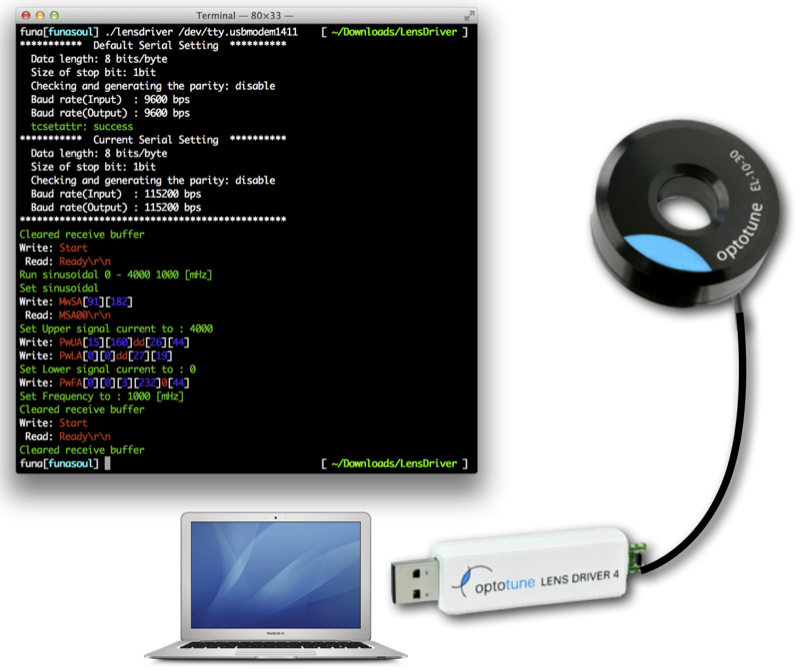
This program is a driver for Optotune LENS DRIVER 4. By using provided API, user can easily manipulate Optotune EL-10-30 from their C program.
LensDriver requires following third-party application. Please install following libraries before compiling LensDriver.
% sudo port install ctags # by using MacPorts on macOS% git clone https://github.com/funalab/LensDriver.git
% cd LensDriver/src
% make% vim main.c#include "lensdriver.h"
int main(int argc, char* argv[]) {
int fd;
uint32_t mHz = 1000; /* 1 Hz */
uint16_t ucurrent = 4000; /* upper current for sinusoidal */
uint16_t lcurrent = 0; /* lower current for sinusoidal */
/* Check arguments */
if (argc < 2) {
usage(argv);
return 0;
}
/* Open device */
fd = dev_open_setup(argv[1]);
/* Start */
if (cmd_start(fd) == -1) {
safe_exit(fd);
}
/* Run sinusoidal */
if (cmd_run_sinusoidal(fd, ucurrent, lcurrent, mHz) == -1) {
safe_exit(fd);
}
sleep(10);
/* Reset and close device */
safe_exit(fd);
return 0;
}% make% ./lensdriver /dev/tty.usb[Tab]
% ./lensdriver /dev/tty.usbmodem1411 # (for example)Copyright © 2013-2019 Funahashi Lab., Keio University. Licensed and distributed under the LGPL License, version 2.1.