Custom AlertView for iOS SDK.
To run the example project, clone the repo, and run pod install from the FVCustomAlertView-Example directory first.
- iOS8+ project
- ARC project
FVCustomAlertView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "FVCustomAlertView"
Drag the .xcodeproj file into your Xcode project and add it as a Target in your Build Phases. Don't forget to add libFVCustomAlertView.a in Link Binary With Library and set the -ObjC flag in Other Linker Flags.
Add the following files and folders to your iOS project.
- FVCustomAlertView.h
- FVCustomAlertView.m
- FVCustomAlertViewResources/
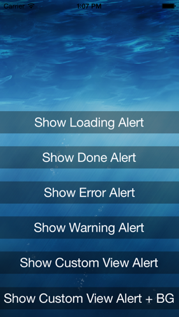
FVCustomAlertView comes with 4 default modes and a cutom mode. The default modes are : (make sure you try them in the example app)
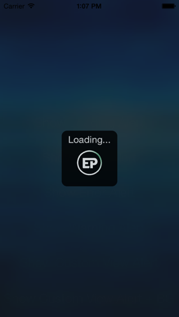
- Loading
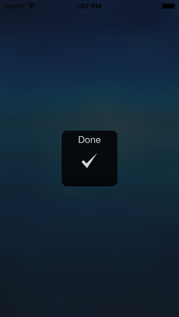
[FVCustomAlertView showDefaultLoadingAlertOnView:self.view withTitle:@"Loading..." withBlur:YES allowTap:YES];- Done
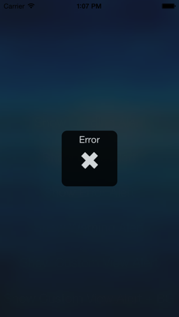
[FVCustomAlertView showDefaultDoneAlertOnView:self.view withTitle:@"Done" withBlur:YES allowTap:YES];- Error
[FVCustomAlertView showDefaultErrorAlertOnView:self.view withTitle:@"Error" withBlur:YES allowTap:YES];- Warning
[FVCustomAlertView showDefaultWarningAlertOnView:self.view withTitle:@"Be careful" withBlur:YES allowTap:YES];- Custom
UIView *sw = [[UISwitch alloc] init];
[FVCustomAlertView showAlertOnView:self.view withTitle:@"Do you want to recieve notifications from us?"titleColor:[UIColor whiteColor] width:120 height:140 blur:YES backgroundImage:nil backgroundColor:[UIColor blackColor] cornerRadius:20 shadowAlpha:0.2 alpha:0.8 contentView:sw type:FVAlertTypeCustom allowTap:YES];The current view can be retrieved using the method
+ (UIView *)currentView;- Added blur option, using
UIBlurEffect. iOS8+ only. - Add tap to dismiss parameter
Francis Visoiu Mistrih http://francisvm.com/
This code is distributed under the terms and conditions of the MIT license.