is triggered when i type in the select seach box. I checked my endpoint in data.url and is returning a valid json, but no new request is triggered after the initial one that populate the select.
Is there an error with my select component config?
I have followed the documentation that is show in https://help.form.io/userguide/form-components/#search-query-name
Here is an example of how i'm loading the form.
$(document).ready(function(){
var form = new FormioForm(document.getElementById('formio'));
form.form = {
components: [
{
input: true,
tableView: true,
placeholder: "Opción",
data: {
url: "http://page.com/formio/api/options/58"
},
dataSrc: "url",
valueProperty: "value",
template: "{{ item.text }}",
type: "select",
searchField: "query"
}
]
};
});
works fine with typescript 2.2.x
but compiling with 2.3.x gives
Error: ./~/formiojs/build/formio.js Module build failed: RangeError: Maximum call stack size exceeded at
Does Formio.js not support text field description (text under the input), even if component has a description property?
I'm trying to find a way to hook up in the middle of a resource get request, to try to load data locally for a Select component (that calls an external URL) rather than going to the defined URL.
I thought that the "request" hook plugin would do, but actually, it is not called in this type of Ajax calls.
Which would be the right way to resolve this call locally?
Thank you!
WARNING in ./~/formiojs/src/Formio.js
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
Use equal casing. Compare these module identifiers:
C:\ent>bower search formiojs
No results.
missing
require('./build/utils') in dist folder)npm is building the dependencies, but bower not, also in dist folder should contain only the ES5 transpiled builded ready-to-use code
when using the full submission url for a form submission, the submission loads and renders fine in an angular 1 application using ng-formio. When doing the same using formio.js (which this library wraps) the form and submission have issues.
It appears the issues relate to formio.js. the ng-formio library doesn't appear to wrap formio.js like ng2-formio does.
Sorry for the short description (in a hurry). When preloading data, the form correctly renders, but the underlying data for select input types is missing. This causes form validation to fail on submit, even though it actually looks correct.
Hey Travis and team,
Thought I'd mention this example returns this:
Uncaught ReferenceError: FormioWizard is not defined at window.onload
Additionally, it returns a 404 on the CSS
I would have changed it in the wiki, but I'm not sure what to change it to. Seems there is another way to call the form wizard now from the form.min.js code other than 'FormioWizard'?
Thanks!
I have a data grid element where people can add x number of text fields, while I can pre-fill basic fields the grid does not behave in the same way when trying to pre-fill some of the form fields on page load.
var form = new FormioForm(document.getElementById('formio'));
form.src = 'path-to-form';
form.submission = {
data: {
addressStreet: '123 Something Street', // works
addressSuburb: 'Somewhere', // works
addressPostcode: '40000', // works
licencePlates: [
{
textField: "abc123"
},
{
textField: "another"
}
]
}
};
The address fields prefill and when doing a console.log on form.submission after adding some data grid items through the form itself it comes back in the same format as the pre-fill object.
Does the data grid component have any pre-fill ability at present? Is it limited to basic fields?
Description:
When a user submits a wizard form
Then the submit button does not have any animation informing the user that the form is in the process of being submitted.
Expectation:
Animation should be added to the wizard submit button
By default the day component display for year input the current year. It makes no sens. Especially if it's not a required field. User need to remove the current year to validate his form. The year input should be empty by default.
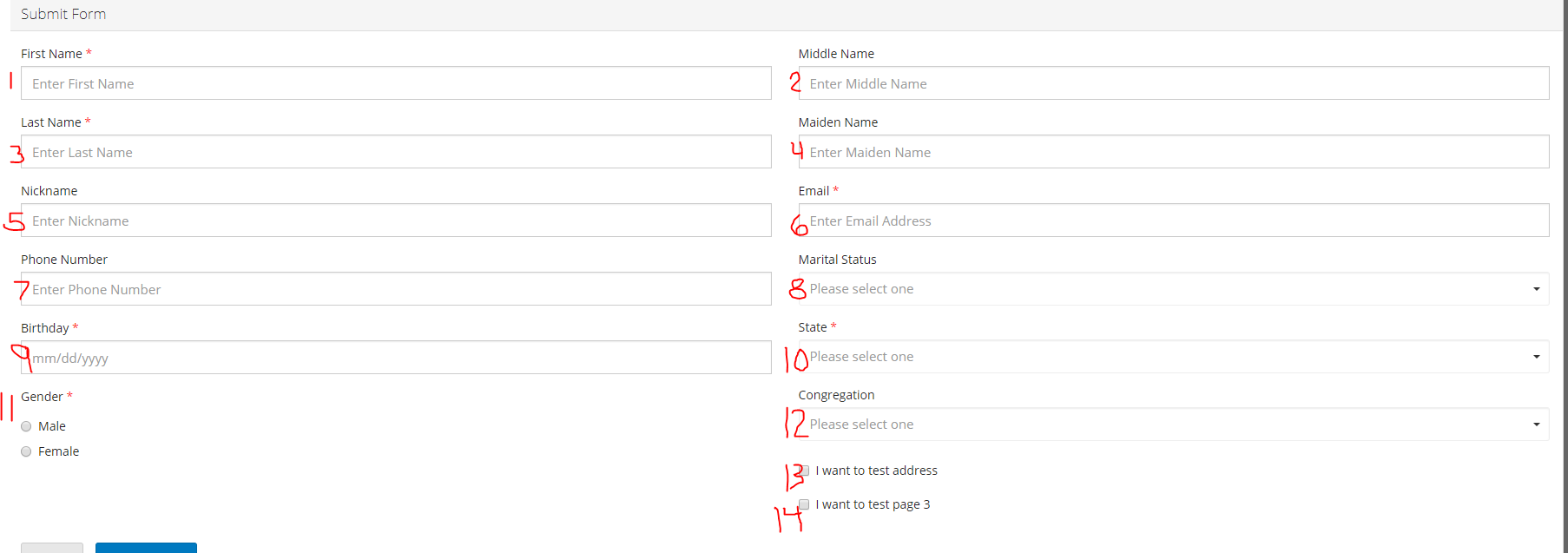
It seems as though select components are not respecting the tab index values set in form.io portal.
Here is how our tab indexes are set up (marked in red):

Behavior on form.io preview:
When viewing the form above on form.io preview and tabbing through the fields, once the user tabs into field 8 (Marital Status), then the tab index proceeds to prioritize the other select components below, so the order of tabbing is as follows: 1, 2, 3, 4, 5, 6, 7, 8, 10, 12, 13, 14
However, when values are set for these select components, the tab index is working as expected.
Behavior on vanilla js renderer:
Select components are being ignored by tab index. So, the order of tabbing on our front-end is as follows: 1, 2, 3, 4, 5, 6, 7, 9, 11, 13, 14
Setting the values for these select components does not change this ordering.
Expected behavior:
Select components should respect the tab indexes set in form.io portal
Hi,
I'm trying to render a form with a resource component within it, but even when I'm capable of render the resource type component and display the records related to the resource itself, it seems like the library not support the inclusion of a button for adding a new resource like it does in the ngFormio library
This is my JSON schema sample:
"components" : [{
"project" : "",
"defaultPermission" : "",
"input" : true,
"tableView" : true,
"label" : "Customer",
"key" : "customer",
"placeholder" : "",
"resource" : "my_resource_id",
"defaultValue" : "",
"template" : "<span>{{ item.data }}</span>",
"selectFields" : "",
"searchFields" : "",
"multiple" : false,
"protected" : false,
"persistent" : true,
"validate" : {
"required" : true
},
"type" : "resource",
"hidden" : false,
"clearOnHide" : true,
"tags" : [
],
"conditional" : {
"show" : "",
"when" : null,
"eq" : ""
},
"addResource" : true,
"addResourceLabel" : "Add"
}]
This is what I expect to see:

This is what I actually see:

The only thing that is rendered is the resource field and not the resource field + the "add" button like it should.
Forgive me if I missed this in the docs, but there appears to be no way to abort a submission. Returning false from the submit handler has no effect. Is there another way to do this?
form.on('submit', function(submission) {
return false; // the form still submits
});
Trying to embed a form using the one-liner script tag outlined here[1], served in a flat page using:
<script src="https://unpkg.com/formiojs@latest/dist/formio.embed.min.js?
src=https://examples.form.io/example"></script>
Can't seem to apply any kind of validation to an email component without the validation being applied to an empty field. Effectively, the submit dismisses my un-required/empty field as being improperly formatted.
Although the submit error is technically accurate, it doesn't seem appropriate for this case. Am I misinterpreting the intended behavior?
[1] https://github.com/formio/formio.js/wiki/Form-Renderer#form-embedding
Hi,
Not so much an issue as to more a design pattern, but how would FormIO support the completion of a form over a number of sessions?
For example, a user signs in on Monday and completes forms section 1 to 3. They then realise they don't have all the information to hand to complete the form. They save the form as-is and sign out. The next day, when they have sourced the information they log back in and continue completing the form before submitting.
Terry
I loaded a form with initial submission data using JSONs for both the form itself as wells as the data.
However, I found that only the 1st visible panel got the fields populated. Any other panels, after navigating to them, shows blank pages.
I checked that the form.submission are trimmed after I assign them to the form.
Grateful if you can look into the issue.
We would very like to execute javascript script when button is clicked.
Can we add a new attribute to button schema like "script"?
The submit button is enabled, and functional when rendering the form in readOnly mode.
Using js renderer, the calendar icon is now clickable and opens the calendar for date selection. However, when the icon is clicked a second time, the calendar persists.
Additionally, if the time feature is enabled on this component, then the calendar persists after date is selected. I'm not sure if this is expected or not.
Hello guys, We have an issue with a Select (i've seen that Formio is using Choices JS) receiving a large amount of values (700 rows). It takes some time for the Select to render and meanwhile the browser is freezing.
Do you have an idea ? I have tried to look into the code. Disabling the sort in the configuration helps a little bit but the browser is still freezing.
Thank you very much for your help.
Given a user log into form on mobile device (e.g iOS, Android )
Currency Component field does not bring up the number keypad in mobile device
We believe this is happening because the type attribute is set to text rather than number.
I'm successfully using FormioForm and FormioWizard to display forms in my application. However, pressing the cancel button just resets the form...
I would like to be able to listen for a built in event like 'cancel' so I can customize the behavior of clicking the cancel button such as navigating to a different page.
Is it expected that signatures are not redrawn when loading previously saved submissions?
EDIT: When I submit the form with the preloaded signature, it will quickly show the preloaded picture. Why doesn't it show after the form initially renders?
radio inputs should have a SPAN tag for textNodecheckbox inputs should have a SPAN tag for textNodeIn my form, I'm using a two option Radio component, and trying to store true/false (as a boolean). But upon submission, formio converts the value to string, and will not load submissions into the form unless it is a quoted "true" or "false" value.
Am I missing something? Is this correct behavior? It seems incorrect to me.
Why doesn't it support for file component?
Hello!
formio-complete.min.js:53 WARNING: Tried to load angular more than once.
This is my "app":
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/angularjs/1.5.7/angular.min.js"></script>
<script type="text/javascript" src="//npmcdn.com/ng-formio@latest/dist/formio-complete.min.js"></script>
</head>
<body>
<div id="main">
<p>Content.</p>
<formio style="outline: 2px solid green;" src="'https://gyxqbhairwmxoyw.form.io/contact'"></formio>
<script type="text/javascript">
angular.module('formioApp', ['formio']);
angular.bootstrap(document, ['formioApp']);
</script>The existing logic:
var val = eval('var value = [];' + this.component.calculateValue.toString() + '; return value;');
should be:
var val = eval('var value = [];' + this.component.calculateValue.toString() + '; value;');
Like the title says, say you have a radio group with say, two options: true and false (both boolean). If you select the radio button associated with the false value first, no change is detected, which causes incorrect behavior (submission value, conditionals, etc).
Not sure if this is intended (perhaps it just needs to be documented), but I found that on FormioForm, setting this.form.submission works, however using FormioWizard, you have to set the data specifically, and nothing happens (no data loaded) when you set this.form.submission.
Put another way, FormioWizard does not accept the submission parameter, but it does accept the data parameter.
Here is some sample code to illustrate the difference between form and wizard handling that currently works in my application. Thanks for any thoughts!
this.bindElement = this.elementRef.nativeElement.querySelector('.my-form');
if ('wizard' == this.type) {
this.form = new FormioWizard(this.bindElement);
} else {
this.form = new FormioForm(this.bindElement);
}
this.form.src = this.src;
if( this.submission ) {
if( 'wizard' == this.type ) {
this.form.data = this.submission.data;
} else {
this.form.submission = this.submission;
}
}
Given a user log into form on mobile device (i.e iOS)
Phone number field does not bring up the number keypad in mobile device
"We believe this is happening because the type attribute is set to text rather than number, e.g.: 'input name="data[phoneNumber]" type="text" class="form-control" lang="en" placeholder="Enter Phone Number" tabindex="7"'"
In about the past week, this bug showed up for me: submitting the form resets the submission data. However, the data in the change handler, prior to submitting, is correct.
form.on('change', function(value) {
console.log({data: value.data}); // <---- data is correct
});
form.on('submit', function(submission) {
console.log(submission); // <---- data is lost
});
I had to add files to the build directory in order to properly handle the relative links to load providers and utils from build/formio.js
formiojs/build/ requires the addition of the something to the effect of following:
providers.js
'use strict';
module.exports = require('./providers');
utils.js
'use strict';
module.exports = require('./utils');
Hello,
When a request is made by formio (to get the values of a "select" component for example), the "Cookies" HTTP header is not sent.
This is causing issues because we need an information from the cookies to authenticate the request.
Can you help us please ?
I have to tried to play the "Plugin Hooks" but i haven't managed to get it working. Here is what our code looks like:
let DelayPlugin = {
priority: 1,
request: function (requestArgs) {
console.log(requestArgs);
}
}
Formio.registerPlugin(DelayPlugin, 'delay');
I'm using the FormioForm library to render my forms. Everything works as expected, but when I try to create a "Select Box" component inside a Panel inside a Datagrid (Datagrid with a panel) the Select Box stops rendering and the render fails with the following error.
SelectBoxes.js?a051:104 Uncaught (in promise) TypeError: Cannot read property '4132' of null
at eval (SelectBoxes.js?a051:104)
at arrayEach (_arrayEach.js?3ea6:15)
at forEach (forEach.js?df4f:38)
at SelectBoxesComponent.setValue (SelectBoxes.js?a051:103)
at eval (Components.js?9320:420)
at arrayEach (_arrayEach.js?3ea6:15)
at forEach (forEach.js?df4f:38)
at PanelComponent.setValue (Components.js?9320:409)
at eval (DataGrid.js?230d:136)
at arrayEach (_arrayEach.js?3ea6:15)
Best Regards,
Ignacio
Hi dears
How can I register new component. please help me for registering new component.
thanks
A declarative, efficient, and flexible JavaScript library for building user interfaces.
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
An Open Source Machine Learning Framework for Everyone
The Web framework for perfectionists with deadlines.
A PHP framework for web artisans
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
Some thing interesting about web. New door for the world.
A server is a program made to process requests and deliver data to clients.
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
Some thing interesting about visualization, use data art
Some thing interesting about game, make everyone happy.
We are working to build community through open source technology. NB: members must have two-factor auth.
Open source projects and samples from Microsoft.
Google ❤️ Open Source for everyone.
Alibaba Open Source for everyone
Data-Driven Documents codes.
China tencent open source team.