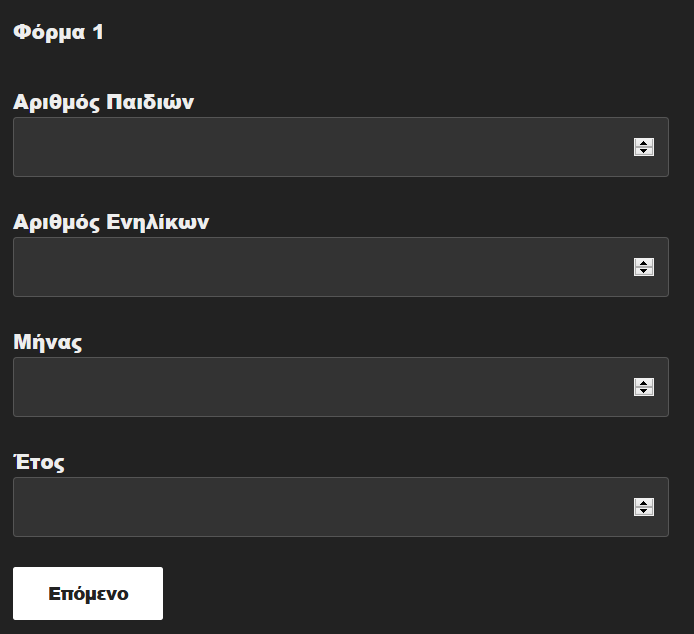
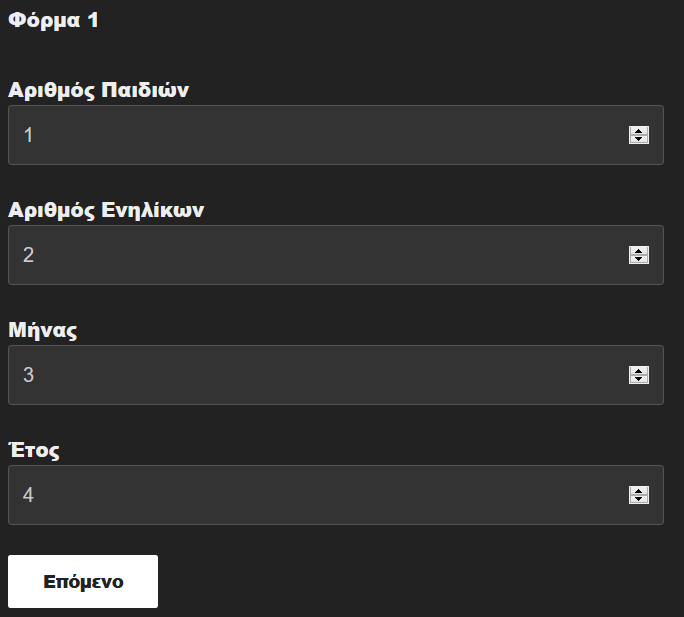
<label> Φόρμα 1 </label>
<label> Αριθμός Παιδιών
[number* children_num] </label>
<label> Αριθμός Ενηλίκων
[number* parent_num] </label>
<label> Μήνας
[number* choose_month] </label>
<label> Έτος
[number* choose_year] </label>
[submit "Επόμενο"]
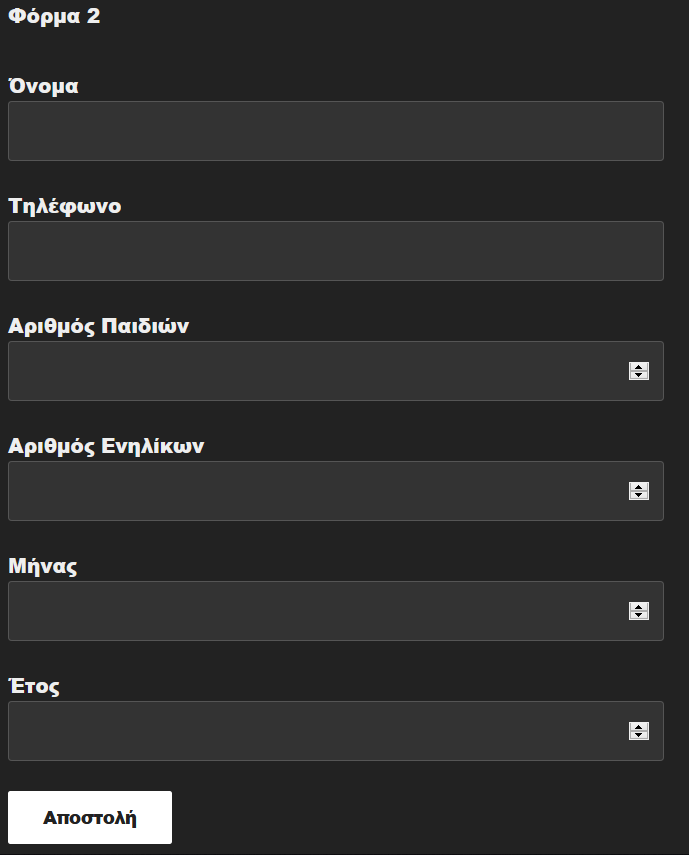
<label> Φόρμα 2 </label>
<label> Όνομα
[text* your_name] </label>
<label> Τηλέφωνο
[tel* phone_num] </label>
<label> Αριθμός Παιδιών
[number* children_num default:get] </label>
<label> Αριθμός Ενηλίκων
[number* parent_num default:get] </label>
<label> Μήνας
[number* choose_month default:get] </label>
<label> Έτος
[number* choose_year default:get] </label>
[submit "Αποστολή"]
function vc_dom_event_footer() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '188' == event.detail.contactFormId ) { // 188 = CF7 Form ID
var inputs = event.detail.inputs;
for ( var i = 0; i < inputs.length; i++ ) {
if ( 'children_num' == inputs[i].name ) {
var children_num = inputs[i].value;
}
if ( 'parent_num' == inputs[i].name ) {
var parent_num = inputs[i].value;
}
if ( 'choose_month' == inputs[i].name ) {
var choose_month = inputs[i].value;
}
if ( 'choose_year' == inputs[i].name ) {
var choose_year = inputs[i].value;
}
}
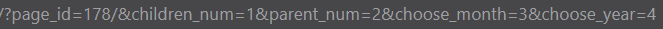
window.location.href = '/?page_id=178/'+'&children_num='+children_num+'&parent_num='+parent_num+'&choose_month='+choose_month+'&choose_year='+choose_year;
}else if ( '190' == event.detail.contactFormId ) { // 190 = CF7 Form ID
window.location.href = '/?page_id=178/';
}
}, false );
</script>
<?php
}
add_action( 'wp_footer', 'vc_dom_event_footer' );
Basically, add inserted values from Form 1 to Form 2 link and with default:get passing the values to fields also redirect to Form 2.