A browser plugin based on Chromium kernel · Tools for Developers · For the modification of web-side response
English | 中文
- When actual data fails to meet expected results, mocking data is needed.
- In development or production stages, verification of exceptional scenarios or edge cases is necessary.
- The frequent changes in interface data hinder the development process.
- When a certain interface returns a 404 error.
Video: https://www.youtube.com/watch?v=F__7LXBqnvQ&list=PLniy0-3-8-V1ZhsmG6__HdOJBAschGWSt
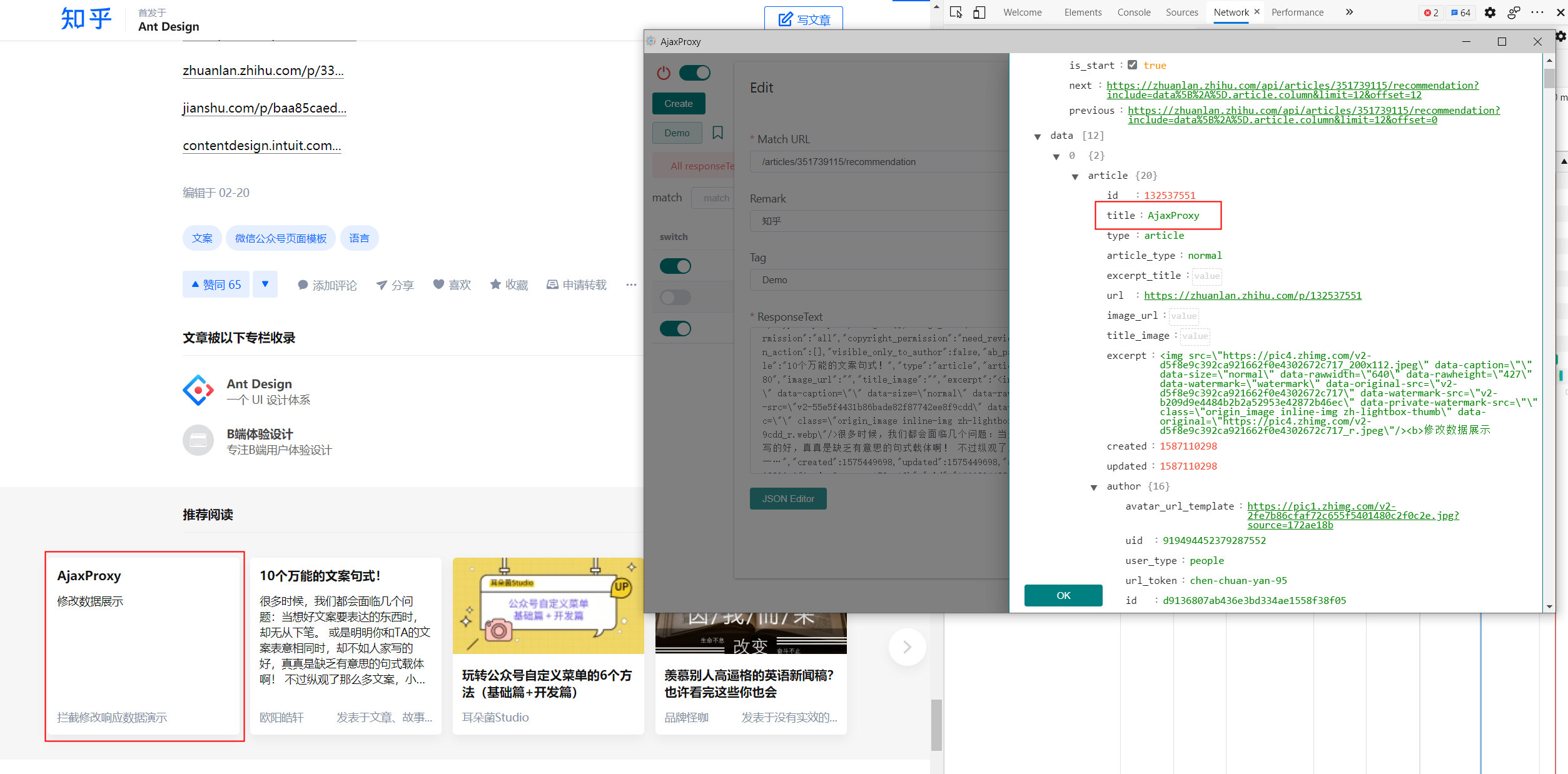
- Data interception does not work
- Function-based response explanation
| Package | Description |
|---|---|
| @proxy/compatibility | Old Data Compatibility Library |
| @proxy/lib | Manipulating the Ajax Core Logic Library |
| @proxy/shared-utils | Public Class Libraries |
| @proxy/shell-chrome | Browser Extension Library |
| @proxy/vue-panels | Application Operator Panel |
- Download the corresponding version of Source code and unzip it
- Open
Developer modein your browser - Then just load the unpacked folder
You can test it directly in Swagger
Thanks for your support!
Ajax Proxy is MIT licensed.